What is Digital Accessibility? An Introduction

Contents
Digital accessibility is the responsibility of anyone who provides some kind of digital service, product, or device.
You must cater for everyone; and, with 20% of the world’s population set to experience some kind of disability in their lifetime, neglecting digital accessibility sees you set to alienate a vast proportion of your potential market.
A positive trend is emerging within businesses, with 78% of organizations confirming that digital accessibility was a priority for them (an increase from 68% in 2020). We owe this in part to the pandemic, which increased businesses' and consumers’ reliance on digital formats.
Moreover, EU member states are obliged to adopt the European Accessibility Act from 2019, which aims to improve the functioning of the internal market for accessible products and services by removing barriers created by divergent rules across member states.
The law should be implemented by the 28th June 2022, and will be enforced by 28th June 2025. So, with digital accessibility concerns on the rise, it’s essential to understand why it’s so important - and that’s what we’re here to show you.
What is accessibility?
Most of us will be familiar with the concept of accessibility outside the digital realm; but, applying those same principles to digital experience may be new. In a nutshell, digital accessibility is when a product, service, or device is designed with the needs of everyone, regardless of their abilities, in mind.

Source: GAAD 2022 Accessibility Fundamentals & Guidelines
For your product, your website, your online service, or your device to truly be accessible, customers must be able to use it independently, regardless of their ability or circumstance.
Everything from hearing issues, visual impairment, speech difficulties, physical disabilities, cognitive impairment, learning disabilities, and neurological conditions, to a broken arm must be considered.
The same functions should be available to all, without the assistance of someone else. Without digital accessibility, some customers may be forced to compromise their privacy - imagine having to give someone else your banking information to make payments on your behalf when you want to buy online.
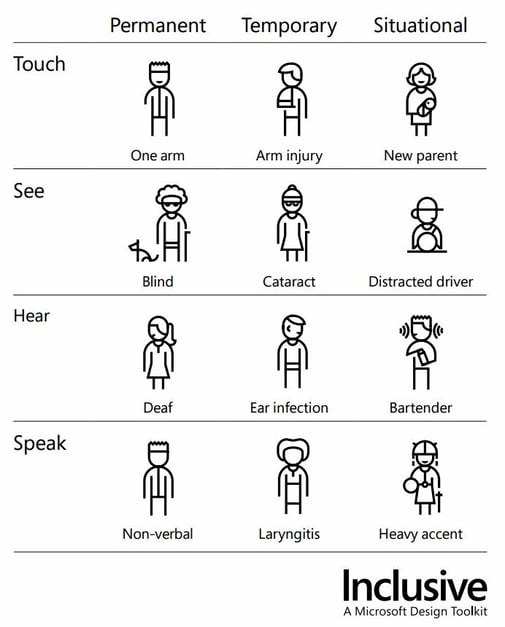
It may be helpful to imagine that everyone is ‘temporarily abled.’ This means that at any moment, any one of us could develop a disability or experience an obstacle that stops us from accessing the information we need - either permanently, temporarily or situationally.
Anything from breaking your arm to squinting eyes to see your phone screen in bright sunlight counts - that’s why it’s important to realize that digital accessibility benefits every single one of your users.
 Source: Microsoft’s approach to disabilities from Inclusive: A Microsoft Design Toolkit.
Source: Microsoft’s approach to disabilities from Inclusive: A Microsoft Design Toolkit.
Making the digital world accessible is the right thing to do. There is no better argument for it than that. Your digital solutions should be available to everyone, which is why we’ve put together a few key suggestions here on how to make digital accessibility happen.
Accessibility vs. usability
While accessibility and usability are different concepts, they are heavily interlinked. By improving the accessibility of your website for users with a disability, you will also be improving the usability for everyone.
- For instance, improving the readability of your text - e.g. explaining abbreviations and avoiding jargon - helps people with cognitive, language, and learning disabilities and those using screen readers. It also proves easier and less taxing for those reading the text off a screen.
We live in an era of short attention spans, where web users are taking in unprecedented quantities of data every day and expect to get answers fast; so, making sure your content is easy to process, with key points and signposts highlighted, is a must. - Improving the navigation structure of your website with helpful, clear link text and a streamlined sitemap will help the visually impaired find the page they need, but also helps everyone else skip to the information they need faster too.
- In the case of captions, not only do they enable deaf people to understand the value of video content, but they also allow video viewers to watch without sound, wherever they are.
- Adding Alt text to your images will help those using assistive devices understand what each image is for, but will also improve your search rankings. Alt text is a key part of Google’s SEO algorithms, so, by including it, you can expect to see improved website traffic as a result, too.
Any improvements you make to your website's accessibility will provide additional benefits to usability too. You will find that your overall user experience will improve, which directly translates into success for your organization.
Why should digital accessibility become a standard?
According to the Americans with Disabilities Act (ADA), a disability is a “physical or mental impairment that substantially limits one or more of the major life activities.” The scope of disability is vast, and each type of disability (whether physical, visual, mobile, auditory, neurological, cognitive, medical, or psychological) will require a different kind of accommodation.
The lack of access for users with disabilities is often more obvious, and more critical, when it comes to digital products. Input, access, and navigation are almost entirely dependent on the use of a keyboard or a mouse; tools that may be uncomfortable or impossible to use for some.
A sufferer of arthritis, for example, may struggle to use a mouse, someone with visual impairment will be unable to navigate a website with images and buttons that have no Alt text. In these instances, the individual will most likely look for another digital service that is more inclusive.
As a provider of digital services or products, or any kind of digital experience, it is your responsibility to make sure that what you offer is inclusive; or, you run the risk of losing valuable customers who are interested in your business.
How many people are affected by a lack of digital accessibility?
- 15% (over 1 billion people!) of the world’s population has some kind of disability, and this increases to 20% when you focus on the world’s poorest. The relationship between these two statistics demonstrates how wealth, and therefore access to services and education, currently negatively correlates with disability.
- 90% of children with disabilities living in developing countries do not attend school.
- Individuals who live past the age of 70 are expected to experience some form of disability for roughly 8 years of their life.
- Everyone is subject to experiencing a permanent or temporary lack of access, even if it is not classed as a disability and if they do not fall into the groups listed above. In these instances, digital accessibility merges with usability.
The only way to combat these numbers is to introduce accessibility at every level. Making small changes to how you design your digital experiences can open your business to a wider audience, and make it easier to use for everyone.
What are the consequences of poor accessibility?
There are many ways to make your website more digitally accessible, but there are a few key points on which a large proportion of websites currently fall short. As a result, they cut off website users with disabilities.
- Poor colour contrast - Did you know that 1 in 12 men are colour-blind? Website visitors who experience colour-blindness or visual impairment will struggle to view content that doesn’t have a good colour contrast ratio. This will also affect users trying to read your web page in the sun, or on a device with a low backlight.
- Lack of Alt text for images - Alternative text is a description of the image for the visitors who cannot see them. Lack of Alt text can impact users with all levels of visual impairment, as well as those who need to translate content into a different language to understand and anyone who has a poor internet connection (in which case, only the Alt text will be displayed).
Images and graphics are an increasingly popular way for designers to illustrate content, ideas, and processes on their websites, which is why it is more important than ever that those graphics have the proper metadata attached. - Lack of captions for videos - Captions for videos help add meaning and comprehension to videos of all kinds - whether it’s a TV show being streamed online, or a demonstration video for a product.
Interestingly, 80% of those who do use captions on videos do not actually have a hearing impairment; instead, it simply helps them process and remember the information they are seeing. 50% of web users also believe that captions are important, as they often view video content with no sound on their mobile devices while on public transport or around others. - Unintuitive navigation tools - If the content within your website isn’t well-structured and organized in a convenient way, it can be difficult for all visitors to navigate; but particularly those using screen-readers or input devices other than a mouse.
Users may not get beyond the homepage if it is not clear where to go next, or get stuck on a specific section of a page, and will be forced to refresh and start again or simply look elsewhere altogether. Make sure your structure is built on simple semantics, with a clear skip link to direct users to the main content of the page. - Poor readability - Readability is one of the most obvious ways that many websites miss the accessibility standard. Complex language, filled with jargon and long sentences, will alienate many readers and make your message hard to digest. Equally, bunched up, dense paragraphs will likely put people off.
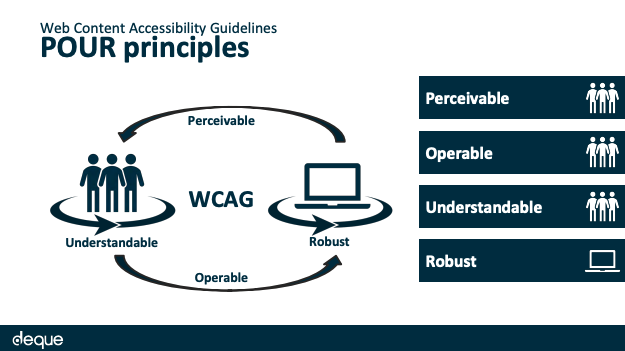
What are the 4 principles of web accessibility?
Making sure your website is accessible is a case of understanding the key principles, and using them to qualify all of your design decisions. Accessibility has four key principles - ask yourself if your website is…
- Perceivable? Can your website be accessed through sight, hearing, and/or touch?
- Operable? Is your website versatile in its compatibility with a keyboard, mouse, or other technology?
- Understandable? Is the content of your website easy to understand, follow, and navigate?
- Robust? Does your website work across browsers and devices, and is it compatible with assistive technologies?

Source: GAAD 2022 Accessibility Fundamentals & Guidelines
You can measure the accessibility of your digital product against the standards created by W3C, a consortium created and led by Sir Tim Berners-Lee, who is responsible for the invention of the internet.
The WCAG standards themselves are not entirely accessible, which might mean that ensuring you have ticked every single box against the WCAG standards can be difficult. A full accessibility audit, and potentially also user testing, is the best way to be certain.
What are the barriers to accessibility?
With all of these benefits, it can be difficult to understand why digital accessibility is not more widespread. But, there are several accessibility challenges that are slowing down progress that should now be implemented as standard.
Poor education and awareness
For many businesses, digital accessibility is simply just not on their radar. The exact issues, consequences, and solutions have not been raised with them. This is in part due to the fact that accessibility is often not included on University curriculums for business degrees.
Accessibility as an afterthought
For some businesses, accessibility may just not be top of the list. If the business offers a product that is not aimed at those with specific disabilities, they may not consider that they need to cater for them digitally - when really, there is no way for them to know this.
Analytics data will not gather this information for privacy reasons, and, since 80% of disabilities are invisible, the only way to ensure your website is accessible to all potential clients, is to factor in digital accessibility guidelines.
Equally, if a website has been around for a while, redesigning it with accessibility in mind may feel like an expensive and time-consuming task. Bolting accessibility onto a website is not an option; rather than an afterthought, it needs to be built into the bones of the digital user experience.
Lack of capability and governance
Smaller businesses, or those who use older, more traditional technology, may not feel equipped to be addressing accessibility. They may not have the budget to make the changes, or may not know how to go about setting the ball rolling.
With little widespread governance on what exactly constitutes digital accessibility, it can be difficult to know where to start. This is where third-party accessibility audits are useful, as they give businesses specific pointers on how to improve and an explanation of why.
Systemic blind spots
One of the biggest factors in raising awareness of digital accessibility is blind spots in systemic discourse. The change to national European Laws, which will make digital accessibility a legal requirement by 2025, reflects a general awareness of accessibility issues, but is only part of the solution.
Laws such as this have been in many countries around the world (e.g. the US) for a number of years, but the laws on their own are not enough to spread awareness. Lawsuits are not uncommon, but, as they usually settle before going to court, there is rarely any notable press.
The real solution is breaking down the systemic ignorance around accessibility online; rather than treating it as an issue for the minority, it should instead become an issue that affects everyone.
Digital accessibility success stories
Making your service digitally accessible can translate into a huge increase in traffic, profits, and customer numbers. This is not just because it caters for people with disabilities, but because it benefits every user and ticks boxes that are valued by search engines.
Things such as removing unnecessary images to make things simpler for visually-impaired customers who rely on having text and Alt text read out to them, will also decrease page load time and therefore improve your search engine optimisation (SEO) and reduce your bounce rate.
Building a streamlined sitemap, with clear descriptive links and a simple structure, will make your website more suitable for users with special needs, but also easier to navigate for everyone.
Here are three examples of when improving digital accessibility has had a hugely positive impact:
Legal & General
Legal & General increased organic traffic to their website by 50%, after making the changes recommended after an accessibility audit, and saved £200,000 a year in site maintenance. Within 12 months, they had experienced a 100% return on investment.
This American Life
By creating transcripts of their radio programmes, This American Life made their content available to hearing-impaired people as well as those with English as their second language. Their inbound links increased to 89%, and more than 7% of all website visitors were directly using the transcripts.
Tesco
Tesco made its online grocery shopping service simpler and clearer in order to accommodate blind customers in 2001 by adding descriptive text, streamlining pages, and building a more intuitive navigation structure. As a result, their sales increased by almost 400%.
Create inclusive design
Once you are aware of the importance of digital accessibility and the challenges that your organization’s customers face, the next step is to conduct an accessibility audit. Netguru’s audit will provide you with an accessibility score, a list of identified issues, and a series of recommendations to guide you through the process.
With a more inclusive web page, product, and service design, you improve your brand image, cater for a higher percentage of your target customers, and also contribute towards a movement of accessibility efforts that serve to make the world a better place.
From a business perspective, accessibility and usability are now an essential part of digital design if you want to get ahead of your competitors. Accessibility guidelines are specific opportunities for you to reach and accommodate more of the market, and improve your value to all customers. So, there is no time to waste - make accessibility a central part of your digital presence and reap the rewards!
