The Difference Between Web Design And UX Design

Web design focuses on the visual elements — the look and feel of a site. Meanwhile, UX web design is about making sure it’s not ‘just’ visually appealing but also easy to use.
In this article, I’ll explore the main differences between web design vs UX design, and where they might overlap. I’ll also explain why both disciplines matter for creating a successful digital product.
What is web design?
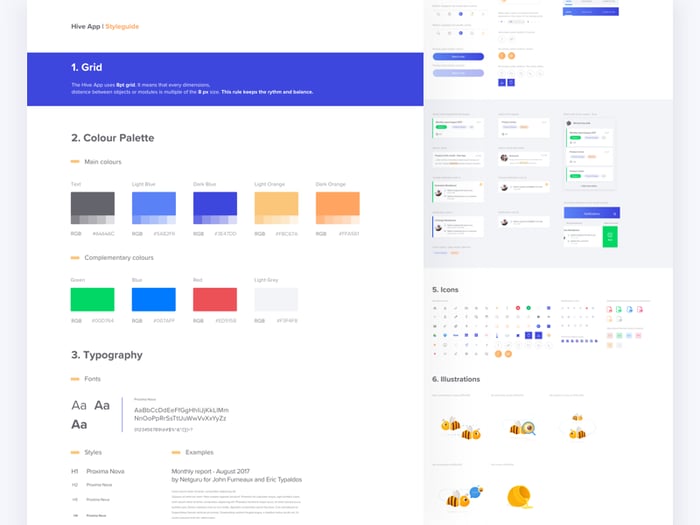
As the name suggests, web design is all about the creation and design of websites, focusing on its visual layer.
It covers all the visual brand elements—colors, fonts, images, graphics, and layout. Web designers combine these components, choosing the colors, typography, and graphics that best match the company's personality.

Layout is especially important in web design, because it determines how information is arranged on a page. This helps guide the user’s eye, bringing their attention to the most important parts of the website.
The role of web design in branding and conversion
Site appearance is sometimes overlooked as a factor in conversion rate. In reality, it can make potential users (or clients) back away even before they learn about your solution.
Regardless of how users arrive—through paid ads, user reviews, or organic search—their first impression of your brand is shaped the moment they land on your website.
Users are more likely to convert on a site that feels credible and consistent. In fact, one study found that 98% of customers say branding and product design have a direct impact on their intention to buy.
Web designers are responsible for creating a wholesome experience, i.e., one that communicates professionalism and keeps users engaged. Each design choice, from the homepage layout to button functionality, reflects and reinforces the brand identity.
Tools used in web design
Here are the top three tools that most web designers use in their work:
Figma
Figma is a versatile, cloud-based tool for creating interfaces and designing user experiences. It’s one of the most popular software for designing digital assets like sites and apps.
It allows for real-time collaboration, i.e., your team can work on the same design simultaneously and see each others’ changes. With vector editing, component libraries, and real-time feedback, it keeps design processes efficient and organized.

A huge advantage is that Figma works on multiple devices – Windows, macOS, iOS, and Android. This means you don’t have to worry about the different operating systems your design team chooses for their work.
Plus, being browser-based, it means team members can access projects from anywhere.
Sketch
Sketch is an all-in-one platform used for digital design. Among others, it offers collaborative design tools, prototyping, and developer handoff features. It’s great for creating consistent layouts with reusable components and style guides.
What makes Sketch so popular is that it was one of the first vector graphic tools in the market, launched way back in 2010.

The only potential drawback of Sketch is that it’s exclusively available for Mac users. This could be an issue if, for example, your designers use Mac but your developers use a different OS. They wouldn’t be able to access designs in Sketch once the page was ready to code.
Still, there are a few workarounds. For example, Sketch integrates well with tools like Zeplin, which lets you import designs so non-Mac users can use them.
Adobe XD
Adobe XD is another popular vector design tool for wireframing, designing, and prototyping mobile and web applications that works on Windows, Mac, iOS, and Android. That said, from mid-2023, new users can no longer sign up. It remains available to existing users as part of Adobe's Creative Cloud subscription.
Speaking of the subscription – XD’s main advantage is that it works flawlessly with other Adobe software like Photoshop and Illustrator. This truly helps speed up work if the rest of the design team uses the other tools in the suite.

Using Adobe XD, designers can create interactive prototypes using features like repeat grids and auto-animate. They can also share a link to collect feedback or to hand over the ready designs to developers.
Responsibilities of a web designer
A web designer's primary responsibilities involve creating visually appealing, functional, and responsive websites. While specific tasks may vary depending on the company or project, their main focus is on crafting engaging designs. Some web designers may also take on frontend development tasks, but their core duties revolve around the visual and interactive elements of a website. Here are some key areas they typically focus on.
First, when creating designs, they need to understand the site’s functionality. This means communicating with other product team members to understand any technical constraints — what’s possible, what isn’t, and how to work within those limits.
Web designers are often tasked with creating responsive designs, ensuring the site looks and performs well across all devices, from desktops to smartphones. They may also manage asset inventory, and might be responsible for creating and implementing design systems.
Another key task is creating prototypes, which help stakeholders see and comment on the proposed design.
Web designers will often work closely with frontend developers to ensure their designs are ideally reflected in the code. This is a common setup you could see when working with a UX web design agency.
That said, at smaller companies, web designers might be responsible for some frontend coding themselves, while web developers handle the backend.
What is UX design?
UX design focuses on creating products that offer a meaningful and satisfying experience to users. It goes beyond aesthetics, and emphasizes aspects like functionality, usability, and accessibility.
The UX design process involves learning about users, studying their behaviors, and creating solutions that make using a site easy and enjoyable.
Role of UX in web design
UX design web experts dedicate their work to creating clear navigation, building user journeys, and making information accessible to all visitors. Designers in this field ensure that website visitors can easily accomplish what they came to do. All without going through unnecessarily complex steps, which could lead to confusion or, worse yet, frustration with the experience.
Methods and techniques in UX design
What methods do UX designers use in their work? They tend to rely on several techniques:
- User research: Learning about users’ needs, behaviors, and challenges – commonly, through running interviews and surveys.
- Wireframing: Creating low-fidelity designs that show how the site should work (not look like, as in the case of web designers). UX specialists will commonly use the same design tools I’ve mentioned earlier, but for a different purpose.
- Prototyping: Building interactive, clickable models that mimic a user’s journey from page to page. This gives a glimpse of how the final user flow could work on the website.
- Usability testing: Observing users interact with a prototype or website to identify any issues they might experience.
Responsibilities of a UX designer
As you can surely guess from the techniques I’ve mentioned, UX designers take on a broad range of work.
Think of them as the user’s advocate, dedicated to keeping the user's needs at the heart of the product design process. Here’s a snapshot:
- Creating information architecture: Structuring content so users can easily find what they need (e.g., designing a clear navigation menu).
- Conducting market research: Understanding user needs while also analyzing competitors’ designs to find ways to improve and stand out.
- Creating user personas: Developing profiles of typical users based on market research, behavior analysis, and interviews. These fictional profiles are used to guide design decisions.
- Building user flows: Mapping out the steps users take to achieve each specific task on the site, like browsing a product and completing a purchase on a website.
- Building and testing prototypes: Collaborating with user interface (UI) designers to create and test prototypes that simulate the final product, including its look, feel, and functionality.
Web design vs UX design – key differences
Here’s a breakdown of how these two roles compare in areas like focus, primary goals, deliverables, and responsibilities.
|
Aspect |
Web design |
UX design |
|
Focus |
Visual aesthetics and branding |
User experience, including usability and functionality |
|
Primary goal |
Create visually-appealing and engaging designs, maintaining visual consistency |
Addressing user needs and ensuring a smooth, intuitive, and enjoyable user journey onsite |
|
Common daily tasks |
Designing color schemes, typography, and page layout |
Conducting user research, building wireframes, validating designs through usability testing |
|
Tools used |
Design tools, including Sketch, Figma, Adobe XD |
User research, wireframing, and prototyping software – some tools are the same as for web designers, but used for a different purpose |
Desired outcome of work |
Creating a good brand experience, which is memorable and encourages users to return |
Ensuring user satisfaction, an intuitive user flow, and ease of use for all visitors |
|
Deliverables |
Layouts, graphics, style guides |
User flows, wireframes, prototypes, usability test reports |
The synergy between web design and UX design
Unsurprisingly, one of the simplest explanations of how these two areas overlap comes from no other but Don Norman and Jakob Nielsen, the founding fathers of UX. They said that, while it’s important to clearly distinguish between user interface design and user experience design, neither will work without the other.
They turned to an example of a movie review website, where a user comes to find information about a specific movie. They said that, even if the visual layer of the site is “perfect”, the initial good impression will fade if the site’s information architecture won’t let them find the movie they wanted to.
The same can be said about the opposite situation, i.e., a website that has a great information architecture and logic, but has an obsolete or confusing design. When faced with such an interface, users are likely to drop out.
So, I’d say that web design and UX design are like participants of a relay race. The former focuses on creating a visually appealing interface, while the latter extends the good impression by making the site clear and useful.
Example – combining web design and UX design to drive conversions
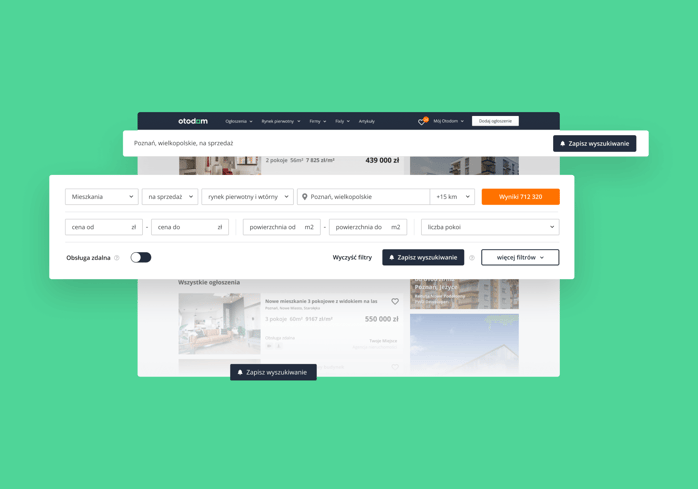
Our work with Otodom demonstrates how collaboration between web design and UX design can drive business success. The company, Poland’s leading real estate platform, needed to improve the app’s design and functionality, while reflecting the expectations of both users and stakeholders.

Here’s what our team did:
- Research and testing: We used qualitative and quantitative methods, including A/B tests on the user registration flow, to gather data that would inform the design process and boost conversions.
- UI UX web design changes: The team created new designs and improved existing ones to enhance the overall brand experience. This included the website and other company assets.
- Design migration: We moved all design work from Sketch to Figma to make the workflow smoother and more efficient.
- UX writing: We crafted clear, engaging messages that helped guide users through the site.
The results of this UX design-web design collaboration were impressive:
- Email to reply conversion increased by 21%
- Subscription rate to saved search notifications grew by 116%
- Share of logged-in users increased by 14%
- Subscription acquisitions jumped from -89 per month to +6,488 per month within five months.
It's clear that having both web design and UX design specialists on your team, along with good cooperation, can lead to tangible results.
Web design vs UX design – two disciplines working hand-in-hand
Hopefully, I've given you a clearer picture of the web design UI UX differences, similarities, and their overlap in the product design process.
Both specialties bring in distinct skills – web design focuses on creating visually appealing layouts, while UX design ensures the site is intuitive and user-friendly. It's important to stress that both roles are vital for if you want to build a high-performing website that looks and works great.
To me, the true value of web design UX is that it lets you transform good designs into great experiences – and this will support your company’s growth.







