Frontend Quick Tips #13 Building an App When There Is No API

Those may be some patterns explained in JS code on real-life examples or some techniques for better code.
Problem
Sometimes we need to start building a Web App, but our API is either not complete or not stable. We don’t know the full interface of data that will come from our endpoints but we want to progress with our work.
Solution
Decouple the API from your application by normalizing the data model.
Ok, fancy words aside - what do we actually mean?
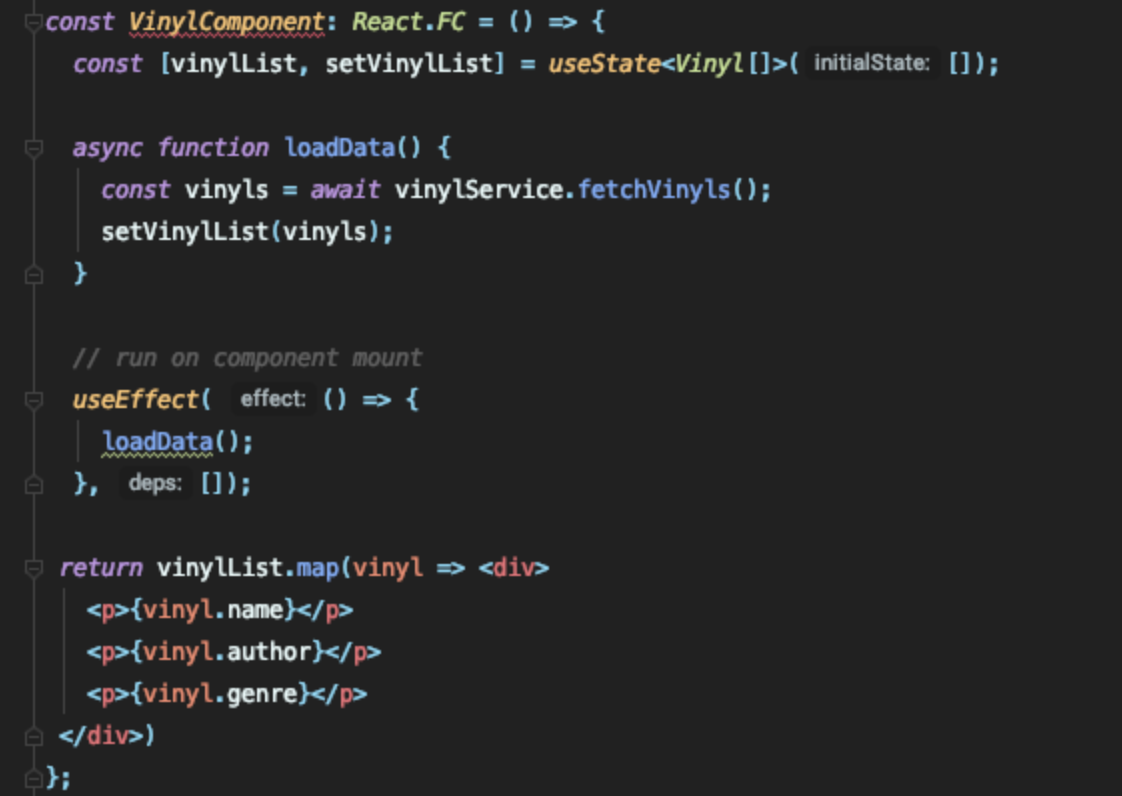
Let’s say we call our API through some service with a very simple component to show us a list of vinyl collections.

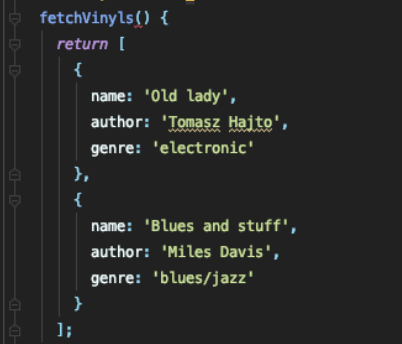
There is no endpoint for the fetchVinyls method yet, however we can return mock data for now.

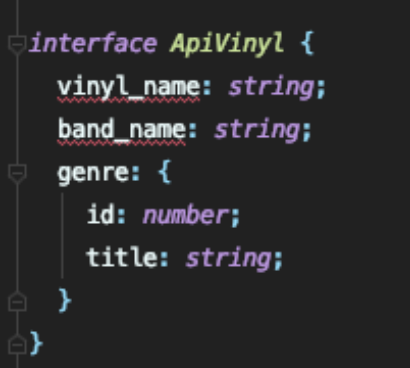
Easy right? But then, the API comes with such an interface:

Uhh, now we need to change our component so instead we use vinyl.name Now we have vinyl.vinyl_name as well as others.
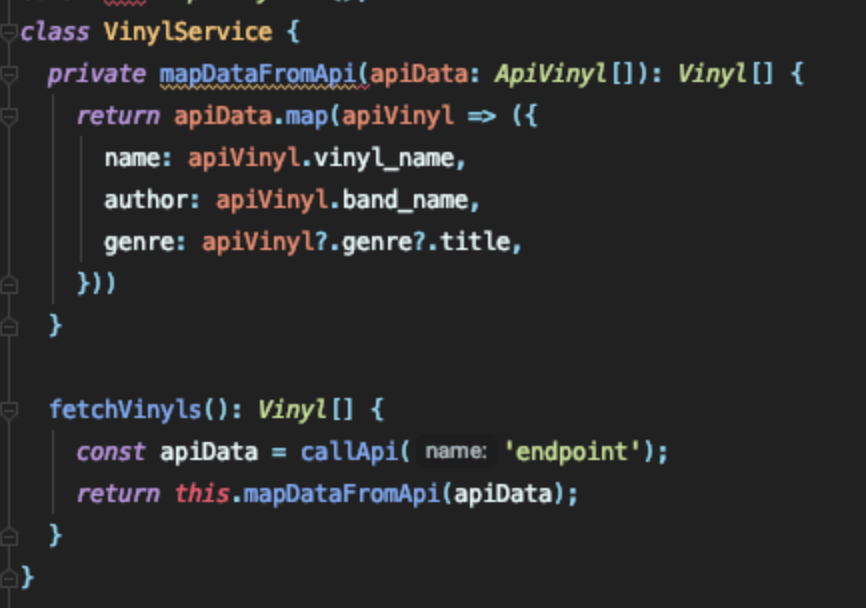
Actually, there is another way.
We can create a simple object to transfer data from the API to our app. At the closest point to the API we can map that data to our interface.

What we get from it:
- We can create an interface of data before the API exists and later on only map backend data to our interface.
- Only one place to introduce changes from API interfaces (property name changes are super easy to introduce).
- We can change the property naming convention.
- We can add fallbacks/default values for certain properties.
When to use it?
- Especially for more complex apps
- When BE is not ready yet or the API is unstable.








