How to Use GitHub Copilot to Supercharge Your Development Workflow

According to the 2022 GitHub experiment, by implementing the GitHub Copilot extension into the process of writing an HTTP server in JavaScript, developers were able to complete the task55% quicker.
How did the situation change in 2024, and what are the ways GitHub Copilot help programmers in the upcoming months? That's what we were determined to check.
In this article, I'll explore several practical use cases and provide our hands-on perspective on the role of GitHub Copilot in the development workflow.
The article is co-created with Piotr Kuliczkowski, Former Netguru QA Engineer.
What is the GitHub Copilot
GitHub Copilot is an AI code completion tool co-created by GitHub and OpenAI to help developers write code faster, and comfortably shift from one programming language to another.
From suggesting the next line of code to generating an entire boilerplate code in real time, GitHub Copilot serves as an AI coding assistant, making the whole development process more effective.
The tool provides context-aware coding support during the whole software development lifecycle – from matching your coding style and suggesting the code as you type to offering code explanations and providing answers to docs in GitHub.
The key functionalities of GitHub Copilot
Code completion
GitHub Copilot adapts to the developer workflows and their coding style, which means it can foresee and complete incoming lines of code with an appropriate suggestion.
Code generation
Thanks to its AI-powered engine, the GitHub Copilot tool can generate code for entire functions or classes based on code snippets provided by the developer.
Public code training data
Having been trained on an extensive collection of public code, GitHub Copilot suggests popular coding patterns and solutions.
Multi-language support
GitHub Copilot offers multi-language support with core languages including C, C++, C#, Go, Java, JavaScript, PHP, Python, Ruby, Scala, and TypeScript.
Contextual suggestions
GitHub Copilot, acting as the developer'sAI-pair programmer, understands the code, comments, and even file names, and can automatically adapt to various programming languages, matching the coder's intentions.
GitHub Copilot components
Making its waves into the coding world, GitHub Copilot offers some interesting features that can help streamline everyday QA and developers' workflow.
Today, we'll be focusing on the three – inline completions, interactive chat, and creative labs, which our team has decided to test and see whether the reality matches the hype.
|
Tool |
Tasks |
Interaction |
Model |
Prompt usage |
Free/Paid |
|
GitHub Copilot (inline completions) |
Code generation |
Code assistance |
Trained with code |
Composed with IDE extension |
Paid |
|
GitHub Copilot Chat |
Code generation, explaining code, documenting code |
Chat interface |
Trained with code |
Wrote by user |
Paid |
|
GitHub Copilot Labs |
Code generation, explaining code, documenting code |
Through playing actions |
Trained with code |
Composed with IDE extension |
Paid |
Below, you’ll find practical examples of use and our subjective opinion on the mentioned GitHub Copilot extensions.
GitHub Copilot (inline completions) overview
GitHub Copilot and the inline completion feature provide on-the-fly code suggestions by presenting its guidance as "ghost text" based on the context of the existing code snippet.
Whether you express your intentions through comments or descriptive function names, GitHub Copilot will use these cues to autonomously write code, progressing word by word, line by line, or even block by block.
The more code you already have, the better will the GitHub Copilot’s suggestions be, as it learns from the code examples you provide.
How to use GitHub Copilot (inline completions)
While writing a code in VS Code, simply wait for the “ghost text” to appear. Once it does, all you have to do to accept the suggestion provided by GitHub Copilot is to press Tab.
To navigate between options (the tool can prepare more than one proposal for you), hover over the “ghost text” and use the arrows to check other suggestions from the Copilot.

Navigation between GitHub Copilot’s multiple solutions
To view different solutions in a new tab (in case they are, e.g., longer than the one-liner shown above), use Control + Enter and wait for GitHub Copilot to generate ideas.
GitHub Copilot proposing different variants, inline completions feature
Examples of GitHub Copilot (inline completions) usage
What are some of the practical use cases where you can encounter GitHub Copilot inline completions feature while working in VS Code? Here are a few examples from our team.
Example no 1.
GitHub Copilot can adjust the code suggestions to the programming language and framework you're currently using.
GitHub Copilot proposes the next possible line in the HTML file
Moreover, it can also mimic the style of a writer, like in the example below, where it proposes a possible following message with a relevant emoticon.
![]()
GitHub Copilot mimics the style of a writer, proposing a possible next message with a proper emoticon
Example no 2.
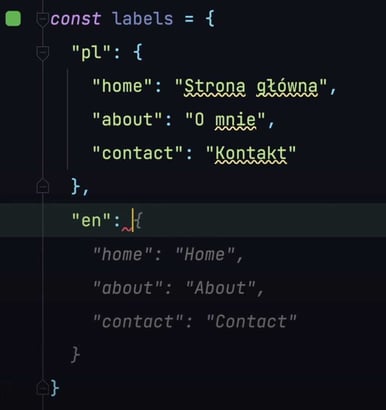
You can also use the GitHub Copilot inline completions to generate test data and seamlessly translate them into different programming languages.
GitHub Copilot generates new data, recognizing change of language and translating accordingly
As you can see here, GitHub Copilot generates new data, while recognizing the change of language and translating code accordingly.
Example no 3.
If you're looking to code something specific – such as a specific test case – you can simply write your request in a comment and receive relevant code suggestions from GitHub Copilot.

GitHub Copilot following the developer's plan in a comment and suggesting a code for an inline blue heading
The tool can easily create a regex.

GitHub Copilot creating a regex
Github Copilot Chat view and Inline Chat overview
Aside from inline suggestions offered automatically by GitHub Copilot, you can also receive help from Copilot through its chat interface.
GitHub Copilot Chat is a feature that allows you to talk to your AI-powered coding assistant. You can use it for a number of things, such as understanding code lines, fixing issues, making code easier to read, or adding new functionalities.
The Chat can help you with questions about VS Code and general programming. All you have to do is talk to it like you would to an actual programmer. Give details, ask questions, and share all needed information – such as, e.g., the error messages.
You can use the Chat for big tasks – like helping you start with an app from scratch – or any smaller actions in your code. It's flexible and always ready to assist.
How to use GitHub Copilot Inline Chat
There are two ways of chatting with GitHub Copilot. You can either talk to it via Chat view or Inline Chat interface. Here's how it works.
Chat view
To enable Chat view, use the speech bubbles icon on the left sidebar of VS Code. By doing so, you'll open a separate Chat (somewhat like you would using OpenAI ChatGPT).

How to find the GitHub Copilot Chat interface from VS Code
Inline Chat
If you want, you can also talk to GitHub Copilot directly within your open files. To start using Inline Chat, use Cmd+I wherever in the code. When you want to ask the Chat about specific lines of code, select them first.
You can ask GitHub Copilot any questions that you have during coding, such as, e.g., "Explain the selected code" or "How do I add functionality to do X?".

Basic functions of the Copilot Chat, seen when you hit “/”: doc, explain, fix, tests
Key functions of GitHub Copilot Chat view and Inline Chat
What are the main functions of Chat view and Inline Chat, and which one should you opt for? Let's take a look.
Both chat interfaces will respond to commands:
/doc– which will add a comment to the selected code,/explain– which will explain how the code works,/fix– which will suggest a quick fix to a problem in the code,/test– which will generate a unit test.
However, you better use Chat view if you need some of the following:
/help– which will present general help about Github Copilot,/vscode– which will give answers about VS Code commands and settings.
As you can see, the Chat view has a few more default functions than the Inline Chat.
Another difference is that the Chat view stores your conversations as sessions, whereas Inline Chat is dedicated to more current and quick talks.
In the Chat view, you can always go back to previous sessions and open them in separate tabs.
If you wish to finish the current session, you can simply use the command: /clear.
Examples of GitHub Copilot Chat usage
Now, let's explore some of the practical examples of how you can use GitHub Copilot Chat in your everyday work.
Example no 1.
/explain
select code > open Chat view > / + Tab > Enter
If you want to ask the Chat to help you with explaining the code, copy and paste the selected code into the Chat view. The explanation will appear right there, but keep in mind that Chat only knows about the code from within your currently opened tabs.
Usage of the “explain” function of Copilot Chat view
Example no 2.
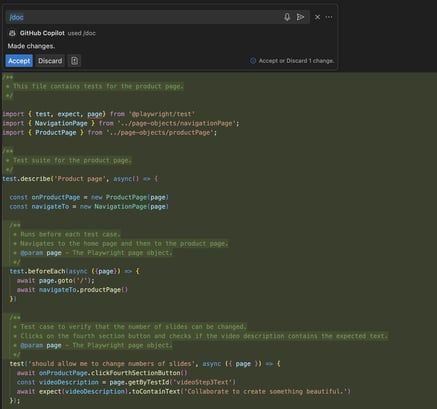
/doc
select code > cmd + I > doc > Enter
When in need of creating documentation for the code, select the code snippet and use the /doc command. GitHub Copilot Chat will then generate a documentation comment for your code.

Usage of the “doc” function of Copilot Inline Chat
Example no 3.
Now, imagine you have a working code, but you’re wondering if there are better or different ways to write it.
In this case, we decided to give the Chat freedom to come up with a solution based on a generic prompt to propose a refactor:
select code > Cmd+I > prompt: propose a refactor

Refactor of log-in test proposed by Copilot Chat
Example no 4.
In another scenario, we decided to check how the Chat would assist us with adding an error flow.
Suppose you have two working happy flow tests, but you want to add an error flow. Let’s check the response from the Inline Chat:
select code > Cmd+I > prompt: suggest another test with an error flow:

Test for an error flow proposed by GitHub Copilot Chat
This time, we didn't specify what the flow should check exactly, which is why GitHub Copilot generated the most common scenario with invalid data. It repeated the steps that we used for the happy flow and added failing data with an error message. What's interesting, is that these were not yet present in the source code, so GitHub Copilot made them up.
All in all, the test still needed some adjustments, but GitHub Copilot provided us with a really nice base.
It's also worth noting that the tool did not suggest any changes in other files.
Example no 5.
For the next test, imagine that someone gives you a code review and suggests that it would be better to have assertions in the test, not in the appHelper file. With that in mind, we called for Chat's help:
select code > Cmd+I > prompt: add assertion to the test:
%20proposed%20by%20GitHub%20Copilot%20chat.jpg?width=2118&height=706&name=Refactor%20(added%20assertions)%20proposed%20by%20GitHub%20Copilot%20chat.jpg)
Refactor (added assertions) proposed by GitHub Copilot chat
GitHub Copilot Chat added an assertion, but in this case, the refactor should've also included the methods packed in the other file. This situation has shown us that the Chat might not be the ideal solution for complex refactoring.
For bigger tasks like this one, it's still better to use your personal knowledge with some dose of regular GitHub Copilot’s help.
Example no 6.
The last example is a simple, but tedious task that every developer sometimes needs to perform. A case where you have to rewrite repetitive code due to new requirements or other data changes.
This time, instead of doing it manually, we asked the Chat to support us.
select code > Cmd+I > prompt: update users to have lastName and firstName

Simple data update performed by GitHub Copilot chat
How did the GitHub Copilot Chat perform? The tool left the original code (on the left) and added new code on top of it. This means you need to delete the original if you accept the changes. Nevertheless, the whole operation was still much faster than rewriting the data manually.
A personal take on GitHub Copilot Chat view & Inline Chat
I tested GitHub Copilot Chat while writing Detox tests for the React Native app in one of the projects.
I found it useful either for simple actions such as finding functions in VS Code or as a second set of eyes that reviews the source code and checks for alternatives.
When it came to more complex issues, I often ended up turning to Chat GPT for help, as the answers proposed by GitHub Copilot Chat generated more issues or confusion.
Below, you'll find an example of how GitHub Copilot Chat and Chat GPT handled my request to change a function with swipe to scrollTo (both methods are available in Detox).
Original method (with swipe)

Prompt: refactor the selected code to use the scrollTo function
My prompt: refactor the selected code to use the scrollTo function
GitHub Copilot Chat response

GitHub Copilot Chat response to request refactor function using scrollTo
Chat GPT (3.5) response

Chat GPT response to request refactor function using scrollTo
In the end, GitHub Copilot Chat wrongly assumed that I was using Puppeteer – a library for controlling web browsers, even though it had access to more code than I provided ChatGPT with. I would expect Copilot to properly identify the framework that I’m using.
Additionally, the GitHub Copilot tool introduced another method, scrollIntoView, without defining it previously. That’s why in this particular case I find the solution provided by Chat GPT more trustworthy and less confusing.
Github Copilot Labs overview
GitHub Copilot Labs is a VS Code extension that provides new, experimental features developed by the Copilot team.
As the Labs' features are in a pre-production stage, the results may be unstable and fail to meet the quality standards. While it's not stated explicitly in the documentation, GitHub Copilot Labs are running filtered and pre-selected GitHub Copilot queries and/or prompts underneath.
Examples of Github Copilot Labs usage
Even though the GitHub Copilot Labs features are fairly new, we decided to take a spin at them.
Underneath, we explore several examples of how the Labs can work in different areas of writing code. Please note that these features can change rapidly, as they are still in development.
Example no 1.
Our first experiment was about trying out the code explanation feature. The Labs code explanation differs from the Chat's one as it analyzes the code base line by line. It provides several configuration options. It can either “Explain code”, use the “Code does following…” formula (where it's trying to guess the purpose of the code), or “Show example code”.

Example of code explanation in GitHub Copilot Labs
What's the verdict? The feature can explain what is happening in the code briefly, but it won’t help you explore the context of the new code base.
In some cases, it can refer to the external documentation, which can be helpful in understanding language nuances (For more information about the for _ each loop, see...).
Example no 2.
Another function we turned to was language translation. The tool can translate from one programming language to another. The big advantage of this is that the user can choose from a long array of programming languages (ranging from Cobol to Rust).

An example of JS to Python language translation in GitHub Copilot
However, the current version of the GitHub Copilot Labs language translation doesn't work very well. It presents a general idea of how to translate code, but it can create nonsense or bloatware. At the moment, it's missing a useful "QA thing" – a translation of tests between libraries, such as, e.g., translation from Selenium to Cypress code.
Example no 3.
From that, we moved on to Brushes – another set of experimental actions provided by the GitHub Copilot Labs, where we tested the functions mentioned below.
❇️ Readable – a feature that's meant to make the code more readable.
Example of readable code provided by GitHub Copilot in blocks removal
From our experience, it works randomly and can delete all your existing code, leaving you with function names only. We wouldn't recommend using it, especially with bigger blocks of code. It can however work for smaller chunks by leaving comments in the code lines.
❇️ Add Types – a feature that adds types in code (e.g. when transforming from JS to TS).
Example of using the GitHub Copilot’s "add types" function
This function, like readable, produced quite random results. From our experience, it can present different results with each click. That’s why, while working with it, make sure you are basing your work on your intuition.
❇️ Fix bug – a feature that cleans up the bugs from your code.
Example of GitHub Copilot missing parenthesis fix in JS
Once again, this function can propose results randomly, but it's working on some bugs.
❇️ Debug – a feature that adds logs to code in order to speed up debugging.
Example of using the debug GitHub Copilot extension
The debugging function of the GitHub Copilot Labs worked quite well and can be useful when trying to understand what is going on in the code during debugging.
❇️ Clean – a feature that cleans up unnecessary lines of your source code.
Example of logs removal by GitHub Copilot
This one can be especially useful after applying the “debug” function, as it will remove all unneeded log lines.
❇️ List steps – a feature that lists the steps based on what is going on in your code.
Example of listing the actions in the GitHub Copilot Labs function
This one works similarly to the code explanation function, but from our experience, it's better to use code explanation.
❇️ Make Robust – a feature developed to make your code more robust.
Example of GitHub Copilot Labs function making code more robust
In this case, we tried and tried, but came up with no good examples of using this function. In most cases, it didn’t make the code any better.
❇️ Chunk – a feature that splits the code into smaller chunks.
Example of code chunk in GitHub Copilot Labs
The function splits the code, but it doesn't always work properly. In some situations, the code stopped working after the chunk. We recommend using it for experimental purposes only.
❇️ Document – a feature that adds documentation to your code.
Example of code documentation (big one) by GitHub Copilot Labs “document” function
Unfortunately, the document function works randomly. It can document your function in one word or make an elaborate statement – you never know, which one you'll end up with.
❇️ Custom – a feature that enables the custom prompt to be used on your code. In this case, we tried different commands such as “prettify” or “inspect”, but ended up with no satisfying results.
Example no 4.
Lastly, we checked the Test Generation feature. It's currently supported by Javascript and Typescript only, and it's a part of the GitHub Next | TestPilot project. The role of this function is to create unit tests based on a given function.

Example on a js spending app, GitHub Copilot suggested test values and assertions
This one is an interesting GitHub Copilot extension as it can save professionals time writing basic unit tests. However, for now, it's working mostly for the developers – but, who knows, maybe soon enough we'll see a version for QAs as well.
Challenges and advantages of using GitHub Copilot
Our experience with GitHub Copilot proves it to be a valuable AI tool in any developer workflow.
From smaller projects to larger ones, code suggestions from GitHub Copilot can help professionals increase productivity, and take the load off when it comes to tasks involving writing repetitive code.
Copilot also presents professionals with a different way of discovering and learning new coding patterns, programming languages, and solutions.
The tool does come with certain challenges, though. Privacy concerns, code quality reservations, and limited context-aware coding support are just a few. Moreover, with using AI-powered assistants like GitHub Copilot, there's always the risk of overreliance on the solution.
As we tested the GitHub Copilot experimental features, we also found many of them in need of further refinement in order to provide substantial support to the coders.
For a more detailed overview of the challenges and opportunities that come with the solution, make sure to read our piece onthe pros and cons of the GitHub Copilot tool.
Summary
Implementing GitHub Copilot as your personal AI coding assistant can support you in your daily coding job on various levels. You can use the GitHub Copilot tool and its features to write code faster, fine-tune your work, or „outsource” some of the most tedious tasks – such as creating the documentation.
Having said that, if you decide to use GitHub Copilot – whether it's for helping you with code snippets or writing entire functions – make sure you supervise it as it goes.


