How to Prepare for Managing High Traffic on Websites and Apps

It can be tricky to prepare for and handle, but with the right tips and tools in place, you can make sure that your site or app is ready for anything.
Even a very patient user doesn't feel comfortable waiting for a website to load. Slow applications are usually annoying for users, but for a business it might be catastrophic and lead to a reduction in the company’s market value.
Handling a high-traffic website or application can pose complex technical challenges. You can face various issues, and thus preparing software for high traffic requires many proactive steps that we discuss below.
How do apps handle high traffic?
When people think about web applications, most often they consider only the frontend part that they see. But apart from that, there’s also a backend layer. Users may not see it, but most of the actions from the frontend are sent to the backend.
Whereas the frontend can render on the client side, the backend is usually centralized and it has a finite capacity that handles traffic load. It means that it may be fine when we have one thousand users, but if at some point we reach a bigger traffic volume, e.g., hundreds of thousands of them, this single point may start bursting at the seams unless it’s properly designed.
What happens when a website gets too much traffic?
Did you know that Black Friday online sales increased from $1.93 billion in 2013 to $9 billion in 2020 (Adobe Analytics)? According to the National Retail Federation, in 2019, the number of consumers participating in Thanksgiving weekend in the US exceeded 189 million.
The growing number of customers, site visitors, or search engine bots (!) is one of the main reasons why websites crash. In addition, unsatisfied customers flood social media with messages of frustration.
Your app crashing may not be the only disaster. Even slowing down under a heavy workload can lead to a significant drop in revenue on high-traffic websites. Studies show that anything over 4-5 seconds in page speed loading time is unacceptable nowadays (source: MDM), so it's crucial to keep consistent site performance.
What could possibly go wrong? The problems usually circle around three things:
- Bad code design – the backend processes data in too many, too complicated steps
- Insufficient hardware – the resources are being utilized to, e.g., 120% of the capacity
- Databases – are stuffed with too much data or are handling too many calls
Benefits of well-designed web traffic handling mechanisms
That’s why taking care of the product's performance and optimizing high-traffic websites and apps from the very beginning brings many benefits, both financial and brand image related.
Better UX
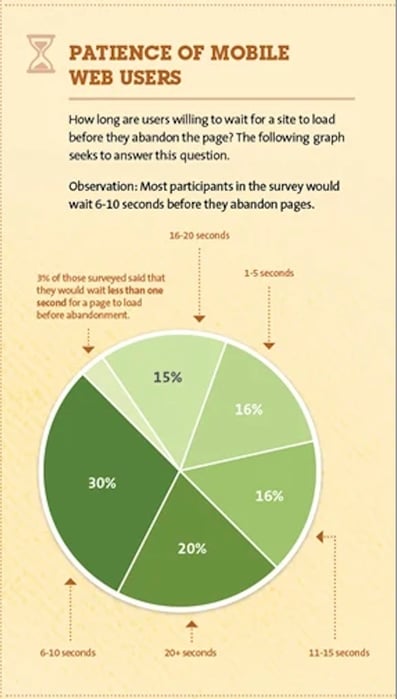
One of the most important factors that influence user satisfaction is performance. Neil Patel’s research shows that every second of waiting for the main view to load reduces user satisfaction by 16%.
 Source of infographic: neilpatel.com
Source of infographic: neilpatel.com
Potential problems resulting from slow loading or its temporary unavailability drastically reduce the chance that the user will still have a positive feeling (79% of users won’t perform the desired action).
Users expect the page to load in less than two seconds. By taking care of the performance under heavy traffic, you can be sure that the user experience will remain at a reasonable level, thus your product will generate profits.
Higher conversion and decreased bounce rate
Conversion rate is the number of users who perform a specific action after visiting an application, e.g., making purchases or becoming a registered user. The “bounce rate” indicates the number of users who leave the product after visiting a page. Amazon found that every 100 milliseconds of extra load time cost them 1% in sales.
Tammy Everts, in her book ”Time Is Money,” cites an example from 2012, where Walmart noticed that their conversion rates drop dramatically when the average page load time increases from one second to four seconds.
By taking care of the speed of your product under heavy traffic, you reduce bounce rate risk and improve the conversion rate. It is possible that users who have just left your competitors’ sites will find you.
Better product visibility and lower positioning costs
Performance is one of the aspects taken into account by the Google algorithm for positioning (web presence in search engines). For mobile applications, poor performance has an impact on ratings which leads to a decrease in downloads.
Good positioning of your website means high website traffic from organic search and a greater chance of achieving your business goals, but also the possibility for users to remember your brand well.
Avoiding downtime costs
Gartner's study shows that the average cost of downtime is $5,600 per minute. Of course, this is just an average. IDC, commissioned by Carbonite, conducted research that shows that downtime costs per minute for small businesses can range from 137$ to 437$ per minute (depending on company size).
For large companies, the amount can be as high as $9,000 per minute. What’s more, any unforeseen downtime exposes the product to a potential loss of trust among users. If downtime happens to users at key moments, the loss of trust may be irreversible.
As you can see, there are a lot of benefits resulting from being prepared for high traffic. But, as mentioned above, it’s not an easy thing to do.
Many solutions are based only on adding additional resources (CPU, memory, instances), which is not only very expensive but also, in many cases, doesn’t prevent crashes. That’s why high traffic site or app optimization should include many proactive steps.
How do I optimize my website for high traffic?
Optimization shouldn't be only a part of high-traffic website maintenance. In fact, it should start before development happens. The main goal of optimizing web applications for huge traffic loads is mitigating the risk connected with performance issues and their impact on business. That’s why risk analysis is one of the first steps in the whole process.
Before doing the risk analysis, you need to gather performance requirements because there’s no golden rule for every application. After these two steps, optimization for high traffic includes the following activities:
Architecture design review
Think about what architecture solution suits the best (microservices vs monolith application, synchronous vs asynchronous calls, what type of API, how many traffic income/outcome points). Consider adding additional architecture elements like CDN or cache mechanism.
Remember about proper infrastructure configuration: enough resources and environment scalability. Plan database configuration: use a database proxy, multiple replicas, and choose the right database engine.
Code optimization
Code optimization is the process of enhancing the performance of an application by improving its speed and the size of data structures and eliminating unused variables. Remember to remove unnecessary calls and memory usage. Keep in mind caching and optimizing database queries. Try to use database indexes and check if external libraries don’t have a negative impact on the general application performance.
Performance testing
Test early and often, use different test types, choose the right tool, identify bottlenecks and verify if implemented fixes resolved the problem. Thanks to performance testing, you can not only identify performance issues before going live, but also check software scalability and reliability.
Performance test results should deliver an answer on the performance engineering capacity of your application, and thanks to this knowledge you can plan next steps.
Monitoring traffic in real-time and alerts
Monitor traffic and your system's performance at all times to gather as much information as possible – it will help you in case of any issues. Add business metrics to monitor user behavior – thanks to that, you can see if there is a need to add additional resources before performance issues occur.
You can use popular analytic tools such as Google Analytics. Remember about alerts – in case of any problems, a quick reaction is extremely important.
Limit risks and achieve outstanding performance
As you can see, many high-traffic websites face the same problems. Preparing an application for high traffic is the process where we work in a proactive and interdisciplinary way to achieve the best results. Performance audits can be used as a standalone service for already existing software, e.g., when we want to prepare the website for higher traffic.
It’s not an easy task to do, but for sure it’s worth it – you can mitigate the risk connected with performance issues, gain many benefits, and optimize the costs.







