Accessibility in Apps: the Necessity Often Forgotten

Read on to find out what you need to know about accessibility standards and what factors you must consider when planning features for your app.
When it comes to accessibility in web design and development, many app developers don’t give much thought to this issue. However, creating inclusive apps that can be used by people with disabilities is of course just as important as web design per se.
When getting started with development for accessibility, many questions may arise. What factors should a developer consider? Are there any guidelines to follow? Where are the resources on accessibility for different operating systems? A good idea would be to get familiar with the pages of W3C, the body responsible for “ensuring that the Web be available on as many kinds (sic) of devices as possible.” You may especially want to check WCAG 2 - the accessibility standards for making the app inclusive to all users.
With this in mind, W3C is currently carrying out ongoing work in these areas:
- Mobile apps that take full advantage of the technical progress in the Open Web Platform.
- W3C widgets for the distribution of web apps.
- Mobile web best practices for the creation of content and apps
- Using the web on mobile devices with a view to bridging the digital divide
- Designing for sites that display well on mobile
What disabilities you have to consider
When it comes to accessibility, the main kinds of disability types that you have to bear in mind when developing the app are:
- Visual – blindness, impaired vision, color-blindness
- Hearing – deafness and hard of hearing
- Motor – inability to use a mouse, slow response times, limited fine motor control
- Cognitive – learning disabilities, poor or impaired memory, inability to focus on large amounts of information.
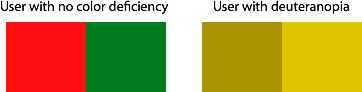
So there is quite a lot to think about to consider how you can best design an app that is inclusive of people that fall into these categories. For example, to people who are colorblind (it affects 1-in-12 men and 1-in-200 women in the world) red and green appear completely differently to what people without color blindness see, as we can see from the images below (credits to UX Movement).

Although the hues on the left appear as contrasting colors on the color wheel, to a colorblind person, they look as two quite similar shades of the same color. It’s the same with other disabilities too, one person’s visual or hearing impairment may be completely different to another. With this in mind, you have to design with a view to being as inclusive as possible so that disabled users can enjoy the same web and mobile experience as those without a disability.
Consider the following:
- Blind people will need the content of the screen to be converted to text with available voiceover.
- Partially sighted people may require that the contrast be altered or use a screen reader to magnify it.
- Colorblind people will need the means to differentiate between colors.
- Deaf users need subtitles or sign language.
- People with impaired hearing would need a clearer and louder audio.
- Those with impaired movement would need to use voice input or other input devices.
- Those with cognitive impairments would benefit from simple layouts, which are clear and consistent.
- Elements that use flashing light would need to be disabled by a user with epilepsy.
While it seems a lot to consider, there’s no need to be daunted by this as you can use a variety tools available to help you. You shouldn’t attempt to leave out accessibility options either, as whilst there are no official rules as yet, these will come into play and it’s also quite irresponsible to assume your users are all able-bodied. The W3C has however come up with a document which explains how the current rules apply to mobile, so you should study these carefully.
Accessibility tools
All of the mobile applications development platforms have accessibility guidelines, but if you’re a beginner, you would be best placed first checking out some of the courses offered on the W3DEV website. You’ll find some good mobile courses that you can take here that will get you off to a flying start. Also check, depending on which platform you’re developing for, accessibility guidelines for the following:
All of the above have accessibility built into the SDKs but you can also build your own features in if you feel that these don’t cover everything that you want to provide.
Mobile UX
Many of the principles that you consider when developing an accessible app can be borrowed from UX design. With this in mind, start thinking about accessibility from the very first mock-ups to the time it comes to upload your app to the store. It will be a great way of disciplining yourself not to fall into the trap of designing only for people with lack of impairments. Ideally, you should test the app on as many real-world devices as you can before uploading to the app store, but this isn’t always practical.
Think about:
- How you can best make use of space for presenting content
- How to avoid colors that look similar to people with colorblindness
- How large your text can go whilst still offering good UX
You can and should also publish an accessibility statement describing to what extent you have made the app accessible and any limitations that there might be for users with specific disabilities. If you need ideas on what tools are available check out this list of recommended vendors.
Once the app is uploaded and in the app store, you should also ensure that there is contact information for users to provide feedback so that you can make further improvements that you might not have yet considered in an update.
Creating an accessible app is not a fad, it's actually a must that proves your user-oriented approach. As discussed, all of the major mobile platforms have accessibility built into the SDK as standard, so you already have a head start. Just make sure you leave any generalization behind - you really don’t want to exclude anybody if it can be helped.
Do you think accessibility should be more discussed in the developers' community? Or maybe you have experience in designing with focus on accessibility that you could share with our readers? Go ahead and share your view in a comment - we always appreciate it!
If you're into mobile development, dealing with numerous features is probably your everyday routine. Check out why more features don't mean a better app.


