Frontend Quick Tips #7 Versioning - How to Make Your PM Smile After Deployment

Those may be some patterns explained in JS code on real-life examples or some techniques for better code.
Problem
Upon releasing new versions of your app, you can be asked a question:
Client: “Ok so what did you actually do since last release”
You: “Uhm… A lot!”
You probably made a lot of changes/features, but you would like to have a little more information than that.
Another problem would include not tracking which features are served on which instances of your app. Does your latest production include all the new features? Has this bug fix been pushed to the beta environment? Uhh, now I have to cherry pick all of these commits…
Solution
There are few things you can do to address these (and more) issues:
- Version your app on every release - you can easily jump from one deployed version to another,
- Increase your commits’ readability,
- Create a changelog to track changes since last release.
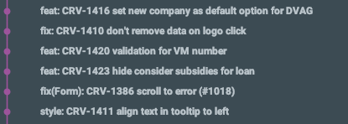
 You can use the https://www.conventionalcommits.org/en/v1.0.0/ convention to make sure your commits are readable and unified.
You can use the https://www.conventionalcommits.org/en/v1.0.0/ convention to make sure your commits are readable and unified.
 ← Here is an example of the syntax
← Here is an example of the syntax
You use one of the predefined prefixes:
feat, fix, style, chore
and more (check the docs).
Then the scope of the ticket (optional) and description (I also recommend to use a Jira ticket ref).
So the schema would be:
prefix(scope): description.
That is nice, but it’s not cool enough!
… and that’s why you can combine it with this cool plugin conventional-changelog/standard-version
Upon a single command (I like to use a package.json script
"release”: ”standard-version”
) you can bump the new version of the app and automatically create a changelog based on your commits in Markdown. Yup! Not only that - the plugin will automatically calculate how to bump your app’s version (if there were only fixes, it would only bump it by
x.x.1;
if there were features, it would bump the version by
x.1).
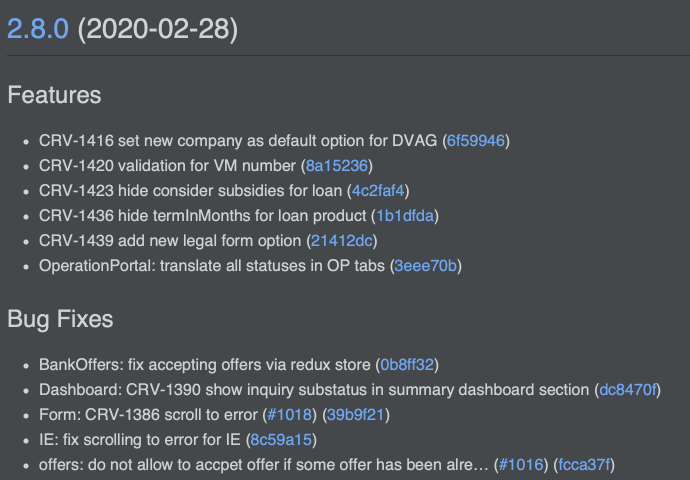
 Here is an example of my project’s latest changelog (all styles, chores and tests are hidden - fixes and features are grouped). And since it creates a CHANGELOG.md file in your repo, you can just simply send a link from Github to your PM. Trust me - they will love it.
Here is an example of my project’s latest changelog (all styles, chores and tests are hidden - fixes and features are grouped). And since it creates a CHANGELOG.md file in your repo, you can just simply send a link from Github to your PM. Trust me - they will love it.
Additional note:
You probably heard about the latest work of our ReactArea team regarding CRA templates for new projects. Well it’s gonna include this plugin from the beginning.
Note v2
There is also a similar package emantic-release/semantic-release which does mostly the same thing, although it also automatically releases/publishes your changes to the remote. With standard-version you can have more control over what you push, but feel free to experiment to find the solution that suits you the best.
More here.


