50% Efficiency Gains with Silk Design System

About the project
Silk is Netguru’s design system built to deliver faster and more efficient UI design across mobile platforms. It provides a flexible toolkit to streamline workflows, ensure consistency, and improve delivery times for clients.
Silk simplifies designers’ work with a nearly headless UI kit. It supports rapid prototyping, wireframing, and style guides while serving as a ready-to-use design system for commercial projects. This ensures flexibility and efficiency for diverse needs.
Our client's key challenges
- Inconsistent visuals and interactions (design legacy)
- Difficulties in scaling current design solutions
- Lack of documentation, leading to inefficiencies in the design-to-development process
- Different levels of design literacy in the team, slowing down collaboration
- Lack of a common language between design and development, resulting in misaligned priorities

Project scope
The Silk Design System is an extensive project with a wide range of features and resources aimed at streamlining UI design. Its key components include:
-
Core features
-
Comprehensive components: A library of pre-built, fully customizable components that support rapid prototyping and the creation of scalable design systems, ensuring consistency throughout projects.
-
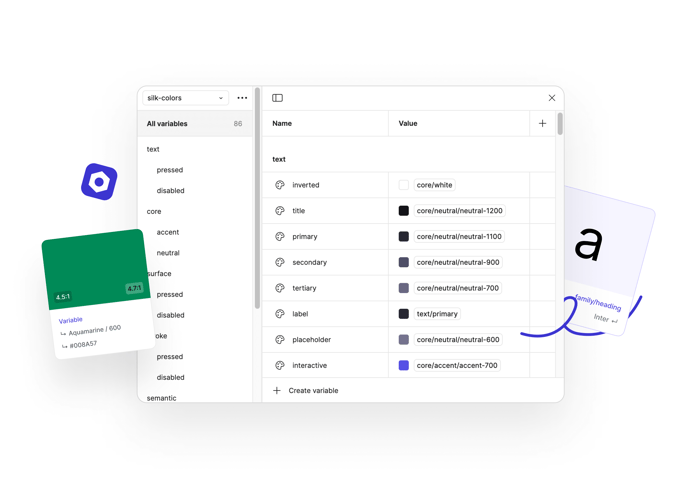
Design tokens: Pre-defined structure for colors, typography, spacing, and shapes to streamline branding and ensure design uniformity.
-
-
Versatile usage
-
Out-of-the-box functionality: Ideal for rapid prototyping, allowing quick deployment without additional customization.
-
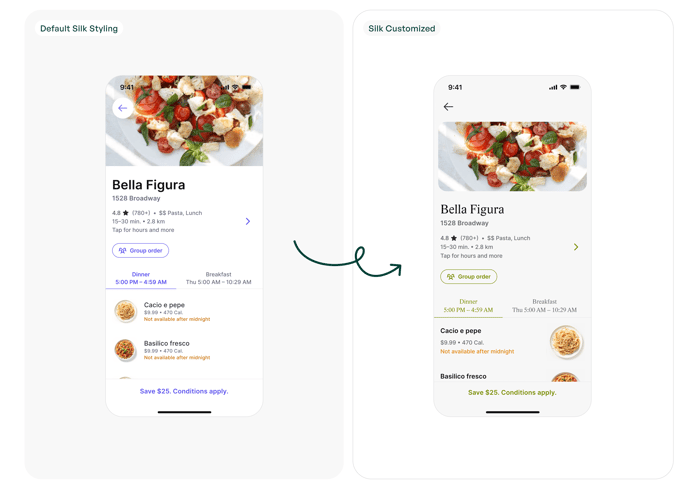
Customizable design system: Can be tailored to align with specific branding requirements, making it suitable for commercial or long-term projects.
-
-
Extensive documentation
-
Clear naming conventions: Standards for files and components that streamline collaboration and improve workflow efficiency.
-
Maintenance and expansion guidelines: Detailed instructions for expanding the library and ensuring system consistency over time.
-
UX writing tips: Practical advice for crafting user-friendly content and maintaining a consistent tone.
-
-
Implementation tools
-
Step-by-step guides: Detailed instructions for deploying Silk in various environments, such as internal teams or external clients.
-
Real-life implementations
Client implementation 1
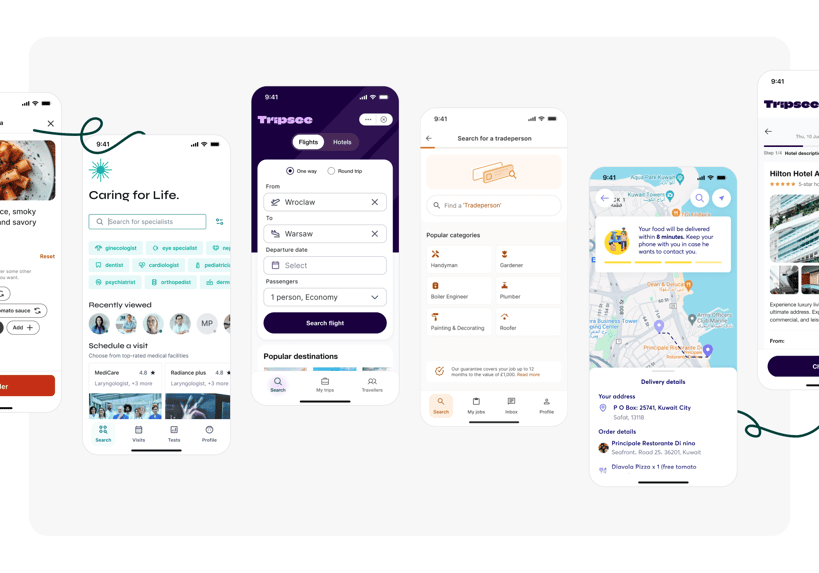
In 2024, Silk was used to develop an MVP for a native mobile app, enabling faster delivery and consistency. A similar 2021 project for a web app, done without Silk, faced longer timelines and inefficiencies.
Impact of Silk Design System
|
Aspect |
With Silk (2024) |
Without Silk (2021) |
|
Timeline |
3 months |
6 months |
|
Team |
1 designer on DS, 1 designer on MVP UX |
2 designers solely on DS |
|
Customization |
Slight style changes, added 6 new components (27→33), rebuilt chat component |
Fully custom-built components |
|
Platform |
Native mobile app (iOS, Android) |
Web app and mobile (iOS, Android) |
|
Documentation |
Robust, customized during implementation |
Standards were established but time constraints affected consistency |
|
Implementation (development) |
Agile: Components were globally restyled using tokens, enabling faster builds and simultaneous MVP app increments |
Waterfall: Required extensive style refinements and ongoing consultations with branding/marketing; implemented only after full design completion. |

Client implementation 2
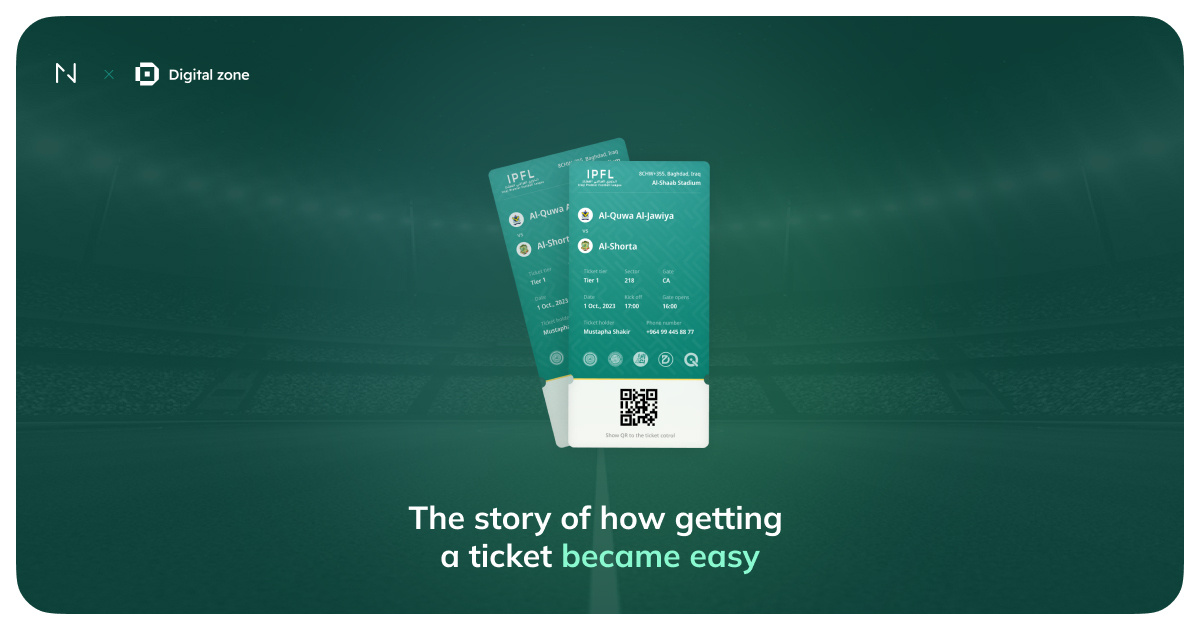
A mobile app designed to simplify flight and hotel bookings. Tailored for a specific market, the app enables users to search for flights, book tickets, and manage hotel reservations effortlessly.
Impact of Silk Design System
- Initial design: Silk played a critical role in meeting the tight deadline of 3–4 weeks to design the app. By leveraging its ready-to-use components, the design system saved an estimated 3–6 days while ensuring consistency across the app. Custom components were also used to better match the app's design language.
- Rebranding: When the client rebranded, Silk helped the team quickly adapt the app's design. The core redesigns were completed in 2 days (focused on delivering updates for the development team), and the full rebranding process—including alignment checks and final tweaks—was finished in approximately 3 working days. Without Silk, the rebranding is estimated to have taken an additional 4 days, demonstrating its value in speeding up updates and maintaining design consistency.

Impact
- Efficiency gains: Projects utilizing Silk saw significant reductions in setup time, with rapid prototyping completed 50% faster than before.
- Customization adoption: Over 80% of users reported successfully adapting Silk’s components to match branding needs without compromising design integrity.
- Enhanced collaboration: Teams noted improved consistency and communication, attributed to Silk’s unified documentation and structured component library.

.png?width=1200&height=630&name=Polpharma%20CS%20hero%20image%20(1).png)