Introducing CarLensCollectionViewLayout - a New Open Source iOS Tool by Netguru

Recently, CarLensCollectionViewLayout was released. What’s more, version 1.1.0 is ready now!
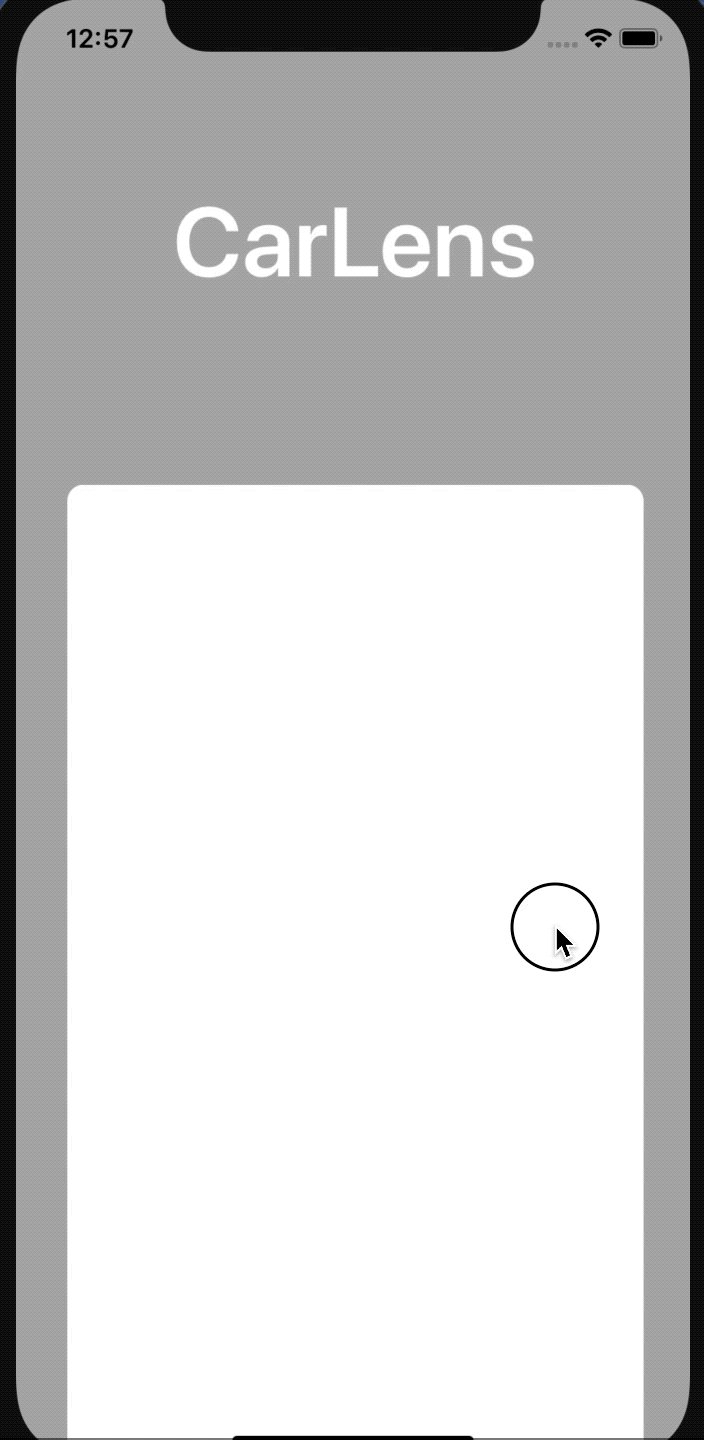
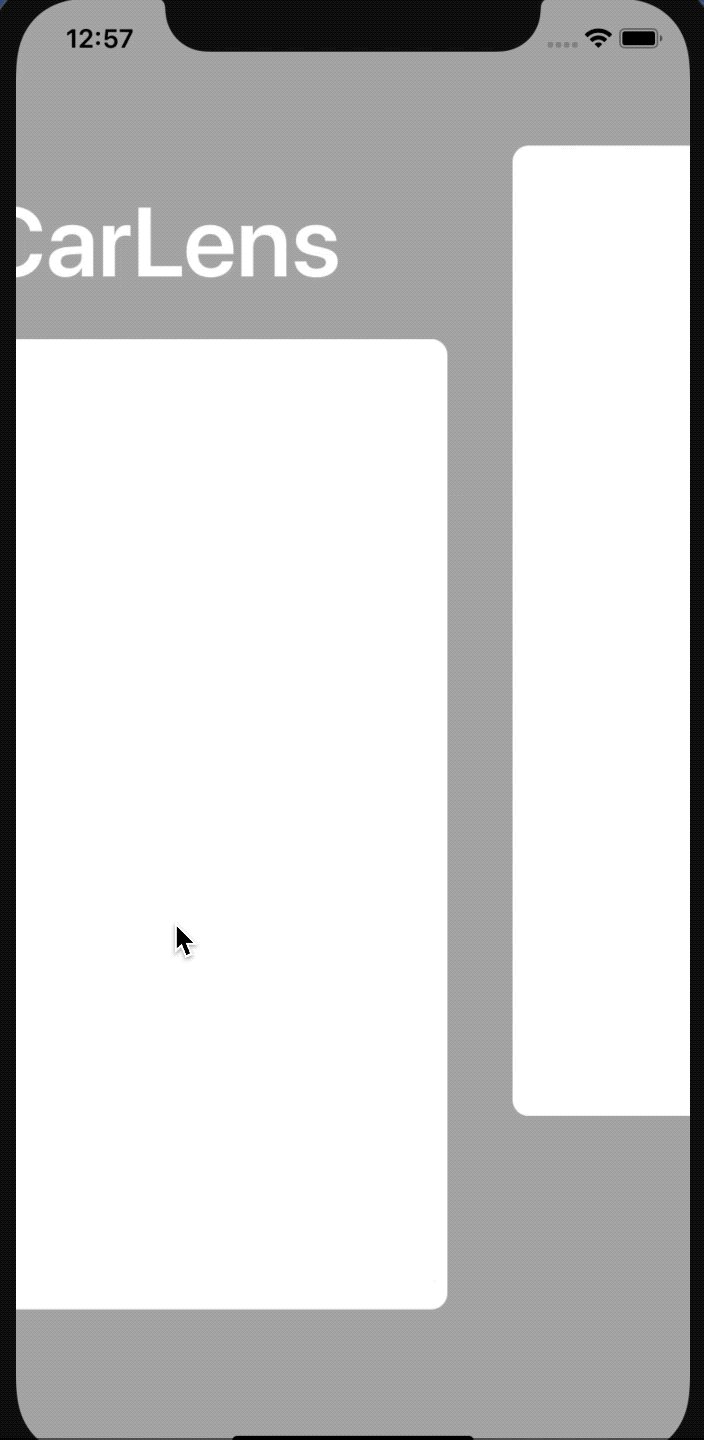
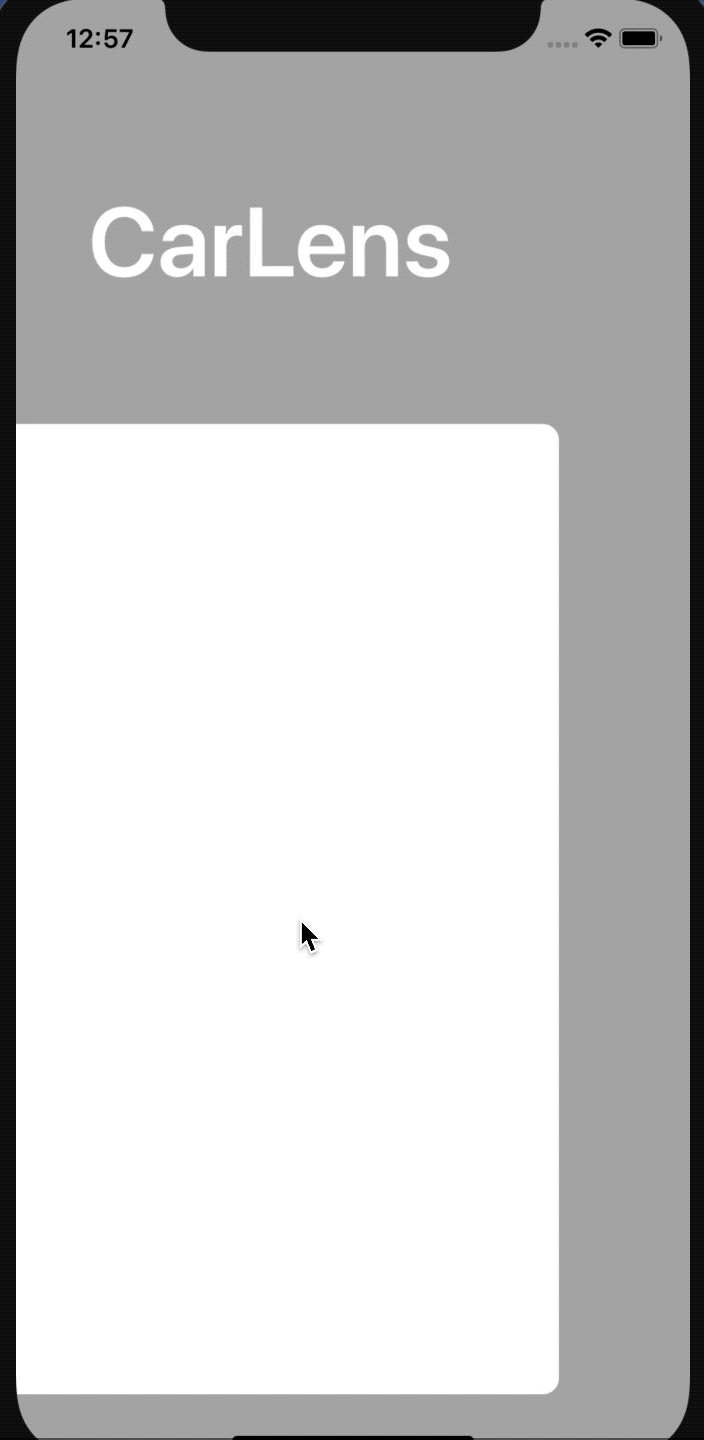
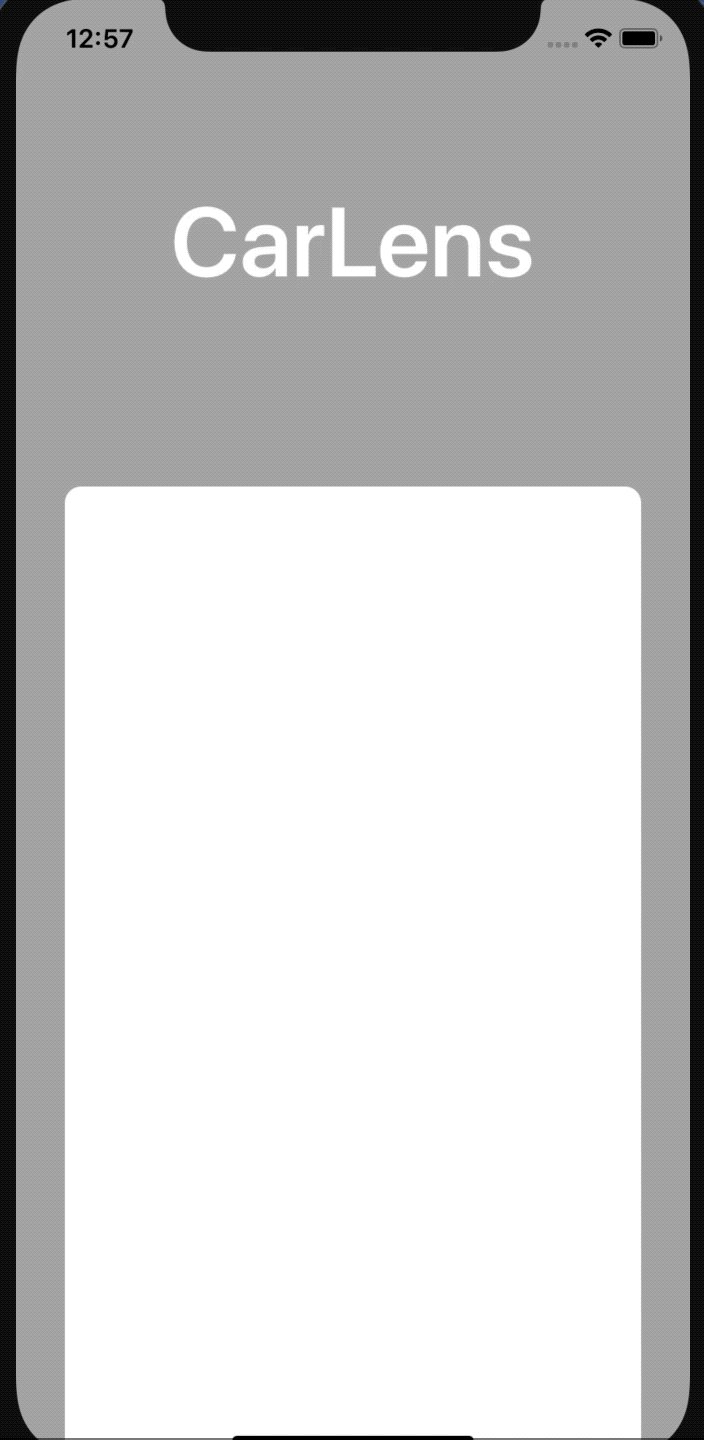
As you might know, Netguru wholeheartedly supports the idea of open-source projects. One of such projects is CarLens, a mobile app that uses Machine Learning and ARKit under the hood. Its main purpose is to recognise car models by analysing photos. Our designers created a beautiful UI and UX design for CarLens. We shared it on our Dribble profile and it drew a lot of attention. When more and more people started talking about it, we decided we should share the code as a separate iOS library! So that more developers could easily use it within their projects. And we did it! I’m happy to introduce CarLensCollectionViewLayout, an easy-to-use Collection View Layout for card-like animation 🎉. Usage
Why do we say that it’s easy to use? Well, because the basic usage consists of just two steps:
Step 1
Assigning CarLensCollectionViewLayout to your collection view layout:
collectionView.collectionViewLayout = CarLensCollectionViewLayout()
or initialising your collection view with CarLensCollectionViewLayout:
UICollectionView(frame: .zero, collectionViewLayout: CarLensCollectionViewLayout())
Step 2
Subsclassing CarLensCollectionViewCell and calling configure(topView: UIView, cardView: UIView) during the cell’s initialization:
class CollectionViewCell: CarLensCollectionViewCell {
override init(frame: CGRect) {
super.init(frame: frame)
configure(topView: upperView, cardView: bottomView)
}
}
We also provided a sample implementation, available in the CarLensCollectionViewLayout project.
Customization
We couldn’t leave you without some room for customization, of course! We created a struct called CarLensCollectionViewLayoutOptions, which allows you to configure spacing between cells, deceleration for the scroll view, scroll indicator visibility, and cell size.It’s also possible to set a custom top view height of the cell. The card view’s height will be calculated automatically based on that value.



The library can be added to your project with both CocoaPods and Carthage. All contributions are more than welcome! Feel free to create issues and PRs on the Github Repository. We made our app on Bitrise public so that anyone can see the results of its build logs. We would love to hear your feedback and thoughts!
There are more open source projects we’re working on right now – feel free to check them out! We'd love to meet you on Twitter too: @netguru.
Photo by Hal Gatewood on Unsplash








