Build high performance web apps faster with Vue.js


Create projects of any size faster with Vue.js development
Vue.js is entirely created and maintained by the community and is a flexible technology that you can employ to build modern, nimble apps without using a lot of resources. As an incrementally adoptable framework, you don’t have to go all in at the very start.
Launch your web app with the right frontend solutions
-
Transform your idea into product. Let the right technology solutions enable a successful launch of your app, building trust among investors and acquiring customers.
-
Step out in a digital market. Let your app be a benchmark in terms of how well applied technology solves real-life problems. Create beautiful and useful product combining top development with tailor made UX and UI.
-
Create safe and stable product. Make sure that your web application is developed in line with the highest security standards – avoid data leaks and maintain the reputation of your online product or service.
-
Build strong engagement. Win the interest and trust of new users. Introduce new features easily in line with your clients needs and transform engagement into loyalty.
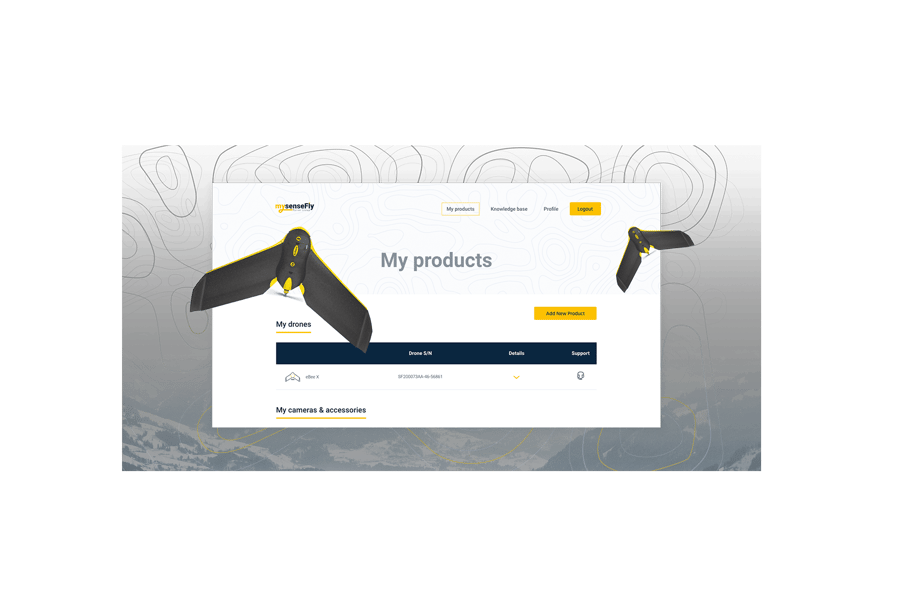
Vue.js simplifies the collection and analysis of geospatial data - senseFly
senseFly provides drones with a slick web application utilizing Vue.js that enables clients to manage their inventory of machines more easily and effectively – the company needed a trusted technology to help them update the application’s codebase and revolutionize drone services. See the case study here.

Adaptable style and complete versatility for web apps
-
Scale easily. With Vue it's easy to scale your app in any direction without too much effort – high flexibility makes it a perfect solution for startups that grow rapidly, as well as established companies that want to have more control over the solution.
-
Get started quickly. The framework’s rich ecosystem makes setting up a project very quick – Vue.js practically does the job for you, so developers can concentrate on picking the right technology and tools. Using vue-cli, developers can quickly scaffold a new project with all the bells and whistles that are required in modern web development.
-
Clean and simple framework. The framework also offers higher legibility of code and much cleaner structure than other JS frameworks making development much faster. Vue has an elegant solution called Single File Components, which bundles the template, component definitions and CSS in one neat file – this is possible thanks to the vue-loader Webpack plugin.
-
Easy integration. It’s easy to integrate it with other libraries or existing projects such as Rails – the Vue community is also getting much bigger and better at developing ready-to-use smart components. Vue is close to original JavaScript code and uses original templating. this is reflected in simpler code which is easier to maintain as a result.
An adaptable progressive framework for creating user interfaces
A progressive framework is fundamentally different from other monolithic solutions as it's incrementally adoptable helping you create projects of any size faster without compromising on size, performance or reliability.
-
Approachable. The learning curve is significantly flatter than in any other front-end framework
-
Versatile. An incrementally adoptable ecosystem scales between a library and a framework
-
High performance. It’s a very light library, weighing only 20kB, so both writing and running code is seamless
-
Complete. The ecosystem offers plenty of useful components with elegant templates and tools needed for a pleasant and fast development experience
There are some good reasons for choosing Vue.js
Contents
Let's look at why it has become so popular for developing web apps quickly:
- It's lightweight and fast – even with minimal optimization, it performs better than many other popular frameworks.
- Compared to other frameworks, Vue is really versatile.
- Vue supports the component-based approach to building web apps – it includes single-file components that are independent and loosely-coupled to enable better code reuse and quicker development.
- The learning curve isn't steep – Vue is very easy to learn.
- The documentation is maintained very well – have a look here to find a comprehensive guide, well-documented APIs and even the official style guide.
- It includes tools that offer a great development experience.
- Vue is surrounded by an engaged community that grew impressively fast – have a look at its GitHub to get an idea of Vue's popularity.
- It's been adopted by many big companies, such as Alibaba, Xiaomi, Gitlab, and Expedia - and the list is still growing!
A great choice for team expansion
When growing your team, your main priority is to get the new people up and running quickly – the onboarding process needs to be swift to ensure that new team members are ready to work as soon as possible.
Since Vue has a low level of entry and it's driven by the core value of approachability, it's the easiest framework to get started with. To make sure that your code is in good shape, your team can take advantage of conventions, the official style guide, and the eslint plugin.
Build a fully scalable product
If your solution needs to be fully scalable, it's smart to bet on Vue. When designing a digital product, you may not always be certain about its final shape and level of complexity. One of the core values of Vue is versatility, and it definitely works to your advantage here.
You can start with a simple app and quickly add extra building blocks as you go. Moreover, your team benefits from libraries that solve the most common problems maintained by the Vue organisation members, so you're pretty safe when developing your app.
Improve your code base
Vue is a versatile framework that scales perfectly to enable dev teams to develop products ranging from simple add-ons to fully featured CRMs. If you're looking to gradually improve or move an existing codebase toward a more modern architecture, Vue is a top pick.
Consider GitLab as an example – they recently gradually modernized their code by writing small components first and then introducing entire flows and pages without any breaking changes.
High-performance without emptying your wallet
Thanks to its reactivity, Vue is a framework that requires less attention than similar solutions. The new version of the tool vue-cli makes adding PWA core setup a breeze.
Build your competitive advantage with Netguru's frontend development services
We help clients all over the world to step out on a digital market. We are ready to be your consultant in technology world and to build your product from scratch. Our team of 600+ specialists (UI/UX designers, full-stack developers, quality assurance, business analysts) create custom software development solutions for companies of different sizes: from startups to enterprises.
Fintech startup Moonfare revolutionizes the private equity market
Moonfare turned to Netguru on a quest for a trustworthy technology partner – Netguru took on the challenge of creating a product that would meet strict security standards, and provide an amazing user experience. The team released the first version of the product after 3 months of development allowing Moonfare to successfully premier its platform on the market.

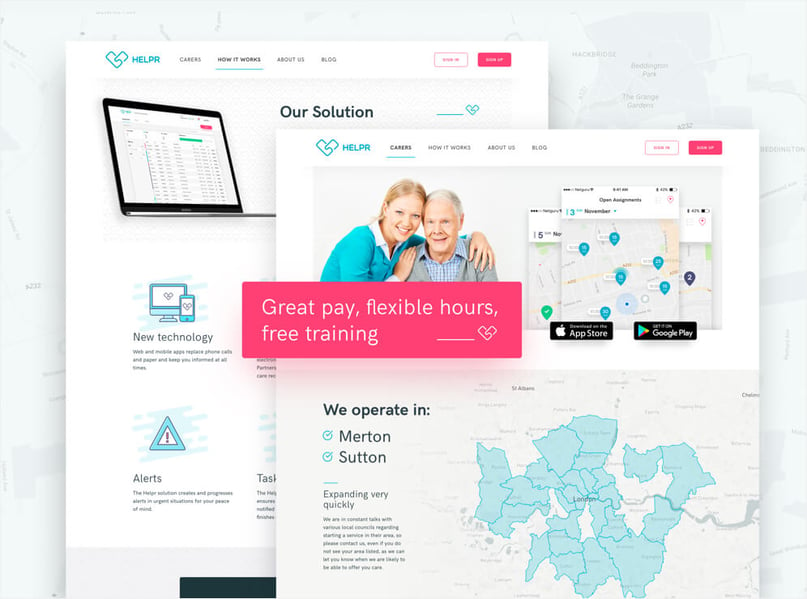
Developing a platform that brings positive change to social care in the UK
Helpr is a platform that allows people needing care, or their families, to post their care needs and for Helpr care partners to select those jobs that best match their skills, location and availability. The founders set out with the goal of revolutionising social care in the UK – Helpr needed to build a marketplace for a complex and highly regulated service.

Our partners about the cooperation with Netguru
-
"Netguru demonstrates consistent dedication to the quality of delivery and transparency by insisting on client involvement throughout the whole project, developer staffing, and implementing internal code quality practices. This is unusual and refreshing."

Carlo Bottiglieri
Head of Software at senseFly -
"My experience of working with Netguru was absolutely excellent. Different software teams go through ups and downs, and good software teams are resilent. What makes Netguru team succeed is being able to ride ups and downs as a team."
.jpg?width=65&height=65&name=Adi%20Pavlovic%20Keller%20Williams-s(1).jpg)
Gerardo Bonilla
Product Manager at Moonfare -
"What impressed us most was how quickly the Netguru team grasped what it was that we wanted to do and were able to make valuable suggestions. The result of the workshop was that we came away with a shared image of what was to be built rather than a large volume of detailed specification."

David Nurser
Co-founder of Helpr
15+
Years on the market400+
People on Board2500+
Projects Delivered73
Our Current NPS Score
What is Vue.js and how can it help my business?
Delivered by Netguru
We are actively boosting our international footprint across various industries such as banking, healthcare, real estate, e-commerce, travel, and more. We deliver products to such brands as solarisBank, IKEA, PAYBACK, DAMAC, Volkswagen, Babbel, Santander, Keller Williams, and Hive.
$5M
Granted in funding for Shine. Self-care mobile app that lets users practice gratitude$28M
Granted in funding for Moonfare. Investment platform that enable to invest in private equity funds$20M
Granted in funding for Finiata. Data-driven SME lending platform provider$47M
Granted in funding for Tourlane. Lead generation tool that helps travelers to make bookings
Read more on our Blog
Find answers to some of the most important business questions:
Our work was featured on
Start your project with us or take an existing one to the next level


Looking for other services?
-
UX Design Services. Solve human problems thanks to professional UX design services. Leverage the power of well-applied UX and frontend solutions.
-
Progressive Web Apps. With a PWA you will have all the functionalities of a native mobile application without requiring your users to install a mobile app on their devices.