Flutter vs. React Native: Which Framework to Choose for Your Next Mobile App Development?

In the past there weren’t many options to choose from, developers were stuck with building native applications, using either Java or Android SDK for Android, or Swift for iOS. Nowadays, there are many cross-platform development frameworks available. However, this means that you have to make an important choice before you pick one. This won’t be easy and you will need to consider at least two factors.
First, there’s the budget. Building a cross-platform app tends to be cheaper than developing two separate ones for each major mobile OS. Second, there’s complexity. Although cross-platform application development is cheaper and faster, implementing a very complex logic or hardware integrations can be prohibitively difficult in non-native dev scenarios.
Keeping that mind, we’ve come up with an overview of the current state of the market and an in-depth analysis of the pros and cons of two major cross-platform frameworks: Flutter and React Native. Read on if you’re wondering which one you should choose for your next mobile project.
Key Takeaways
-
Flutter and React Native are open-source frameworks created by Google and Meta Platforms, respectively, aimed at facilitating high-performance, cross-platform app development with a single codebase.
-
React Native has a larger ecosystem and stronger community support, but Flutter is rising in popularity and might have better performance due to features like direct compilation into native code and efficient rendering.
-
While React Native development utilizes JavaScript, offering a significant amount of resources and easy adoption for web developers, Flutter uses Dart which could have a steeper learning curve but offers advantages in type safety and potentially faster app performance.
Flutter vs. React Native - market overview
According to an industry report, mobile apps generated over 92 billion dollars in revenue in 2018 alone. The projection for 2019 is around 108 billion, with further growth predicted for 2020, when the number is expected to reach almost 124 billion. These are serious numbers, and it definitely makes sense to get a foothold in this market while it’s still growing at a good pace.
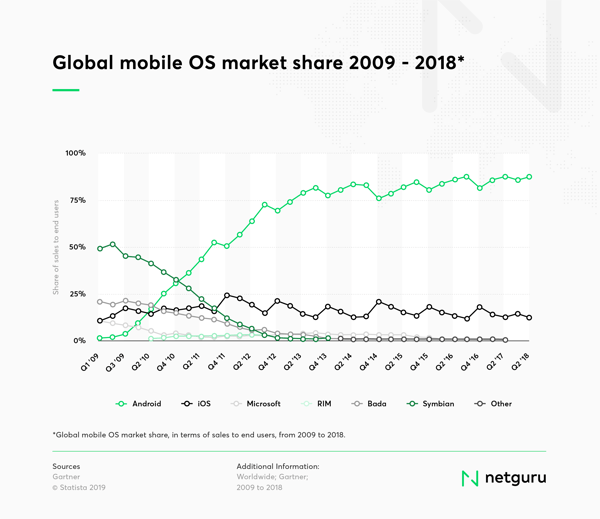
But which platform should you target first? Well, there’s no easy answer. Consider this data (source: Statista):

Source: Statista.
One thing is clear, there’s no point spending development resources on any platforms besides Android and iOS. But which is more important? Well, things get more complicated here. While Android devices outnumber ones based on iOS by around nine to one, iOS users are on average more likely to spend money on and within apps. Then there’s geographic distribution. iOS is much more popular in some areas of the world (for example the US) than in many others (say Europe). In many cases, it could be better to go cross-platform if at all possible. This way you don’t have to give up on either demographic.
The key thing is that the future is bright for the mobile market and that a lot of new technology is on the horizon. Read more about it from our experts here.
Understanding Flutter and React Native
Flutter, originally known as ‘Sky’, is an open-source UI software development kit created by Google. It made its first appearance running on the Android operating system and was unveiled at the Dart developer summit in 2015 to render consistently at 120 frames per second. The first stable version, Flutter 1.0, was released on December 4, 2018.
On the other side of the spectrum, React Native is another open-source UI software framework, but this one is the brainchild of Meta Platforms, Inc. (formerly Facebook). The development of this framework was sparked after Facebook engineer Jordan Walke found a way to build UI elements for iOS from a JavaScript thread. The first version of React JavaScript Configuration was released in 2015, following intense development by Facebook.
Although Flutter and React Native were birthed by different technology giants, they share a common purpose: to accelerate and streamline the process of building beautiful, high-performance mobile applications. They form the foundation of native app development, offering a suite of tools and features that make it possible to create cross-platform apps with a single codebase.
| Feature | Flutter | React Native |
| Programming Language | Dart (type-safe, fast) | JavaScript (ubiquitous, easy to learn) |
| UI Design | Custom widgets for pixel-perfect design | Native components for platform-specific feel |
| Performance | Faster (compiled to native code) | Slower (bridge-based architecture) |
| Community Support | Growing, smaller than RN | Established, vast ecosystem |
Programming Languages: Dart vs JavaScript
In the battle of programming languages, Dart and JavaScript stand tall as the languages of choice for Flutter and React Native respectively. Dart, developed by Google in 2011, is an open-source language known for being type-safe and scalable, making it an ideal choice for Flutter. On the other hand, JavaScript, with over two decades under its belt, is used across web, server-side, and mobile app development and boasts a vibrant community.
The syntax of the Dart programming language is similar to Java, which can make it easier for developers with an Object-Oriented Programming (OOP) background to learn. It supports:
-
Trailing commas for cleaner version control
-
Advanced list constructors
-
Fixed-length lists
-
Growable lists
JavaScript, renowned for its dynamic typing, has array and map structures but lacks built-in set literals, unlike Dart.
When it comes to the learning curve, Dart may present a steeper climb due to fewer available resources and its less common usage than JavaScript. Meanwhile, JavaScript has a rich ecosystem of frameworks, libraries, and online courses for learning.
Each language has its unique strengths. Dart, with its strong typing, is likened to TypeScript or Flow, and its compilation with both Ahead-of-Time (AOT) and Just-in-Time (JIT) compilers contributes to faster performance in some benchmarks. However, this might require more adjustment for developers used to JavaScript’s dynamic typing.
Development Tools and Ecosystem
The development process is greatly influenced by the tools and ecosystems available for Flutter and React Native. Flutter can be powered by Integrated Development Environments (IDEs) such as Android Studio and Visual Studio Code, along with various plugins that enhance the development workflow.
Both Flutter and React Native come with features highly appreciated by developers – the hot reload feature in Flutter and the Fast Refresh feature in React Native. These features speed up UI iteration during the development process, thus reducing the development time and enabling developers to see the impact of their changes in real time.
Tools like Flutter DevTools, Flipper, and various testing capabilities provide developers with the means to debug and test applications effectively. This is crucial for delivering high-quality, bug-free applications that meet user expectations and provide a consistent user experience.
Both these platforms benefit from a rich ecosystem of third-party libraries and plugins, such as FlutterFire for Flutter and Microsoft’s contributions for React Native. However, there’s a caveat. Developers face the risk of encountering out-of-date or low-quality packages, which can pose challenges during the development process.
Testing and Quality Assurance
Flutter and React Native each bring unique capabilities to the table in terms of testing and quality assurance. Flutter enables unit testing with the flutter_test package, allowing for isolated validations of functions, methods, or classes. Integration testing in Flutter can also be carried out using the same package to ensure widgets and navigation flows work together smoothly.
Unit testing in React Native is commonly done using mock objects due to limited integrated features, often relying on third-party frameworks like Jest. Integration testing is particularly emphasized in React Native to confirm that the various units of the app operate harmoniously together.
End-to-end (E2E) testing is facilitated in both platforms, with Flutter using the flutter_driver package and React Native leveraging tools such as Detox. These tests simulate real user journeys, ensuring that the app behaves as expected in real-world scenarios.
The React Native community advocates for test-driven development to find bugs early, save time and money, and simplify code. This approach emphasizes the importance of testing in the development process, ensuring the delivery of high-quality, reliable applications.
Cost and Time Efficiency
Cross-platform frameworks like Flutter and React Native provide a distinct advantage in terms of cost and time efficiency. By allowing code to be written once and deployed across multiple platforms, these frameworks lead to significant savings in time and resources, and an improved user experience.
The wide adoption of React Native has created a larger pool of developers, which can lead to better job opportunities and potentially lower costs due to higher developer availability. It’s also worth noting that the hourly rates and salary ranges for Flutter and React Native developers vary by location, with React Native generally offering better cost-effectiveness due to its developer rates.
React Native is recommended for its native development speed, although there are some caveats to consider depending on project requirements. Rapid development is a key factor in reducing the time to market, making it a vital consideration in the choice of a development framework.
Flutter vs. React Native: the value proposition
So what are the benefits of using cross-platform frameworks? Well, we can name at least five reasons why they provide a valuable alternative to developing native apps.
- Learn once, write anywhere. There’s no need to look for two separate skillsets to cover the development for both platforms.
- Cost efficiency. Obviously, doing something once is cheaper than doing it twice.
- Easy version management. Your app can have the same release cadence on both iOS and Android.
- Speed. Cross-platform apps are faster to build than native ones, for example, thanks to the fact that cross-platform frameworks provide native-feeling UI elements out of the box. See this case study to see how we’ve sped up the development process by 33% thanks to React Native.
- Smaller teams. This is related to points 2 and 4. A smaller team means easier communication, less administrative overhead, quicker development (remember the lesson of the mythical man-month) and, naturally, less money spent on developers.
Now that we’ve given you an overview of the market and the benefits of cross-platform app dev, let’s get to the meat and potatoes – the actual frameworks. Introducing: React Native and Flutter.
React Native: the industry standard
React Native is the de facto industry standard for cross-platform mobile app development. The idea behind it is to enable developers to build cross-platform mobile apps using an approach similar to building websites.
RN was first released in 2015 by none other than Facebook. It’s entirely open-source and free to use, which is great, but that’s not the main benefit. The big kahuna here is the fact that it makes development faster and cheaper by enabling you to use just a single team, rather than two, to build an app that works on both iOS and Android. RN code can be reused between platforms (and in some cases even used to build websites) and extended with native modules written in Java or Kotlin for Android, or Objective-C or Swift for iOS, in case you need some really complex functionality.
Some of the most famous companies which use RN in their products include Facebook (duh), Tesla, Airbnb, and Walmart. Some apps you might have heard which were built using the framework are Instagram, Pinterest, Discord and Salesforce. Clearly, React Native is suitable for anything from social networks to enterprise software. For more examples of great apps built with React Native, check out this list.
We use React Native quite a lot ourselves, and its versatility has helped us complete a number of unique projects. These include whym, an instant voice translation app; Shine, a mindfulness assistant; Chaperhome, a personal security app; Hive, a business productivity suite; and Petro Ninja, an open data platform for the oil and gas industry. We’re also quite proud of Oncimmune, a mobile app for calculating the risk of malignancy of lung nodules. We also have a separate write-up of our experience with RN here, take a look to learn our honest impressions of the framework.
Flutter: the plucky contender
As a mobile app development company, we follow the trends and news, and that’s how we started testing Flutter. Flutter is a new player on the market of cross-platform mobile frameworks. It was first released in May 2017, with a stable version appearing as recently as December 2018. Its stated aim is to let developers “build beautiful native apps on iOS and Android from a single codebase”. Flutter uses Dart, an easy-to-learn programming language, which could be compared to Java, JavaScript, C++, and C#. Just like RN, Flutter is open-source – developers can, and do, contribute to it and share free plugins.
Flutter also offers its users the ability to create pure-native components for their apps, resulting in increased flexibility. Another advantage of Flutter is the fact that, just like cross-platform development in general, it decreases the development cost.
Flutter is gaining serious traction thanks to being backed by Google, a trusted and technologically advanced industry giant. Obviously, Google didn’t build Flutter out of pure goodness of their hearts, they’re working on a new OS called Fuchsia, and Flutter will be used to create apps for it. Either way, the community is growing ≠ more and more developers and businesses are adopting the framework, with such behemoths as Alibaba using it in their products.
Some notable projects made using Flutter include Google Ads, which is the engine behind all the ads you see in your search results and many other places; Alibaba’s mobile app called Xianyu, an e-commerce utility used by over 50 million people; and Abbey Road’s Topline, a creative/sharing app for musicians. We also have some experimental experience with Flutter behind our belt. We’re working on a concept app called Lunching, which will help companies simplify the process of ordering lunch to the office, and we’ve completed a Flutter-based notepad, a simple notes app. You can read about what we’ve learned in the process in this series: Part 1, Part 2, and Part 3.
The pros and cons
Let’s start with the good stuff. The benefits of using Flutter and React Native are:
- Faster development. You deal with both iOS and Android at the same time.
- Consistency between platforms. Users from both OSs get the same experience.
- Lower costs. Reusable code, quick development, and smaller teams make for significant cost savings.
- A single codebase. Having a single source of truth makes it easier to update the app when required.
Then again, it’s not all roses. There are a few downsides to cross-platform development:
- Lower performance. The difference is not huge in most cases, but native apps do perform better when it comes to complex tasks.
- Difficult code design. With a massive number of devices to consider, a lot of edge cases have to be taken into account at the design stage.
- Difficult UI design. It’s harder to achieve a perfect native look and feel using cross-platform frameworks than when developing natively.
With that, let’s move on to the final part, our comparison of React Native and Flutter and our opinion on which is better for mobile cross-platform development.
Popularity and Community Support
Flutter’s popularity has been on a steady rise. As of the latest Stack Overflow survey in the most popular technology category, Flutter’s GitHub repository results clocked in at 487,428, outstripping React Native’s UI library at 355,832. Research by Statista in 2021 placed Flutter ahead of React Native by 4%, and current trends suggest that Flutter’s popularity will continue to rise.
The success of a framework largely hinges on community support. The Flutter community actively engages on platforms like GitHub, Stack Overflow, and Reddit, where developers help each other and collaborate. On the other hand, React Native boasts a large number of over 1.8 million packages on npm and has a sizable developer ecosystem with more than 10,000 members.
Both Flutter and React Native ecosystems have witnessed remarkable growth. Flutter nearly doubled its GitHub repository results from 2022 to 2023. Despite this impressive growth, React Native still has a much larger ecosystem overall.
React Native has a balanced developer demand while finding and retaining skilled Flutter developers might pose a challenge for companies. However, this has not deterred developers from building over 500,000 apps with Flutter. Despite its growing popularity, Flutter is noted to have less community support compared to React Native.
The final comparison
Firstly, React Native is based on React.js and uses JavaScript, a very popular language, so it’s relatively easy for a JS developer to start working in RN. Building a mobile app using RN is similar to building a website, so web developers will feel right at home. Flutter uses Dart – the language is not very popular yet, so most developers will have to learn it from scratch. To do Flutter full justice, it’s fairly simple to learn thanks to its similarity to other major languages.
Secondly, while JS can be considered a strength of RN, it’s also one of its weaknesses JavaScript is an old language with a lot of quirks and an occasionally counterintuitive syntax. Dart is new as has no such legacy problems, developers appreciate it for how productive and straightforward it is.
Thirdly, JS, with all its woes, has the huge advantage of granting you access to the biggest repository of reusable packages in the world, npm. This is an incredible resource, and Dart packages available for Flutter can’t really compare.
Flutter vs. React Native: which one to choose?
Throughout this exploration, we’ve compared and contrasted Flutter and React Native on various parameters such as their origins, popularity, programming languages, user interface, and design capabilities, performance, development tools and ecosystems, testing, and quality assurance practices, cost and time efficiency, platform compatibility, and real-world use cases.
In terms of popularity and community support, Flutter has been gaining significant traction, despite having less community support compared to React Native. When it comes to programming languages, Dart and JavaScript each have their unique strengths and learning curves. While Flutter focuses on distinctive, brand-specific design, React Native leverages native UI components for a natural user experience across multiple platforms.
From a performance perspective, Flutter outperforms React Native on certain metrics, thanks to its architecture and efficient rendering. Both platforms have rich ecosystems of development tools, libraries, and plugins, and offer robust testing and quality assurance practices. While React Native has a larger pool of developers, leading to potentially lower costs, Flutter allows for cost-effective app development by enabling code reuse across multiple platforms.
In conclusion, both Flutter and React Native offer unique capabilities and advantages that make them strong contenders in the realm of mobile app development. The choice between the two ultimately depends on your specific project requirements, resources, and the skill set of your development team. Whether you choose Flutter or React Native, you’re investing in a powerful, versatile framework that can help you deliver high-quality, high-performance mobile applications that meet and exceed user expectations.
It’s time to answer the question we asked in the title: Flutter vs. React Native - which is better for your next mobile app? We definitely recommend that you follow the latter and see how it evolves, however, all signs point to React Native. While it’s not without some quirks, it is the industry standard for a reason (or rather a number of them). If you’re thinking about a React Native development. Or, if the task seems daunting, get in touch, our team of React Native experts can help with whatever issues or questions you may have.