Why should you use external illustrators?
External illustrators offer a wealth of specific graphic design experience you may not get internally. They also provide a valuable outside opinion that can shape an illustration project beyond what you first imagined. Professional illustrators have varied skills, from custom and character illustrations to animations. By collaborating with talented illustrators from an external company like Netguru, you can:
- Draw users’ attention
- Navigate customers in the right direction
- Give your product a breath of fresh air
- Build trust and connection
- Break text walls and improve readability
- Offer a friendly experience
- Make your product memorable
- Guide and focus on consumers
- Explain complicated processes with ease (and fun)
- Build your brand and make it instantly recognizable
These positives can help you increase your customer base, generate loyalty, and increase sales and revenue.
Where can I find good illustrators?
Look no further than Netguru. Our experienced team has worked on illustration projects across many industries: education, government, real estate, social media, transport, e-commerce, and more.
Through illustrations (what we like to call “super communicators”), our designers help your product attract attention, convey a message, and persuade prospective customers. Our clients often partner with us for years across many projects. Why? We build trust and work to your specific requirements.
What is the purpose of using illustrations?
Quality and professional illustration design – custom illustrations, apps, or web illustrations – make complex and abstract concepts easy to understand. High-quality illustrations build a connection with customers by showing instead of telling.
They also add personality, help you build your brand’s image, and act as a visual anchor. Illustrations aren’t just an adornment: well-crafted visuals created by talented illustrators can significantly impact your revenue.
What makes a good illustration design?
There are some general guidelines to refer to, but ultimately, it’s a collaborative process between you and the experienced illustrators you partner with. For example, if you’re using animation, there are 12 principles to keep in mind (anticipation, staging…). If you’re using color, consider what message you want to convey.
For instance, green is relaxing to the eye and associated with nature, safety, and the environment. The shapes and orientation of lines you use also influence perceptions.
What are business illustrations?
Companies, enterprises, and startups all use business illustrations. Why? They bring attention to their product. They act as a visual representation by drawing attention, focusing on customers, and explaining information quickly.
Organizations around the world across a host of industries use our high-quality illustration services to make products more aesthetic, eye-catching, and user-friendly. Ultimately, business illustrations act as a powerful tool that can boost the performance of products.
What illustration services do we offer?
Considering 80% of the population are visualizers, that indicates the majority of people (and your customers) learn, remember, and, very often, make purchasing decisions by looking at an item or a product. Based on that reasoning, whatever you’re selling needs a strong visual presence.
Why? To draw consumers’ attention, engage them, and explain complex info quickly. Our experienced team has worked with clients across many industries, from technology and media to healthcare and finance – we’re on hand to help you with your illustration design project. Our talented illustrators will work with you on your specific requirements, bringing your vision to life. Our creative services span a range of illustration services:
- Customized illustrations
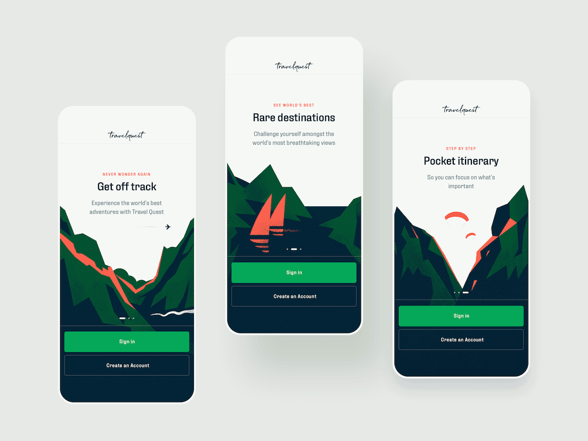
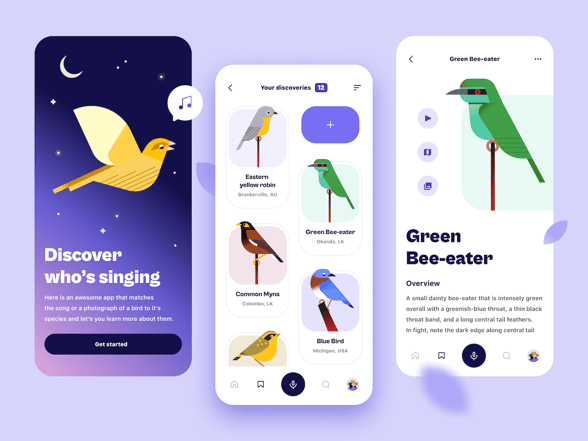
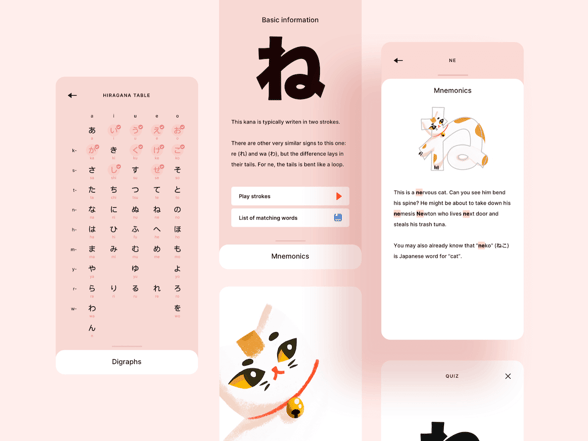
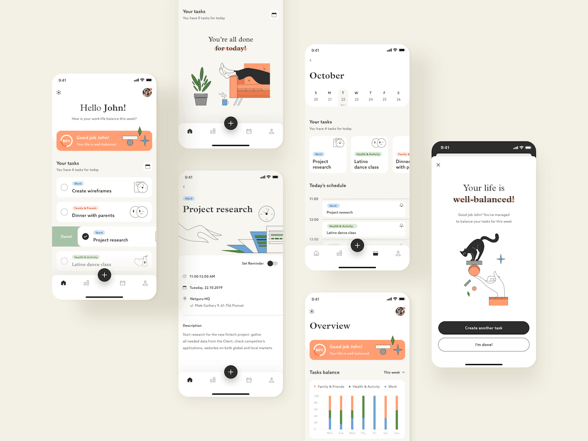
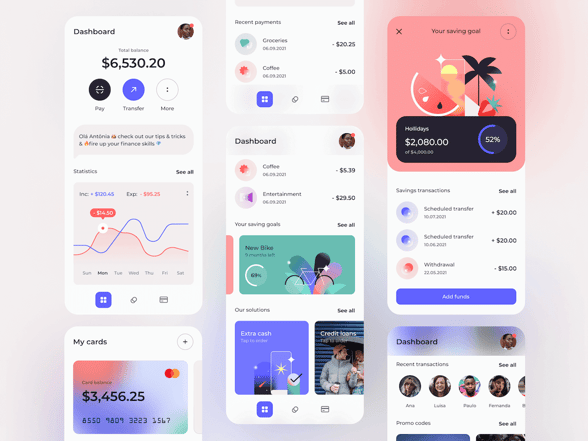
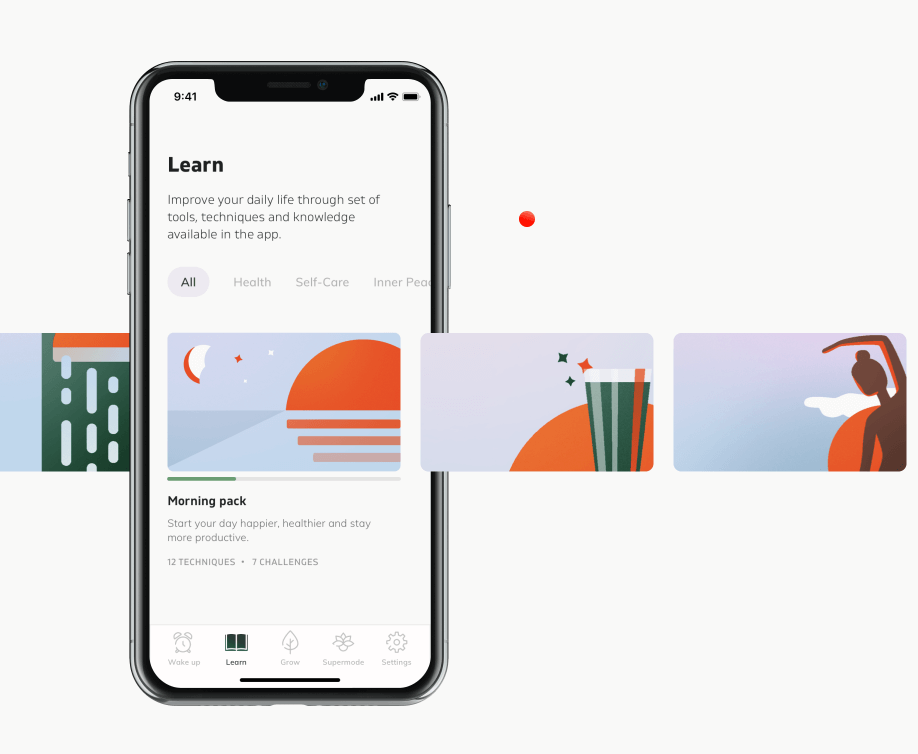
- App illustrations
- Web illustrations
- Character illustrations
- Animated illustrations
We also offer additional creative services that help you develop and finesse your style, including:
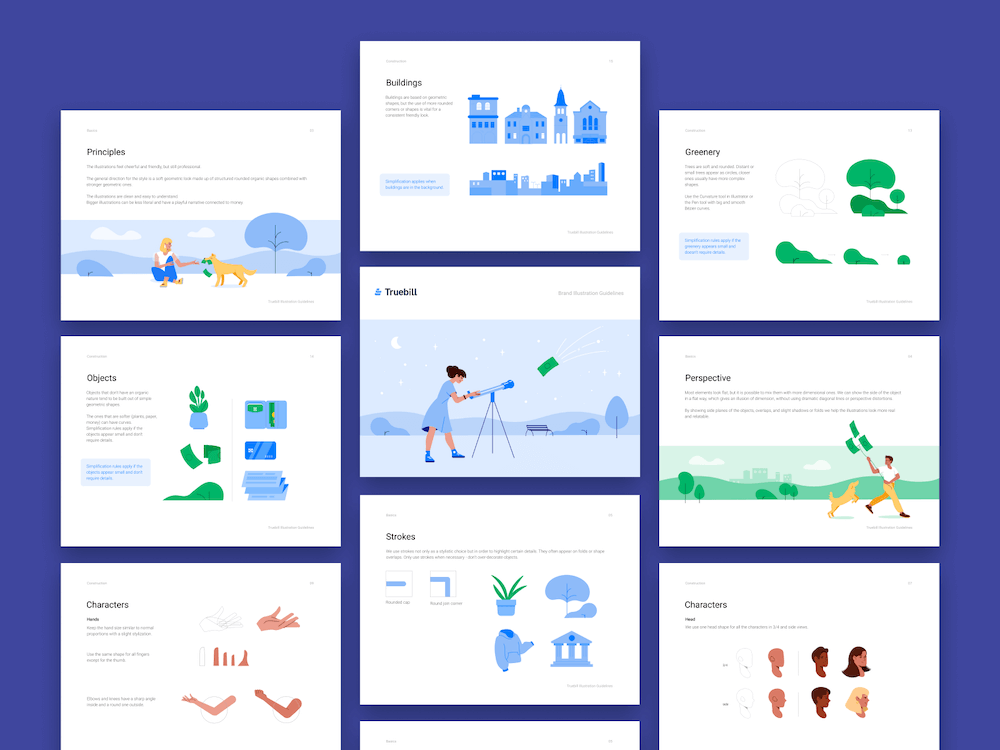
- Illustration guidelines
- Library systems
- Art direction
- Style exploration
Our high-quality illustration services help you show instead of telling, build a connection with people, and lay the foundations for a long-term relationship with your customers. Our purposeful, well-considered, and professional illustrations foster brand recognition, generate trust, and offer a human experience. In short, illustrations are a powerful tool for your business that can impact your revenue.