Vue.js and PWA - The Perfect Duo? We Decided To Check It Out

Every once in a while we have an idea, concept or simply we want to challenge ourselves in a creative and meaningful way. By doing so we’re able to create awesome things like Car Lens - ML project.We still want more!
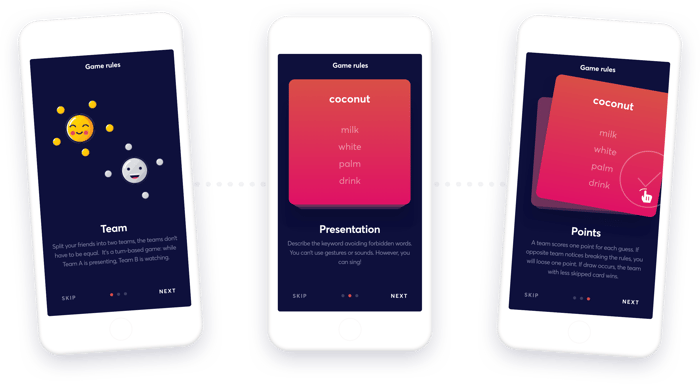
This time we wanted to build something different - that is a fun game, that we used to play during our team retreats! It’s a simple verbal game where you split into teams and try to guess as many keywords as you can. But there is a catch – you cannot use forbidden words! When the game is over, a team with the most guessed keywords wins.
Our requirementsBefore choosing the technology for the application, we set our requirements and expectations.
-
It has to work on mobile devices (iOS and Android),
-
We want it to work offline too,
-
We don’t want to create a native app, as we don’t want to force users to visit a store and download it - we want them to be able to play straight away in the browser and allow to add the app to the home screen in a matter second for the truly native experience,
-
The user experience has to be as native as possible, and animations have to be smooth,
-
It should be relatively quick to build, without having to spend extra time on optimizations, configurations etc.,
-
It should be easy to pick up by any frontend developer.
Technology choice
We decided to build a Progressive Web App to ensure a truly native experience. It gave us:
-
an offline mode thanks to Service Worker implementation,
-
instant load no matter the network conditions,
-
a possibility to add the app icon to the device’s home screen without going through an app store.
Starting the app from the home screen opens it in a fullscreen mode, although it is still rendered by the browser in the background.
As a result, we have a lightweight web application, which is accessible from the home screen an loads instantly, no matter the network conditions.
The second choice was to pick the right JavaScript library to help us develop our game.
Vue.js is an open-source, progressive JavaScript framework for building user interfaces. It was designed to be incrementally adoptable – the core library focuses on the view layer only, so it's easy to integrate Vue with other libraries or projects.
In the article we also mentioned that one of the core values of Vue.js is versatility. It means that this technology scales easily and can be used in various scenarios. We couldn’t resist not checking it out in practice, by creating our game.
Nowadays a majority of projects is being developed using React, mostly because it’s the most popular technology and it has the talent pool, that is still significantly bigger than other technologies. Although we could’ve written this application in React, Angular, Vue or any other technology, we decided to do it in Vue.js. Here’s why.
-
It’s very performant, without extra optimizations,
-
The documentation is super well organized and easy to follow! Combined with the great ecosystem of developer tools it makes it pleasant to work with and lowers the entry level to the minimum – any frontend dev should be able to pick it up much quicker than similar technologies,
-
It requires a minimum amount of boilerplate, hence it supports faster development time,
-
Vue has a browser developer tools extension that lets developers check the current and previous versions of the app state held in Vuex, live edit your components, and track custom events.
-
It has a command-line interface called Vue CLI which allows you to create, develop, and manage your projects quickly and easily from the terminal.
-
It has a CLI with a rich ecosystem of plugins that makes development even faster and more pleasant
-
Thanks to the CLI and PWA plugin, we could get an optimized PWA out of the box with not much extra work necessary,
-
We also believe in the community-driven solutions – where no giant company’s needs are influencing the direction of the given technology. Vue.js is driven solely by the awesome and inclusive community of like-minded individuals,

What went well?
Even without SSR and additional work focused on performance, we got quite a performant application. To give a better view on what does it mean, we ran some audits:
1. No throttling
2. Simulated 3G and 4x CPU slowdown
Of course we could’ve got better results in the latter scenario, that is mostly caused by `lottie` package we use to animate SVGs. We wanted however to see how far can we go with no special optimizations in Vue and this is it.
The app has been generated using Vue-cli, hence we got basic PWA configuration straight out of the box. Development experience doesn’t really differ whether you work on PWA or not - so although we had to think about a few additional features and iOS limitations to overcome, in general, it was a regular web development.
The development speed has been significantly higher than in other technologies – because we could focus on delivering features and improving user experience instead of worrying about configuration, performance or what packages to use.
Most importantly, it was super fun to work on! How often can you spend a whole day looking at smiling emojis and doing your job at the same time?
What was problematic?
It was not all rainbow and unicorns though! We had some headaches too. Even though adding basic PWA features to a Vue.js application is seamless, iOS support for PWA is still way behind Google’s Android...
Here are some of the problems we experienced:
-
The app didn’t work offline after using default Service Worker implementation, due to iOS problems with caching scripts loaded in "loadScript" function. We had to use "sw-precache-webpack-plugin" instead. (Apparently, this bug has been fixed now in iOS 12.1 - but we haven’t confirmed it yet);
-
Splash screen on iOS is not generated from manifest like on Android - so we had to generate it manually (in multiple resolutions)
-
The app in standalone mode doesn’t remember its state after reopening it, so we had to take care of saving everything in the local storage including current route, and after opening the app – redirecting to the proper page.
Additionally, we had minor problems with displaying the app properly on every screen and device. Each device and browser has slightly different resolution and behaves in a different way - one has an overscroll feature, other does something with tabs, on Safari `vh` units relate to the whole device screen (even though it is opened in the browser and available space is significantly smaller) and so on.
But… here we are – overcoming difficulties, we have reached our goal!
Most of the problems are already known in the community and there are common solutions to make sure PWA apps work flawlessly on iOS’ devices too. Some time ago, Maciej, our Frontend Developer wrote a blog post where he gathered all iOS related tips that can make the app provide really native experience on iOS, check it out.
Final Result
- As the result we’ve got an app that looks and behaves like a native, provides the great experience to the user and works on both mobile and desktop devices (in browsers or standalone).
- What’s best, we built it quickly just like any other web application in Vue. We don’t have to worry about app stores and their policies, updates and so on.
- At the same time, our end users will receive a lightweight, always up-to-date and pleasant to use app!
You can check out the Wordguru Game here.
Don’t forget to install it for the best experience and let us know if you like it, does it feel native?
Summary
- Vue.js proved to be a really versatile solution that can be successfully used even for a game.
- It allowed us to build not only performant but full of snappy animations and native-like experience application quickly without too much churn.
- Adding PWA features was in general super easy and, thanks to Vue CLI, most of the basic PWA configuration literally came of out the box. This let us focus on delivering features of our game without scratching our heads over the best way to implement a PWA. Even though iOS support for PWA isn’t the best yet, we are able to handle it pretty well.


