The Product Owner’s Guide to Cross-Platform Mobile App Development Frameworks

When planning a cross-platform mobile app, you need to make sure that the underlying tech ensures stable performance and adequate user-friendliness. On top of that, it must enable you to create a beautiful, memorable UI.
Naturally, you have to choose a technology before you start building anything – your selection will influence the entire mobile app development process, and making the wrong choice carries the risk of a very expensive rework. We have years of experience in building cross-platform mobile apps, and we’d like to share our knowledge with you to help you make the right decision.
We also came up with a list of 9 key questions you should ask yourself before starting a project – you can find them at the end of this article.
Methodology
Before we get to our tips, let’s go over the methodology we used to create this article first. At the outset, we spoke to our internal experts – people with years of experience in managing and building cross-platform mobile projects. Then, we researched the market penetration of each cross-platform framework. This parameter is a good indicator of how easy it is to find developers familiar with a framework. Next, we tallied up the strengths and weaknesses of each framework to provide you with clear input for your decision. Finally, we came up with our recommendation on when to use which technology.
We have selected seven cross-platform mobile app frameworks for our comparison:
- React Native
- Flutter
- Xamarin
- Kotlin Multiplatform
- PWAs (progressive web apps)
- Ionic
- NativeScript
- PhoneGap
We’ll go over each one of them in the following sections, finishing the article with a summary and our recommendations.
1. React Native
React Native is a JavaScript framework created by Facebook in 2015. In a nutshell, the main idea behind RN is to allow you to create multiplatform UI components with JSX, which then are bridged to native code and converted to Android and iOS views. Thanks to its low entry threshold, RN has a huge community, which translates into an abundance of freely available third-party libraries (components you can use to build your app). Another advantage of RN is that it’s much easier to learn than the native technologies for Android and iOS but still allows developers to integrate native modules. One disadvantage worth keeping in mind is the fact that RN code is less performant than native implementations – a JS bridge is necessary for your RN app to communicate with the native platform.

Pros and cons of React Native. Source: Netguru.
When to use it?
React Native is a good choice if:
-
You’re building a complicated application or a CRUD (create, read, update, delete) app.
-
Have a medium budget/medium deadline.
-
Have a lot of business logic to implement.
-
Need integrations with native functions.
-
Your mobile app will have a complicated layout but doesn’t have to be pixel-perfect.
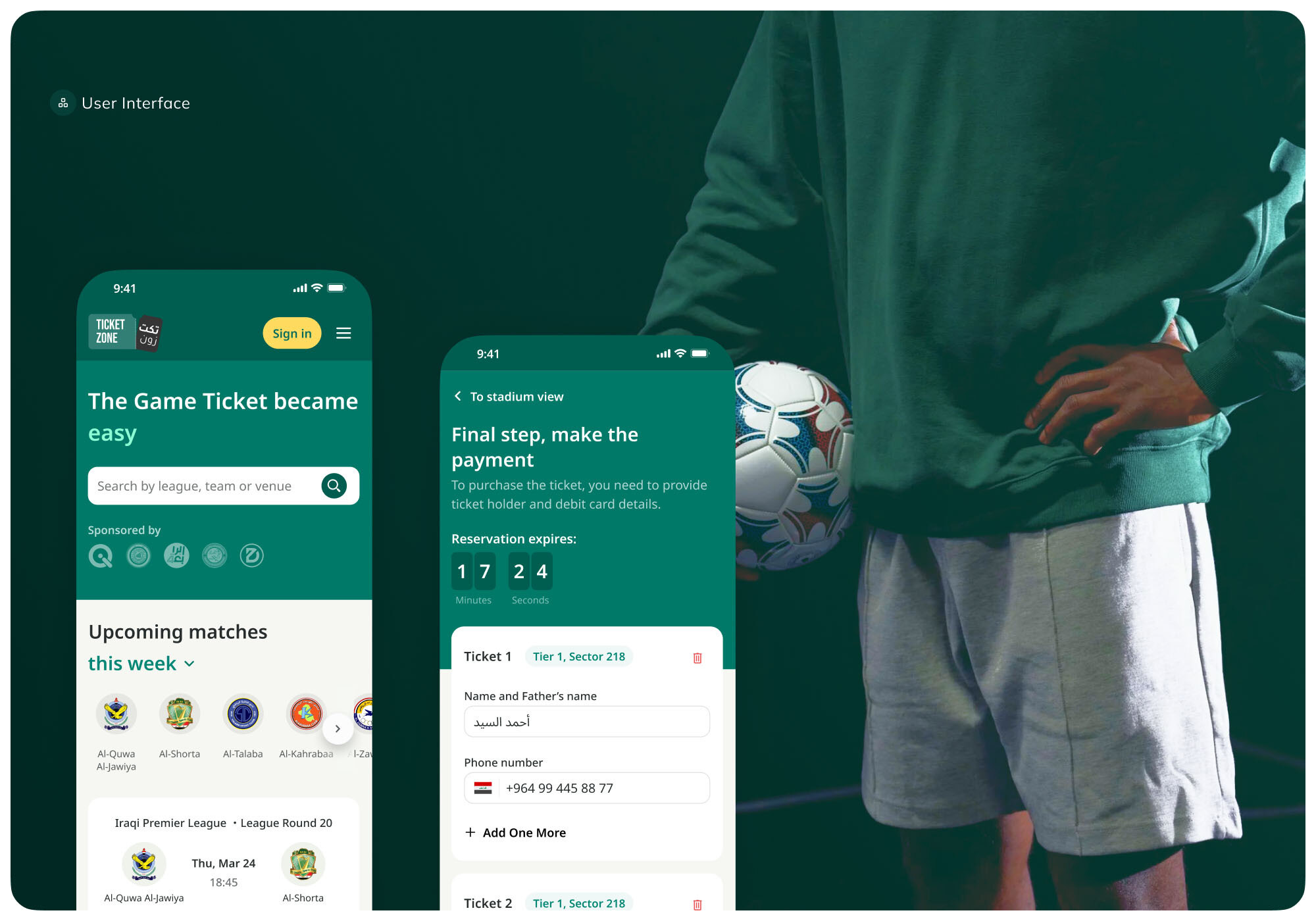
React Native Example:
Ticket Zone aimed to streamline ticket sales for the Iraqi Premier League by offering a digital solution for purchasing and scanning tickets. However, a significant challenge arose as many fans were unfamiliar with using mobile apps, which initially limited the adoption of the new platform. This required extra focus on creating a user-friendly interface to ensure even non-tech-savvy users could easily navigate the app.
 Other examples of successful RN apps include Facebook, Shine, and Uber Eats. React Native is not a good choice if you’re planning a low-level, computation-heavy app (for instance, an application that does a lot of visual processing).
Other examples of successful RN apps include Facebook, Shine, and Uber Eats. React Native is not a good choice if you’re planning a low-level, computation-heavy app (for instance, an application that does a lot of visual processing).
2. Flutter
Flutter is a mobile app cross-platform development framework released by Google in 2018. It’s based on the purpose-built Dart programming language (thankfully, it’s very easy to learn), which is then compiled to platform-native code. It’s faster and more efficient than React Native because it communicates with the platform directly (RN requires a JS bridge). Flutter apps are built from so-called widgets, which results in improved compatibility with older system versions. Another beneficial feature is that you can integrate native code with your cross-platform mobile app. However, Flutter has one major disadvantage – its age. It’s very new, so the community is quite small and there are few libraries available.
When to use it?
-
For simple CRUD apps with uncomplicated logic.
-
When you have a medium timeline and an average budget.
-
When integration with native functions may be required.
-
When you need more advanced layouts.
-
When you care about your app having a “native feel”.
-
When performance is important.
Flutter is a quite new mobile app development technology but many companies already invested in it creating some amazing apps. The list includes e-commerce giant Alibaba with their mobile app for second-hand sales: Xianyu; app for one of the most famous Broadway musicals Hamilton or legendary recording studio where the Beatles recorded almost all of their albums: Abbey Road Studios.
Flutter Example:
METRO BRAZIL set out to unify its mobile shopping experience for users across the Middle East, aiming to deliver consistent performance and design across iOS and Android. The company faced challenges maintaining two separate native apps, which made updates slow and costly. By switching to Flutter, they built a single cross-platform app integrated with Shopify, supporting multiple languages and currencies. This approach not only streamlined development but also led to a 70% increase in daily active users and 40% growth in international orders, particularly in the GCC region.

UPDATE: check out our R&D case study of Lunching - a food delivery app built with Flutter. Click here for more.
The latest take on #Flutter by our R&D team is rather tasty!
— Netguru (@netguru) June 28, 2019
We took some inspiration from top food delivery apps like @UberEats, @DoorDash, @deliveryherocom and https://t.co/far83einNz to build a simple MVP with Flutter. See our #Lunching #casestudy: https://t.co/PfvcRv8ATo pic.twitter.com/GQLPIMnMul
3. Xamarin
Xamarin, created by an independent company in 2011, was bought by Microsoft in 2016 and is now maintained by the Redmond giant. This mobile app development technology is a bit different than React Native because Xamarin’s C# code is directly compiled into native languages. This results in it being a bit more difficult to get started with than RN. Xamarin code is written in C#, so developers need to be familiar with the language, which is stabler, but also harder to learn than JavaScript. Same as with RN, some knowledge of native tech is required for more advanced projects. Xamarin’s main benefits include good performance (apps run quickly), access to platform-specific APIs (full hardware support), and shorter delays in introducing platform updates when compared to RN.
When to use it?
-
You can pick Xamarin for any project where you would use React Native – just keep in mind that it uses C# rather than JS.
-
It’s less popular than React Native and is about as popular as Ionic.
-
Projects are easier to maintain thanks to C# conventions.
-
Platform-bound features come to Xamarin more quickly than to React Native.
There are not so many mobile apps written in C# but some of the most interesting are Storyo - a photo-sharing app and Olo - app for seamless food ordering.
4. Kotlin Multiplatform
Kotlin Multiplatform, developed by JetBrains, is a relatively new cross-platform development framework that allows you to share code, business logic, and other parts of your application across multiple platforms, including Android, iOS, web, and desktop. It provides the flexibility to write common code that can be reused on different platforms while enabling platform-specific code for functionalities that require access to platform-specific APIs.
When to use it?
Kotlin Multiplatform is a good choice if:
- You want to share a significant portion of your codebase across different platforms.
- You have experience with Kotlin or want to leverage Kotlin’s modern language features.
- You need to maintain native performance and access to platform-specific features.
- You are building applications with complex business logic that can be shared across platforms.
Pros of Kotlin Multiplatform:
- High code reuse across platforms.
- Maintains native performance by allowing platform-specific implementations.
- Strong integration with existing Kotlin and Android projects.
- Excellent support in IntelliJ IDEA and Android Studio.
Cons of Kotlin Multiplatform:
- Relatively new with a smaller community compared to older frameworks.
- Requires knowledge of Kotlin and platform-specific APIs.
- Potentially steeper learning curve for developers unfamiliar with Kotlin or multi-platform development.
Examples of successful Kotlin Multiplatform projects include:
- Some internal projects at JetBrains and other companies exploring the benefits of shared codebases across Android and iOS.
5. PWA
PWAs, or Progressive Web Apps, are not a framework per se, but they are still a valid approach to building cross-platform mobile experiences. PWAs are, in a nutshell, websites adapted to mobile devices. They feel more native than simple websites – for instance, you can add them to the device’s home screen, including a custom icon, or implement push notifications. PWAs can also work offline. However, these are best suited to very simple (basically read-only) apps. Remember that PWA apps can’t be deployed to the Apple App Store.
When to use it?
-
For very simple applications that download some data and display it to the user.
-
When you’re on a tight budget or have a very short deadline.
-
When there’s very little logic planned.
-
When the app can, but doesn’t have to, work offline.
-
When there is no need to integrate with native features.
PWA is a very promising technology that slowly gets traction on the market. Quite recently Google allowed PWA apps to be deployed in Play Store and finally can be downloaded by users. Some big brands like Starbucks are using them and we’ve also done some R&D using Vue.js and PWA.
6. Ionic
Ionic’s open source SDK was first released in 2013; the original version was based on AngularJS and Apache Cordova. This is by far the slowest solution on this list – apps built in Ionic work inside WebView, introducing a significant performance overhead. Other downsides include significant difficulties with integrating native modules and difficult debugging. On the other hand, there are a lot of UI components and plugins available for Ionic.
When to use it?
-
For simple CRUD apps with uncomplicated logic.
-
When you have a small budget and/or a short deadline.
-
When you don’t really need native integrations.
-
When the planned layout is very simple.
-
When you don’t need a “native feel”.
-
When performance is not key.
Although Ionic doesn’t have a big market share there are some cool apps leveraging this technology. One of the biggest is MarketWatch done by Dow Jones & Company, Inc and one of my favorites is Joule: Sous Vide by ChefSteps.
7. NativeScript
NativeScript was first released in 2015. This cross-platform mobile development platform is based on Angular combined with TypeScript or JavaScript. It’s slower and less popular than React Native, resulting in a low number of third-party libraries and a diminutive community. Its one major benefit is access to native device features, but this is also offered in other, more popular frameworks.
When to use it?
-
We recommend that you don’t.
8. PhoneGap
PhoneGap was initially released in 2009; after being acquired by Adobe in 2011, its name was changed to Apache Cordova. Like Ionic, it doesn’t use native UI components, so everything is mediated through WebView. There are no native-feeling UI widgets for PhoneGap and plugins are required to access native APIs. In addition, PhoneGap’s performance is very poor, leading to sluggish apps.
When to use it?
-
Never, unless you really have to.
Popularity of mobile app development frameworks

Source: Stackoverflow.com
Summary: things to consider while choosing the right mobile app development technology
First, you can eliminate NativeScript and PhoneGap from your list of options. We don’t recommend building any custom mobile apps projects using these technologies. This leaves you with five cross-platform mobile app development frameworks to choose from: React Native, Xamarin, Flutter, Ionic, and PWA. What should you consider when picking one from this list? It’s a good idea to ask yourself the following questions before making a decision:
-
Is the idea ready and you can develop it, or do you need to validate it (prototype, MVP) first?
-
Are you going to use platform-specific features (for example, Apple’s FaceID)? Are you going to integrate with the hardware (camera, GPS, and so on)?
-
Deadline: how much time do you have?
-
What’s your budget? How many developers do you have?
-
UI: does it need to be pixel perfect? Do you need to implement things like complicated animations or fancy transitions?
-
Is there any complicated logic to implement? Is it a simple CRUD app? Does the app just download and display data?
-
Do you care for very high efficiency and performance?
-
Should the application work offline?
-
Is the ease of maintaining and developing the app important?
Think carefully about your answers and cross-reference them with each framework’s strengths and weaknesses to make the correct decision. If you’re still in doubt, feel free to reach out – our in-house experts are always happy to advise you about cross-platform mobile app development.



