Interactive Demo Application Development for UBS Investment Bank
UBS creates interactive demos of the bank’s applications so they can demonstrate how they work to potential clients. Netguru provided frontend and UI services to create demo versions of UBS’s apps, including its personal banking, wealth management, and business banking apps. The client received working products and uses them actively.

It is Switzerland’s largest banking institution, the third-largest bank in Europe, and the largest private bank in the world, serving private, corporate, and institutional clients.
UBS provides a wide range of services in private banking, wealth and asset management, and investment banking internationally.
About the product
Due to strict data security regulations, banks can’t use real working apps to demonstrate all their features to potential clients. That’s why UBS wanted to develop demo versions of its various apps that would showcase all their essential functions without revealing any sensitive data.
Besides helping to attract new clients, the demos could also be used to educate and train the bank’s financial advisors.
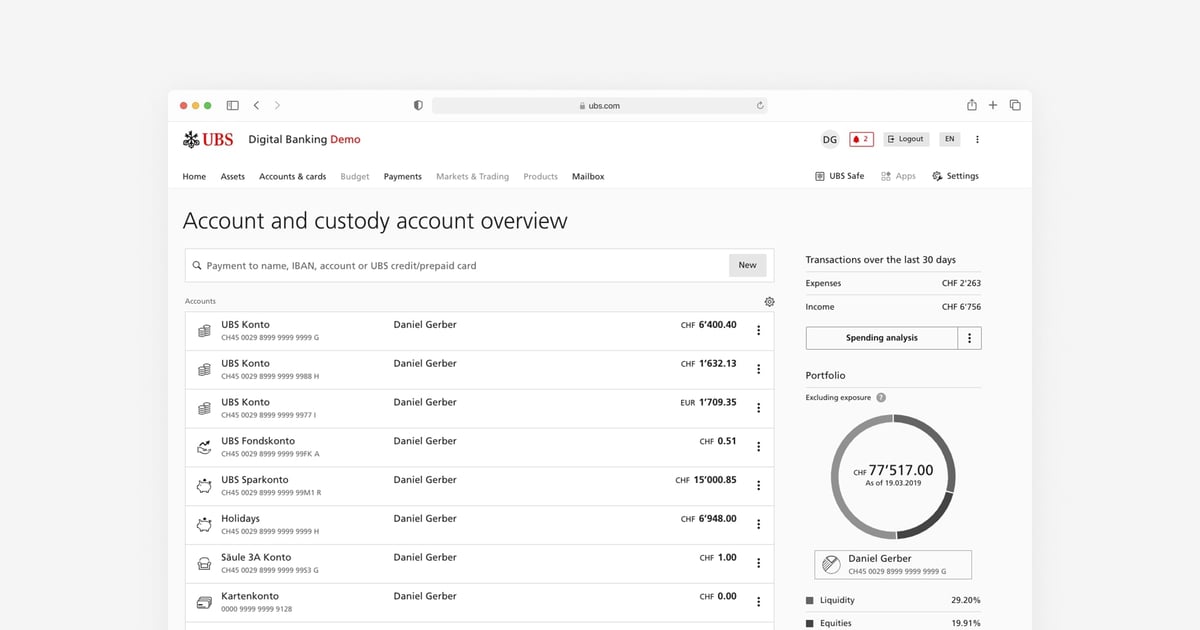
(Visuals below don't show the real data)

About the project
Netguru was tasked with creating demo versions of UBS’s live e-banking, including its personal banking, wealth management, and business banking apps.
The demos are openly accessible to potential clients via the UBS website and are also used in presentations by financial advisors.
Client goals and expectations around the project
Having demo versions of their e-banking allows UBS to:
- Showcase their products to attract new clients, driving revenue.
- Allow new clients to learn how to use their apps.
- Support existing clients who have issues navigating their apps.
- Provide an interactive demo to be used as a base for iterations and as a learning resource prior to the release of new apps.
UBS wants the users to feel as if they are interacting with the real app. It was essential to provide flawless performance in the demos to stand up to the expectations of demanding users.
The role of Netguru
Netguru provided frontend development, creating a user interface that mirrors that of the real app.
To make it easy for potential clients to become familiar with the app, and to make the process of educating client advisors quick and flawless, users had to be able to seamlessly navigate through the app’s main functions and features. To achieve this, we needed to integrate UBS’s components library into the demo, as well as create numerous language versions.
How we did it — solutions, approach, methodology
To better coordinate the process, the team of frontend developers, project managers, and quality assurance specialists at Netguru collaborated with the UBS designers and engineers, exchanging knowledge and giving feedback.
Having previously worked with UBS on other products, our team had the experience to make the development process more efficient.
To build the user interface, we used the React library and a Gatsby framework.
The demos have no connection to a backend, so we used static site generators to deliver static files that would not need to be connected to a server.

Results
- The client received demos of four apps, with a fifth one already in development (Wealth Management for Asia and Pacific).
- All technology and performance requirements were achieved.
- The client received a team of experts ready to take care of daily challenges and tasks.
- The client actively uses the demos to showcase their apps to potential clients and train their advisors.
We are proud to support the global banking leader in another project, building a stable partnership and providing flexible teams supporting the client to achieve their goals.
