Mobile-First: Supporting UBS Designers in Banking App Redesign
UBS aims at providing a best-in-class banking app for their private clients. The client turned to the product design experts at Netguru for support in redesigning the app. The goal was to unify payment flows and to design a seamless mobile experience across all mobile banking app features. The KPIs were to improve ratings in the app stores and accelerate the login process.

UBS is a multinational investment bank based in Switzerland, active in all major financial centers and with offices in over 50 countries. It is Switzerland’s largest banking institution, the third-largest bank in Europe, and the largest private bank in the world, serving private, corporate, and institutional clients.
About the product
UBS develops a personal mobile banking application dedicated to their private clients. It allows them to make secure and convenient financial transactions such as paying bills, scanning payment slips, and trading assets, all on their smartphone or tablet.

Client's challenges
UBS is currently accelerating digital across their business and is very strongly focused on building products with a mobile-first approach to maintain their competitive edge in the market.
Providing seamless mobile experience and consistency across products remains one of the bank's top priorities along with transitioning to new frameworks.
Client's expectations
Netguru product designers cooperate with UBS on numerous projects, providing expert support as well as well-organized teams ready to handle their complex digital product portfolio.
In this project, the client expected support in building a best-in-class mobile banking app, which would be highly rated in Apple’s App Store and Google Play.
The team's focus was on seamless mobile experience across app features, more consistent payment flows, shorter login process, and easier in-app navigation.

The role of Netguru
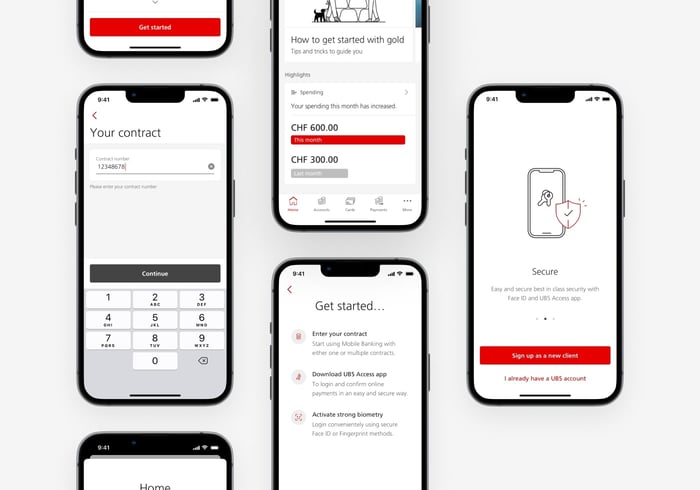
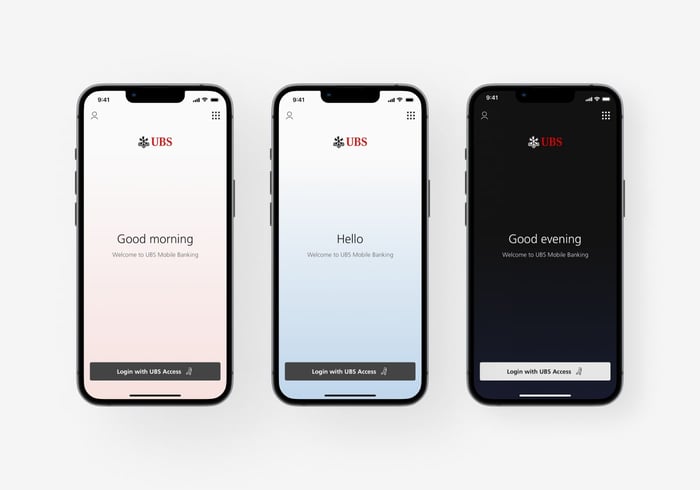
- Supporting the UBS design team in implementing a new improved app design, including smoother login, intuitive navigation, and refreshed home screen
- Actively contributing and supporting the evolution of UBS's mobile design system
- Supporting the bank’s engineering team in building a reusable components library
- Contributing to app transformation to newer technologies, moving from a hybrid Cordova framework to native iOS and Android
Approach to the challenge
Integrating into the client's structure
Our cooperation model was a team extension.
Netguru designers worked as a part of a feature pack. We paired with the UBS designers, engineering teams, business analysts, and product owners.
Analyzing and testing along the way
Netguru conducted market analysis and shared the results with UBS.
We closely cooperated with business and engineering stakeholders on the client’s side to get feedback and improve the processes as we moved forward.
We conducted usability testing, internal workshops, mobile sync meetings, and continuous sharing of knowledge on patterns and best practices.

Implementing the mobile-first principle
With the mobile-first principle in focus, Netguru helped define an approach to native development in mobile design systems, and worked on foundation topics like content loading and error handling unification.
Netguru experts also cooperated on improving core processes with the UBS engineering team, including handover and implementation quality checks, design review, cross-team alignment, and mobile design system development.
We contributed to the redesigned navigation, payment and login flows, as well as the landing experience. The process included user testing, prototyping, UX, and UI.

Results
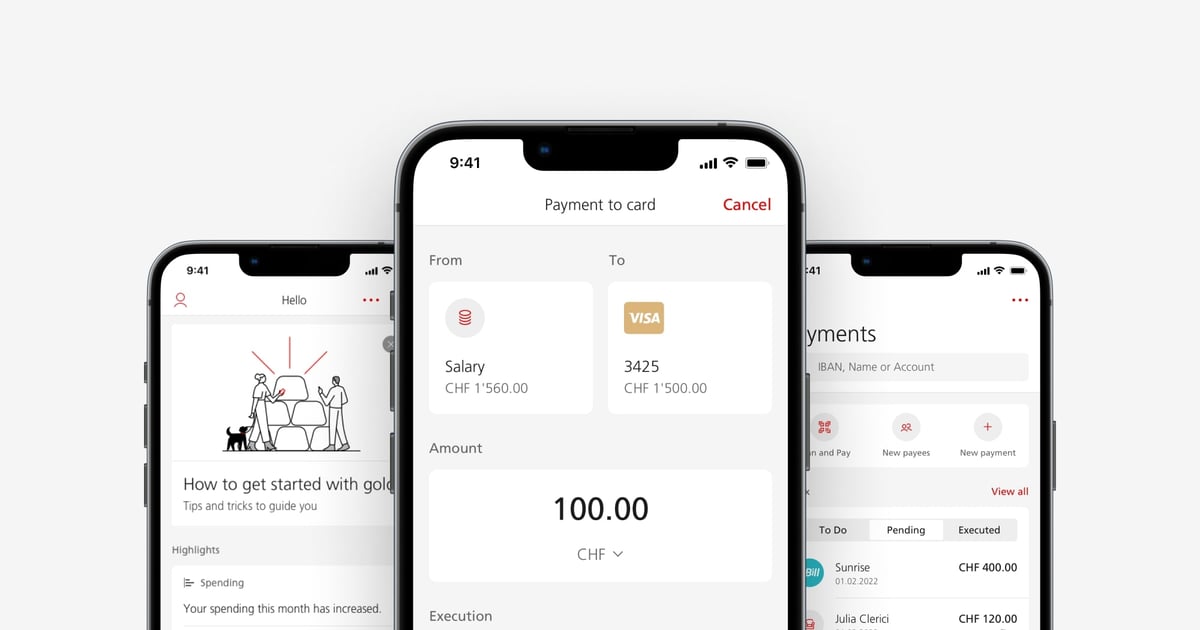
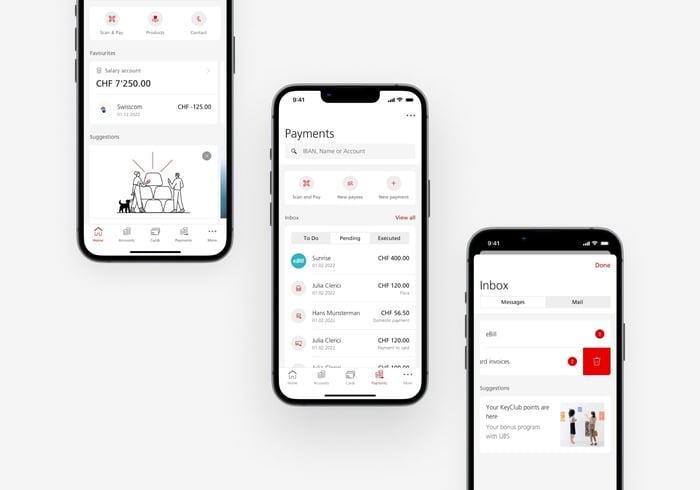
- Payments features and login were redesigned and launched natively and navigation was improved.
- The app gained a new user-centric home screen that provides data about the client’s financial health, offers insights, and suggests new products.
- Loading behavior and error handling were improved, resulting in a smoother, less disruptive user experience.
- A native design approach was established along with a process for improving existing components, and adding new ones to the library was established.


.jpg?width=1920&height=1279&name=automarket%20on%20the%20phone%20(1).jpg)