Building a Cross-Platform Food Delivery App With Flutter

Uber Eats, DoorDash, Delivery Hero or Lunching.pl - these food delivery apps are changing the way we order our takeaway food. Inspired by them, we decided to build a cross-platform app based on the Flutter framework (as our internal project).
Food ordering and delivery apps are perfect for Flutter because of the low level of complexity. Yet they need to have a beautiful design to present tasty food photos as well as a quick and user-friendly ordering flow (who wants to wait for food, right?).
What can the Lunching app do?
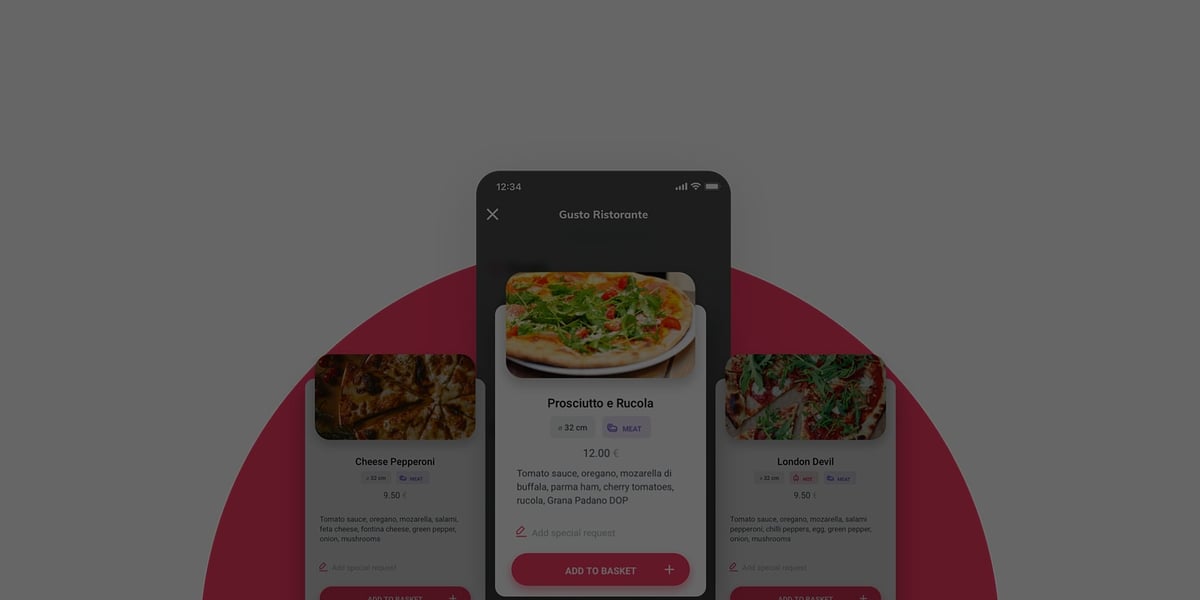
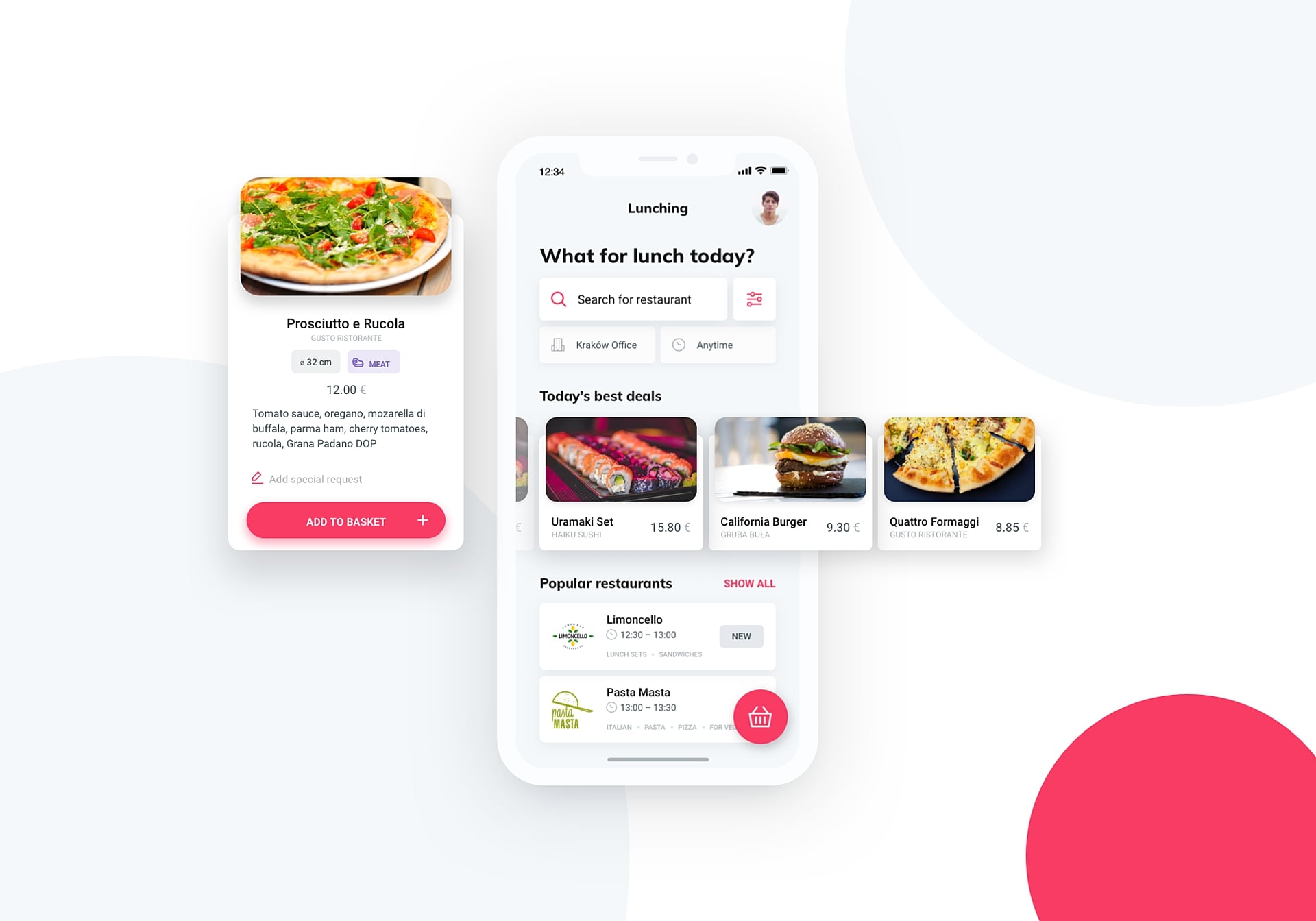
Lunching is a concept app for a corporate food delivery system where employees can order lunch from nearby restaurants to their office.
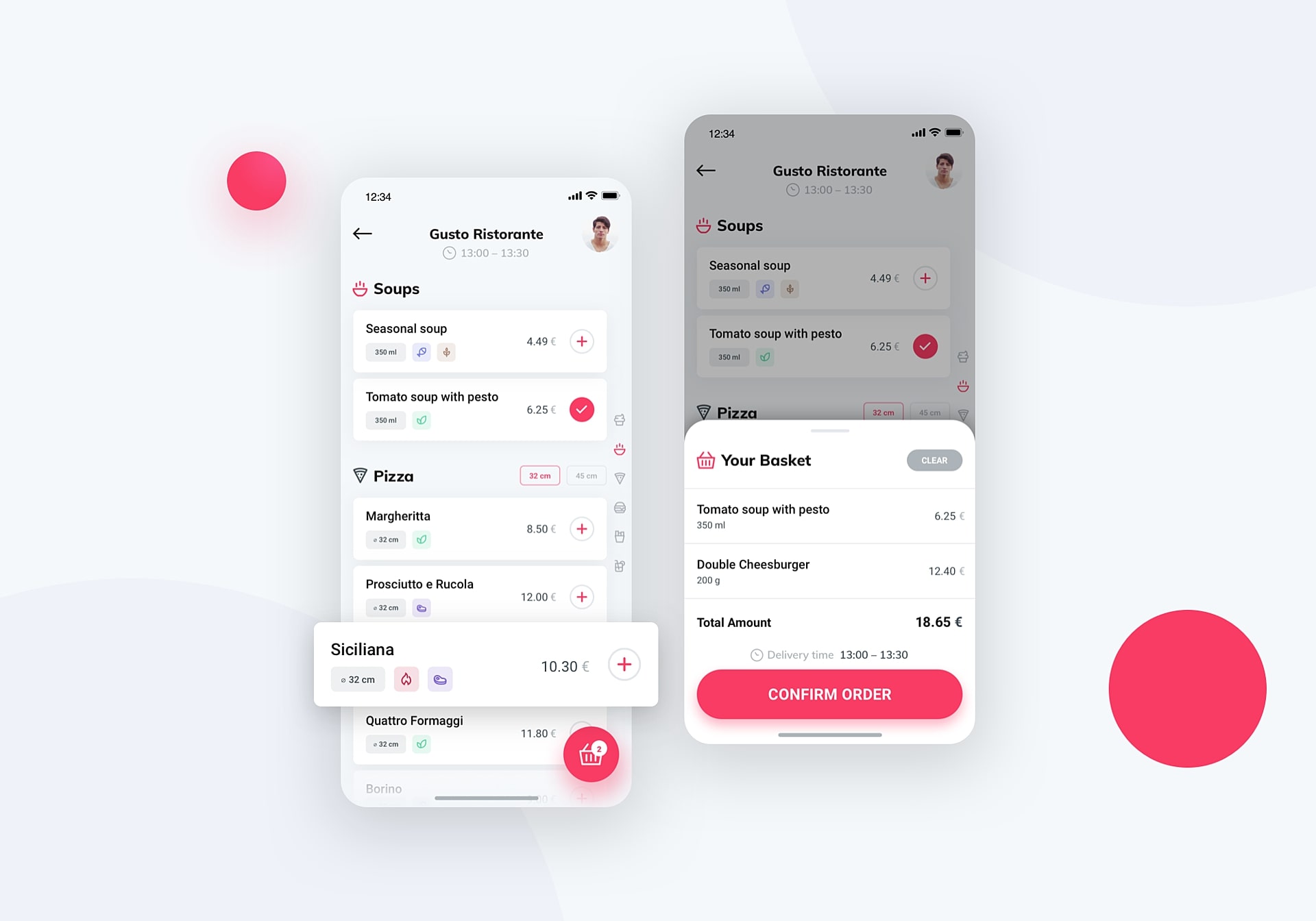
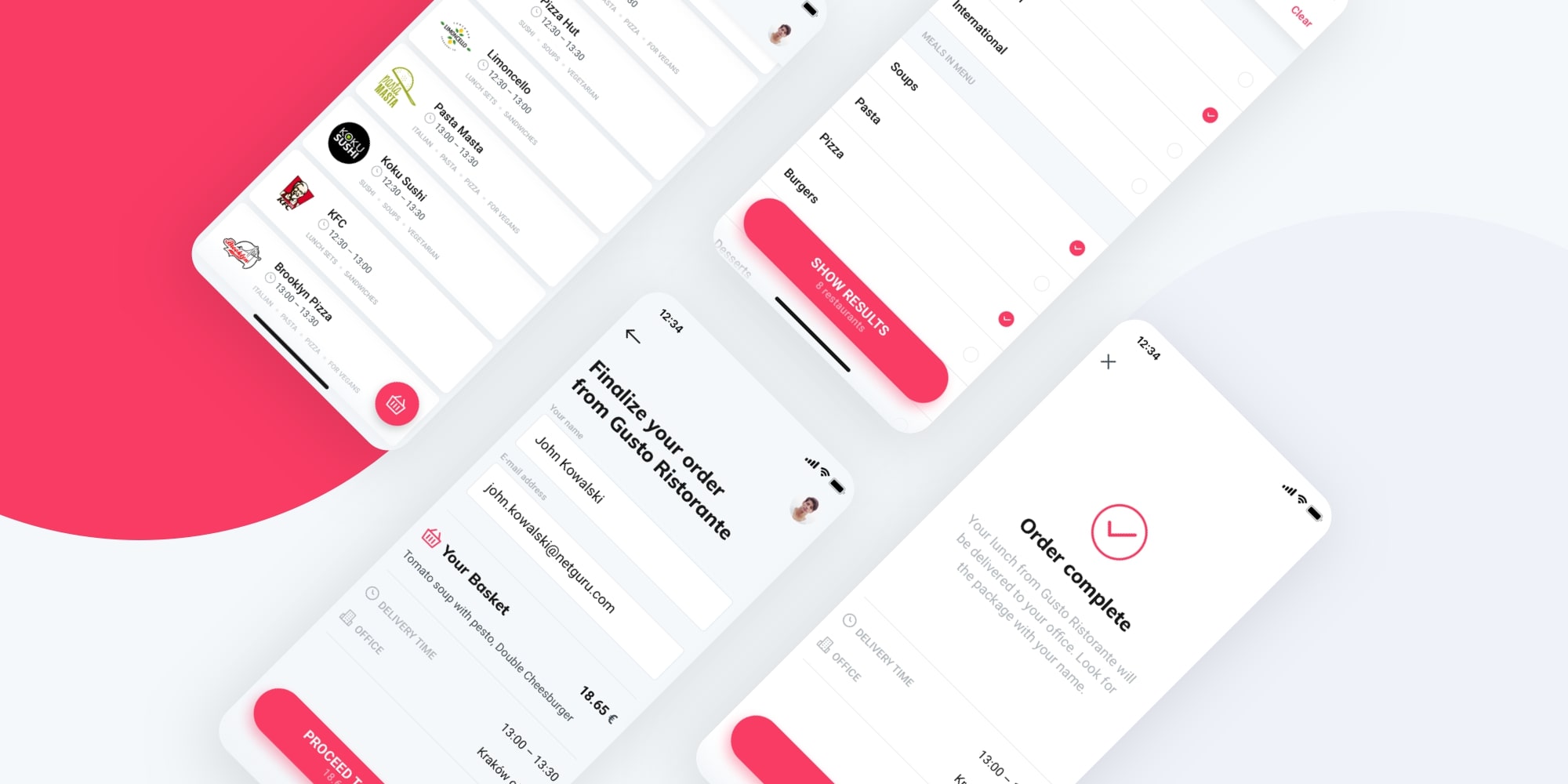
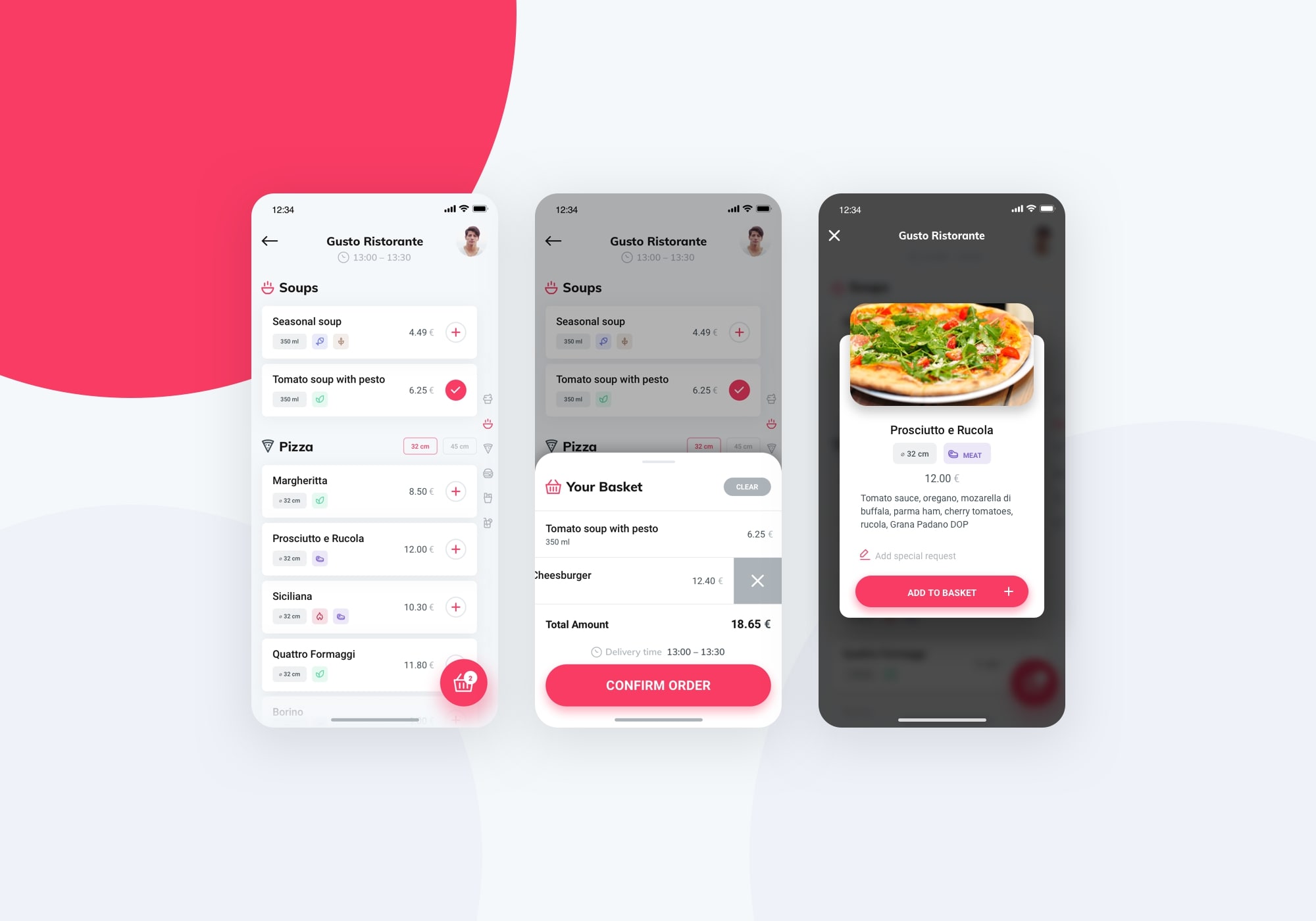
Thanks to the Lunching app you can see the nearest restaurants, check the best deals, and see the full menu prepared for today. We’ve designed a simple 4-click ordering flow to not waste your time on choosing today’s meal. All the amazing food photos are spiced up with beautiful animations.

Why did we implement a food delivery Flutter app?
It’s a pure R&D project. Our main goal was to learn a new framework. We wanted to test Flutter and check the outcome. We wanted to be sure that this is a good choice for mobile app development. Simply, we were wondering if Flutter really works. SPOILER ALERT: it does!
How did we do it?
Before going on a journey, you have to assemble a team. And so we did. We asked a React Native developer as well as an Android developer to play with Flutter.
Firstly, they were a bit skeptical about the new solution, but they changed their attitude during the implementation of the project. The team was focused on developing basic functions so that we could implement some complete modules and draw conclusions.
"As a native mobile developer, I was a bit skeptical about Flutter. Seeing many cross-platform frameworks I thought that creating a native application is always a better choice. After starting my first Flutter project, I was surprised by how wrong my assumptions were. Flutter gave me a very responsive app which really looks like a native one. It was stable and fast."
Mikołaj Lenart
Senior Android Developer
Conclusions: what can you expect from Flutter?
For starters, Dart (Flutter’s programming language) is easy to learn. It is suitable even for entry-level developers. Secondly, the app built on that framework works pretty smoothly. Your users should have a quite good experience while using it.
Last, but not least, we really liked the development process. The framework is consistent and the development is pleasant. Animations work smoothly and we could see the results of our development really fast.

Flutter’s main advantages
Flutter takes what is best from native and cross-platform development. Working with it is very pleasant. Its concept is based on widgets which you can use as building blocks for your app. It has a more structured code architecture than React Native and gives you a more accurate prediction of the outcome.
Hot Reload is a great feature - it helps you quickly and easily experiment, build UIs, add features, and debug. It really speeds up the development process.
Flutter works great with Firebase. Both of them are Google products and you can use Firebase for your backend. Another great feature is animations - you can take advantage of ready-to-use widgets to implement them. The framework lets you make pixel-perfect apps as the Dart engine draws form 0 each pixel on the screen.
This gives you greater control over the outcome. Flutter is already at version 1.5, which means that it is in an improved and stable release. Last, but not least, it gives you an option to reuse code - a solution developed once can be easily developed further and reused.

Some disadvantages
We found two drawbacks of Flutter. Firstly, If you're used to working with strong typing or generics (like in Swift or Kotlin), the Dart syntax may require more work on your side. Secondly, Flutter still has a small community so ready-made libraries aren't as abundant - you have to work on your own solutions.
The outcome
Using the Flutter framework, our team has created a beautiful and user-friendly app for food ordering and delivery. Users can check the list of restaurants and their menus along with the ingredients list of each dish. They can also search for restaurants and filter them by the hours they serve meals.
We’re proud of the app’s beautiful pixel-perfect design. Thanks to Flutter, it offers a native-like experience and smooth micro-interactions. What’s important, we didn’t have to build a custom backend, as Flutter works perfectly with Firebase.
 Who should use Flutter?
Who should use Flutter?
- Companies that care about quick release of applications
- Companies that don't have their own backend
- Companies that want to verify their idea and quickly build a proof of concept or an MVP
- Companies that want to create simple applications
- Companies that want to provide their app’s users with a similar experience on Android and iOS
- Companies that don’t depend on native API functions
