14 Great Examples of React Native Apps in 2025

React Native pros and cons
In mobile app development, React Native offers a fusion of efficiency and versatility for crafting cross-platform applications. As developers weigh the decision to embrace React Native, a thorough examination of its advantages and drawbacks becomes imperative. React Native simplifies app development by enabling the utilization of a single codebase across diverse platforms, such as iOS and Android. This approach not only expedites the development process but also minimizes resource consumption.
However, React Native is not without its challenges. Developers may encounter compatibility issues, debugging complexities, or limitations in accessing certain native functionality. Despite these considerations, the allure of React Native persists, evident in its widespread adoption by tech giants like Microsoft and Shopify for building robust Android and iOS apps. As the mobile landscape continues to evolve, integrating React Native into the development workflow remains a compelling option for harnessing the power of cross-platform development.
Taking into account all the pros and cons, including the potential for creating hybrid apps and the need for performance optimization, it's no wonder that many companies settle upon React Native for their mobile app development. Here is a list of examples of those that have leveraged this framework in production, showcasing some of the best React Native apps and companies that use React Native.
1. Facebook and React Native
React Native started as Facebook's hackathon project developed in response to the company's needs. Facebook wanted to bring all the benefits of web development - such as fast iterations and having a single team build the whole product - to mobile. That's how React Native was brought to life and leveraged in mobile app development and Android apps.
The dev team converted the Events Dashboard feature in the Facebook for iOS app to React Native to test app performance, such as startup time, which is crucial in this kind of applications. It is a significant part of the user's first impression of the app and determines whether they will stay or leave. What they achieved was cutting time-to-market in half.

2. Skype and React Native
At the beginning of 2017, Skype announced that it's working on its completely new app, written in React Native. It was pretty good information for all the users, as the fairly well-designed app had suffered from numerous issues.
The new version got totally revamped, from the icons to the whole layout, adding a few neat features as well. It's also worth noting that Microsoft decided to use React Native not only for the mobile platforms but also for the Windows desktop app. The GitHub repo with the React Native plugin for Universal Windows Platforms was taken over by Microsoft and is under active development. This is a good sign for the RN platform and shows that its potential goes beyond mobile app development, with React Native Windows expanding its reach.

3. Facebook Ads and React Native
The social networking platform isn't the only React Native application that was developed under Facebook's roof. Facebook Ads was actually the first React Native app for Android and the first fully React Native based, cross-platform app built in the company.
The framework seemed perfectly suitable for the lot of complex business logic required to accurately handle differences in ad formats, time zones, date formats, currencies, currency conventions, and so on, especially that a big chunk of it was already written in JavaScript. On top of that, implementation of UI surfaces with much data would be much easier with React Native. Numerous components developed alongside with the Facebook Ads app have been useful for other developers in building their react native projects. Read more about the first fully React Native app from Facebook.
4. Instagram and React Native
Instagram took the challenge to integrate React Native into their existing native app starting from the simplest view you can imagine: the Push Notifications view which was originally implemented as the WebView. It didn't require building navigation infrastructure, as UI was quite simple.
The dev team at Instagram faced a few problems on the way, but they substantially improved developer velocity. 85% to 99% of code was shared between Android and iOS apps, depending on products, thus the team was able to deliver the app much faster than they would have with a native solution. This showcases the power of React Native in creating efficient cross-platform mobile UI components.

5. Tesla and React Native
Tesla, the world's famous producer of electric cars, has also joined the React Native community. The company developed its application for electric car and Powerwall battery owners using Facebook's trending framework. The app is designed to diagnose and locate a vehicle, as well as partially control it with the help of a smartphone. Tesla hasn't unveiled many details about the project, but the app has received overall positive feedback from customers.

6. Walmart and React Native
Walmart aims really high, aspiring to become the world's largest online retailer. With such big goals the company needs to take bold moves that involve higher risk in order to gain a competitive advantage. That's why they always seek the ways to improve customer experience by trying new technologies. Walmart has already proved its innovative attitude introducing Node.js into their stack. A few years later they also rewrote their mobile app into React Native.
Walmart managed to improve performance of the app on both iOS and Android by using less resources and within shorter time span. 95% of the codebase was shared between platforms while skills and experience of developers were leveraged across the organization. React Native allowed for great performance, nearly identical to native apps, and extremely smooth animations.

7. Airbnb and React Native
Airbnb has also integrated React Native into their mobile application. What they first noticed when working with the framework was that the cost of integration with existing native apps was high, but it paid off. React Native was very easy to start off, but some challenges popped up along the way. The major issue resulted from the fact that people new to React struggled with some concepts of status management in the context of a React app.
The biggest advantage, on the other side, was the ability to reuse the code. Most components were extremely reusable. Moreover, React made the code very easy to refactor and iterate on.
Update: "Due to a variety of technical and organizational issues", Airbnb will be moving from React Native to a fully native development. It is worth noting that the general experience was described by engineers as positive. Also, it seems that Airbnb acknowledged the advantages of React Native and it tries to incorporate some of its concepts in native development. It released the Epoxy library for Android, which borrows some ideas from React Native (e.g. declarative syntax, component tree diffing).
8. SoundCloud Pulse and React Native
SoundCloud Pulse is an application for creators that helps them manage their accounts and keep their community humming. When the company started designing the second set of native apps, they faced a few obstacles. iOS developers were impossible to find and they didn't want to have a huge gap between the iOS and Android releases. Therefore, an independent research team started to run user-testing sessions with React Native-based prototypes.
Despite a few weaknesses the team at SoundCloud spotted, their experience with the framework was generally positive. Developers found it easier to work on a React-based application than on a native application. Moreover, they were capable of building the application by themselves without frequent input from specialised mobile developers.

9. Yeti Smart Home and React Native
The dev team at Yeti Smart Home faced a similar problem as the guys at SoundCloud. They lacked iOS and Android developers, but they really wanted to start building native apps. That's why they turned to React Native, a framework that seemed to be a better option than learning from scratch, to create good native experiences in Swift and Java separately.
It wasn't too easy at the beginning, as React Native was still a very immature landscape. Only with time and contribution of the growing Open Source community, the project moved forward faster and faster and then they could jump outside the mobile screen to design components that would control different devices. React Native, thanks to its modular construction, made it possible to reuse those "little bricks" to build each interface.
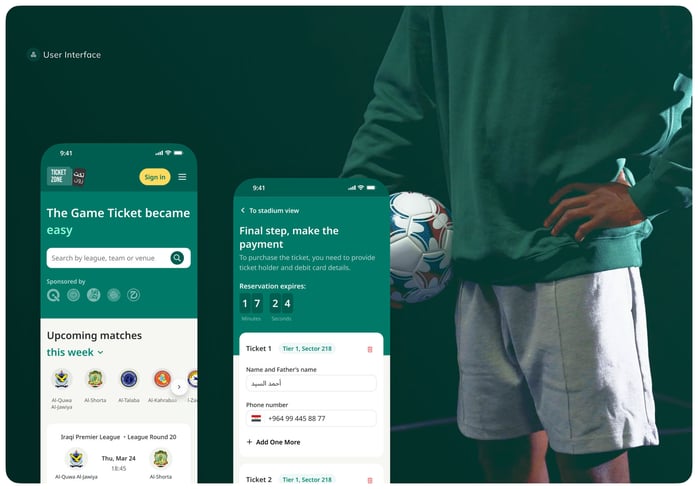
10. Ticket Zone and React Native
Ticket Zone developed by Netguru for the Iraqi Premier League, is a secure ticketing solution built with React Native for mobile and React for web. The app allows fans to buy and scan tickets with custom QR codes, eliminating fraud. React Native enabled quick deployment on both iOS and Android, ensuring a consistent experience across platforms.
Key features include ticket scanning, integration with third-party services like seats.io, and a payment gateway. Delivered in two months, the solution met tight deadlines, provided a user-friendly interface, and handled high user traffic during matches.

Building the app in RN was around 25% faster than native development and when scaling it to other platforms, savings in terms of money and time can be even higher. You can read more about how React Native compared to the native iOS app in our article.
11. Sportano and React Native
Sportano, a leading sports e-commerce platform with over 900 brands across 60 disciplines, chose React Native to build its first mobile app for iOS and Android. Previously available only via web, the platform needed a native-like mobile experience to boost spontaneous purchases, reduce desktop dependency, and deliver a seamless user journey across devices. Partnering with Netguru, Sportano launched a cross-platform app with full feature parity, smooth UX, and integrations with payment, logistics, and account systems.
Thanks to React Native, the app was delivered efficiently across both ecosystems, reaching around 5,000 installs in its first week. The development process enabled faster time-to-market, lower maintenance costs, and a strong technical foundation for future enhancements.

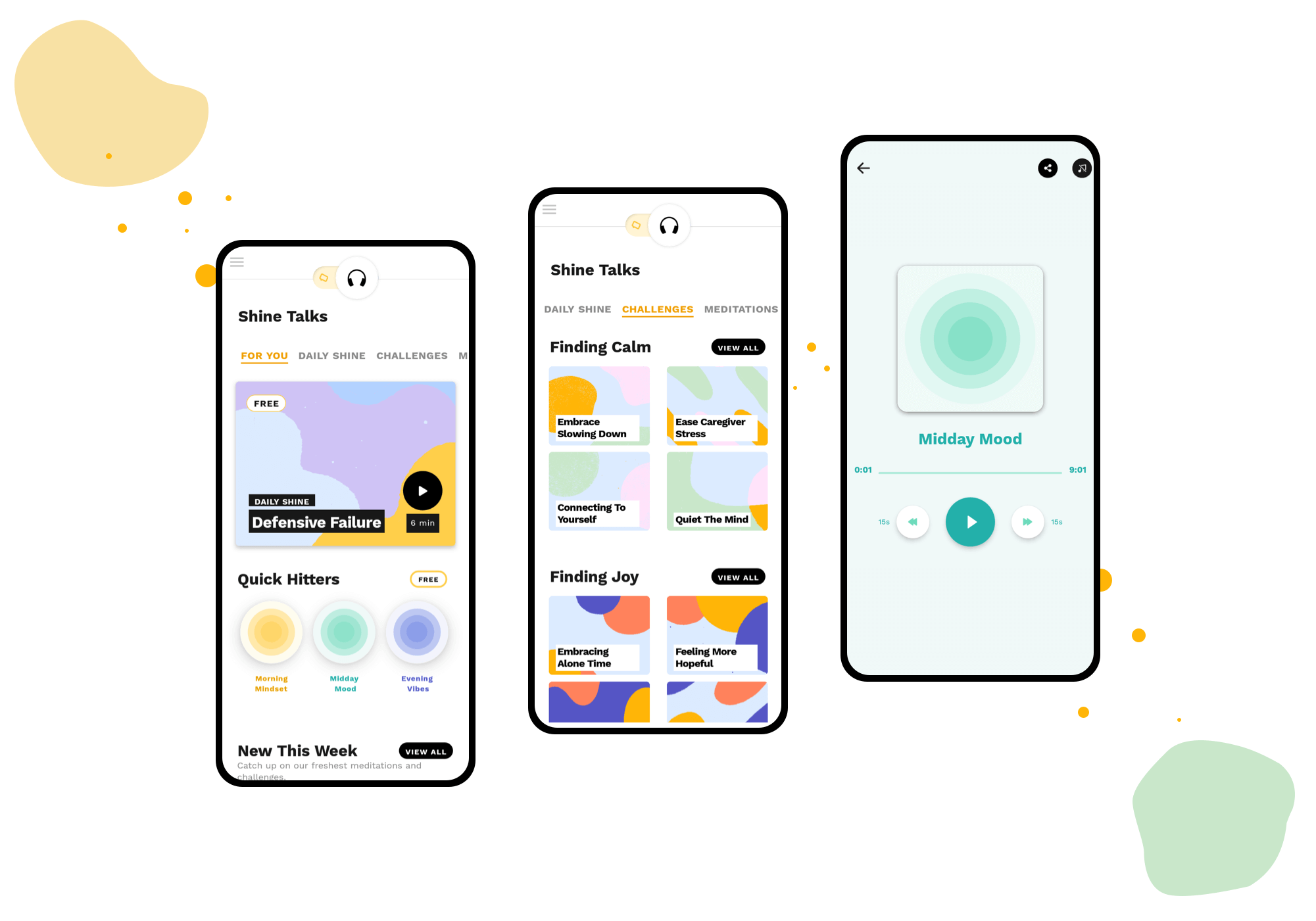
12. Shine and React Native
Shine is a mindfulness app that lets users read motivational mottos and articles, helps them relax and "check in" for the day, offers inspiring recordings created by experts, and helps deal with the stresses of everyday life. The creators wanted to develop the app for iOS devices first, as their target was the U.S. market, where iOS has a significant market share (44.8% as of December 2018). However, they wanted to be able to quickly build an Android app once the business gets traction. That's why they chose React Native.
The app was successfully launched in December 2017, and it's already been featured in the App Store. What is more, it has been chosen by Apple as one of the best apps of 2018.

13. Uber Eats and React Native
Uber has recently shared their insights about leveraging React Native in engineering of their food delivery app. Unlike the standard Uber app, Uber Eats marketplace involves three parties: restaurants, delivery-partners and eaters. Such model required an extra dashboard for restaurants.
The original Restaurant Dashboard was built for the web and it provided limited access to the native device functionalities, such as sound notifications which was a crucial problem for user experience. As the team had a great deal of experience using React but limited iOS/Android exposure they decided to rebuild the dashboard with RN. Although the framework constitutes only a small part of technology stack used in Uber Eats, developers are very positive about its possibilities and capacity that can help them meet needs as the marketplace grows.

14. Strava and React Native
Strava, the popular fitness tracking app, is another notable example of successful React Native integration. Recognizing the need for a seamless cross-platform experience, Strava adopted React Native to unify its app development efforts for both iOS and Android users. The app provides features like GPS tracking for running and cycling, allowing athletes to connect, compete, and share their activities.
The decision to leverage React Native not only streamlined the development process but also enhanced the consistency of the user interface across different devices. Strava's developers appreciated the framework's ability to handle complex functionalities like real-time GPS tracking while maintaining code reusability. As a result, Strava users benefit from a cohesive experience, irrespective of their chosen mobile platform. This example highlights how React Native continues to attract diverse applications, ranging from social networking to fitness, due to its efficiency in delivering a unified and high-performance user experience.
Conclusions
Naturally, there are many more custom applications written in React Native, and we can see that the space for the framework in the future of development is growing. React Native has proved to be a viable alternative to the native app development, and, despite some faults, it brings a wide range of possibilities. With a dynamic community growth and higher popularity, we are bound to see many more React Native apps pop up in the near future.
The react native showcase continues to expand, with companies like Bloomberg and Delivery.com joining the ranks of those leveraging this powerful JavaScript framework. React Native's ability to facilitate A/B testing and enable over-the-air updates makes it an attractive choice for many developers. As the React Native blog community grows and more open source react native apps become available, we can expect to see even more innovative react native example projects in the coming years.
For those interested in exploring React Native further, resources like expo github and the official github React Native repository offer a wealth of information and sample code. Whether you're looking to build a React Native sample app or embark on more complex React Native projects, the framework's versatility and growing ecosystem make it a compelling choice for mobile app development in 2025 and beyond.


