What Does Recruitment Have To Do With UX Design?

When people hear this title, they frequently visualize a person who simply chases candidates, talks to them briefly, asks very basic questions, and is usually unable to answer more technical questions or has little understanding of the way the team works or of the company’s business strategy. In this article, I want to break this stereotype and help you understand my role and its complexity.
The role of a Recruiter in general, but especially at Netguru, is much broader and includes areas that you can find in other roles as well. I have been working with the Netguru Design Team for almost two and a half years now, and it has made me realize how the roles of a Recruiter and Designer overlap. We are all designers but with different end products in mind. I have decided to show it to you by comparing my role to that of a UX Designer and using one of the design process methodologies.
Design Thinking methodology
There are many design process methodologies: Double Diamond, Design Sprint, Design Thinking, and others which are more tailor-made. I chose the Design Thinking methodology as it will serve my goal best. Not everyone is a fan of Design Thinking.
Personally, I see it being overused and, over time, it has become somewhat of a buzz word but I still believe it is a great model to rely on when trying to describe similar approaches in many different fields.
Following Design Thinking may help you bring diversity to your process and a range of perspectives that will definitely make the process more holistic, exclusion-proof, and user-centered from the very beginning. It is an approach that makes us take a step back, reconsider our primary solutions, notice the biases, and reflect on our assumptions! Why does it work so well? Because, in the first place, we focus on asking the right questions.
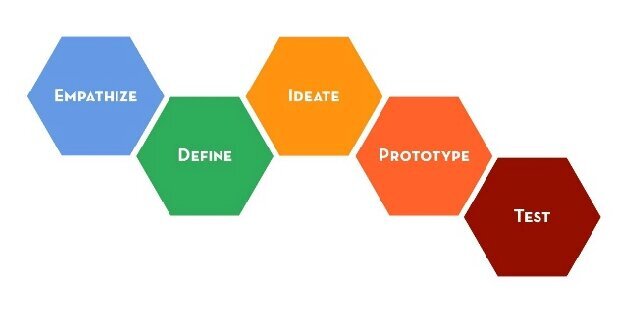
Here is how Design Thinking looks like according to the Stanford d.school (Hasso Plattner Institute of Design) model:

Source: Standford University
Why do I see so many similarities between UX design and recruitment? Let me explain it to you while analyzing each step of the process presented above.
First, let’s see how different roles and items can be translated from the UX design to the recruitment context:
- UX Designer = Recruiter
- User = Candidate
- Client = Hiring Manager
- Prototype = Recruitment process & job offering
- Other stakeholders = The team, HRBP, EB, sourcers
Having this basic understanding will help you shift your focus from UX design being considered only in the context of building digital products.
EMPATHIZE: Learn about the users and your client by talking to them and observing them at work
At the beginning of any work on a new role, the Recruiter should have a briefing meeting with the Hiring Manager (HM) to learn about them and the team as much as possible – they are the Recruiter’s client.
Every need for a new hire has its purpose, so it is vital to know what stands behind it. The Recruiter’s role is to discover what is happening, why the HM needs this person, and why the business needs them.

Questions: Who is my user? What matters to them? What are my client’s needs and struggles?
Personally, I see tremendous benefits in establishing close relationships with my HMs, gaining their trust, and showing that I care and that we share one goal. They are my window to the users, so I try to make them realize the benefits of bringing me closer to their world and sharing as much information about the team and the current situation as possible.
I also try to reach out to members of the team the new hire will join. I do this in order to understand the job better. I maybe even shadow their work for at least a couple of hours to get into their shoes, at least a little, and see what motivates and demotivates them, what their frustrations are, and what gives them satisfaction.
It also helps me to see what their culture/communication/rituals are and who would be a good fit for the team. In this sense, I get closer to my “users.”
DEFINE: Create a point of view based on the client’s and users’ needs and the insights you gathered earlier on
During this phase, I create a proto-persona – an imaginary profile of our candidate that includes their soft and hard skills, experience, communication skills, location, their potential needs, motivations, goals, and frustrations. I also discover the HM’s expectations and analyze them.

Question: What are their needs?
It is great to have a briefing template that you can use and that covers all the questions you, as a Recruiter, should get answers to before starting to work on the role.
Here are just a few such questions:
- Where is the need for this role coming from?
- What is the priority of this recruitment? How does not having the person in the team now affect the business?
- What is the preferred start date?
- What are the “must haves” in terms of hard and soft skills?
- What are the “nice to haves”?
- Are there any skill gaps in the current team that this person should fill?
- What are the pain points in the team/business?
- What are the selling points for this role?
- How could the new person grow/develop in this team?
I also present my proposition regarding our cooperation during the upcoming weeks and ask about the expectations.
The next step is to conduct market research that covers information about:
- The potential talent pool
- How the role is named by other companies
- The average salary brackets
- Location of the talent
- How many people with all our “must have” hard/technical skills can be found online, and how likely it is that our offer will interest them
The Define phase also includes creating a job description and, using what I have already learned about the team, defining what the culture/team fit means in this case so that I can verify it during my meetings with the candidates.
IDEATE: Use your creativity and open up your mind to a variety of possibilities

Question: How can I help them?
This is the phase when I think on actions to be taken and who else to engage in the process to make it successful. To do this:
- Bring on board as many ideas as you can think of
- Engage your team and brainstorm
- Look for inspiration online
- Ask questions in forums
- Create a list of actions that will be transformed into a strategy
At Netguru, we call it the “Recruitment Playbook.” Below, you can see a shortened version.
We usually work in one-week sprints. One of the most important calls we have are weekly meetings with our HMs where we analyze the current situation, brainstorm, set up action points for the next week, and share feedback with each other.
PROTOTYPE: Build a representation of your ideas and show it to your stakeholders/client
My prototype is the recruitment process and the job offering. The design process leads to the trial version of the final solution, so I adapt my communication to the candidate, the salary to the market (in cooperation with the HM and HRBP), the requirements to the existing talent pool, and so on.
One important thing: I am always prepared for changes, so I also try to make a plan of action that I will undertake in the weeks following the start of the recruitment process to make it more effective, iterative, and agile.

The Recruitment Playbook gathers all our ideas on what can be done to make recruitment successful and effective + the timeline and the people to be engaged in the process. The idea we always follow is “be creative and experiment with your solutions.”
TEST: Share your “prototype” with the Hiring Manager on a weekly basis and ask for feedback
Working in weekly sprints is a good way to measure your progress and effectiveness and implement an agile approach to recruitment. Rule number one is to act fast and iterate quickly. When I notice that a given source does not provide the expected results, I switch to another and test it.

Question: What worked and what didn’t and why?
For example, when I set my sourcing KPIs for the first week (let’s say, contacting 50 people), I expect to hear back from at least 50% of them and have six people (12% of the pool contacted) in the pipeline by the beginning of the next week.
I send them a customized message (referring to what really made me contact them), but it is frequently the subject line that does the job (first impression). So, the next week I test a different title if the results from the initial one did not allow me to hit my KPIs.
The same goes for the job offer. If it does not attract the talent we are looking for, I try to find a reason and implement changes based on the results of my research. Time is never on our side – recruitment is a race.
The Recruiter, just like the UX Designer, should always keep the users in mind and get their feedback. For example:
- Gather data on salary expectations.
- Ask candidates for feedback from the recruitment process to make it better.
- Send a micro questionnaire to the people who refused to join the process – was it due to the salary, the company itself, the responsibilities described, the level of foreign language required, formalities, location, and unuser-friendly form of application?
The link between UX design and recruitment
I hope that after reading this article you can now clearly see many links between UX design and recruitment: that our goal is to satisfy both the end user (candidate), the client (Hiring Manager) and other stakeholders (the team), do the research, create personas, test our work, iterate on it, and improve the final “product” of our work.
We could also speak more broadly here about the similarities between UX design and HR: building the user journey (career path), organizing ideation workshops or other forms of usability testing to improve (e.g. the onboarding process), doing market research to identify salary brackets, conducting exit interviews, working closely with the data to avoid assumption-based decision-making, getting the users’ (candiadates) and client’s (Hiring Manager) needs and finding a solution that would satisfy both sides. The list is long!


