Illustrator's Eye: Animation and Motion Graphics Basics

Motion graphics and animations actually complement each other. Animation bridges the gap between the stories we tell and the users we want to engage with them. It gives us the opportunity to bring elements from the real world into the virtual space. By using animations and motion graphics we are able to build greater trust in our products, explain them, and create relationships with the receivers.
Animations and motion graphics
Animations are usually visual performances of stories with characters within a storyline where actions unravel a climax and lead to a conclusion. It can be a short animated intro, a full-length animated explainer (1:30), a presentation with animated characters or the simplest, animated illustration. Motion graphics give life to things that usually don’t move: shapes, buttons or the background of an explainer video.
Another cause for using motion graphics is to explain a process. One example of this type of use is describing how and for what reason the product is designed. It's using text and simple graphics without any animated characters. Animations and motion graphics are usually mixed together to achieve the best expected result in visual storytelling and explaining the matter. How do these types of animations differ from each other? When should you use animated illustrations and what are the advantages of this solution? Jump to the next section to learn more!
Popular types of animation
When it comes to a clients deciding if they need an animation, they should have analyzed exactly what they wish to convey with the work. If what they need is a visually appealing presentation about their sales efforts of the past year, then animated illustrations or a simple explainer is exactly what they are looking for. If they wish to have an emotional animated story of how their products impact people, then a full length animation would be more suited to their needs.
There are a few most popular types of animations and they differ from each other in many ways. The process of creating a single animated illustration is different than creating an explainer type video. Learn how to choose what kind of animation would be right for you or your client and find out what processes stand behind creating them.
Animated illustration
What is it? First of all, a story the animated illustration tells is short. It might be simple or complex - it depends on the subject, what is it designed for, and the matter it’s explaining. It works similar to illustrations - it’s a visual addition to text. It helps explain processes and makes the matter at hand easier to understand. It's also an interesting solution for abstract, intangible things. Animated illustrations also make the receiver pay more attention and engage them for longer than a static image.
Where to find it? This solution is mostly used as a substitute of illustration on websites, headers and in social media channels, where they appear on their own and in apps, describing processes (e.g onboarding).
How to animate? The process of creating an animated illustration is simple. The key question we need to answer is if the illustration should be animated or not. Consider it before you even start thinking about the idea and do the first sketches. Animations have strict rules.
In order to be animated, illustrations should have a specific construction, which is similar for all types of animations. So, if you already know that you will work on animated illustration, jump to the next steps.
What we have now is the idea - think what is the main theme, what value you want to provide, and the subject matter it deals with. Then we have a sketch - start with a single static frame, that's the basic visualisation of the idea. Later define & describe - mark all the important elements that are to be animated and describe them briefly.
Animated illustrations are usually loops, where the first and last frames are exactly the same. This kind of animation can’t last too long - it’s just a part of website or app. The receiver shouldn't pay it too much attention at the expense of the product. Always keep this in mind and make it long enough to tell the story, but no longer than necessary. If the animation idea and sketch are approved by the client, go to creation.
And the final files? It’s popular to prepare output files as: .mp4, .gif, .json or even as a png sequence.
Examples of animated illustrations: The Future is Now, Winter Holidays, Isometric illustration
Video Explainer
What is it? It is a short video/motion picture mostly used for marketing or sales purposes that highlights a company’s product, service or business idea in a simple, compelling and efficient way. It's built from graphic design elements, simple shapes, text, pictures or animated illustrations.
You can mix it up in many ways, for example by adding real screens from the app or website, including some abstract shapes and backgrounds, or even characters and full scenes. It’s usually pretty short, typically lasting between 30 and 90 seconds.
Where to find it? Most clients host them on landing pages or other parts of their websites. They usually advertise products or services on Facebook and other social media channels.
How to make a video explainer? There are more steps to take in creating one than in the case of animated illustrations. First, collect all materials, screens, images, and graphics that have to appear in the video. If there are missing elements, you need to create them and keep them consistent with other elements. You also need a storyboard - a sequence of drawings, typically with some directions and dialogue, showing the key frames or scenes.
Preparing scenes in colour - when your storyboard is approved, start a work on every single scene in colour. At the same time, you should divide the voiceover script (if there is one) into sections and set the time of every scene's length, creating a kind of timeline with text.
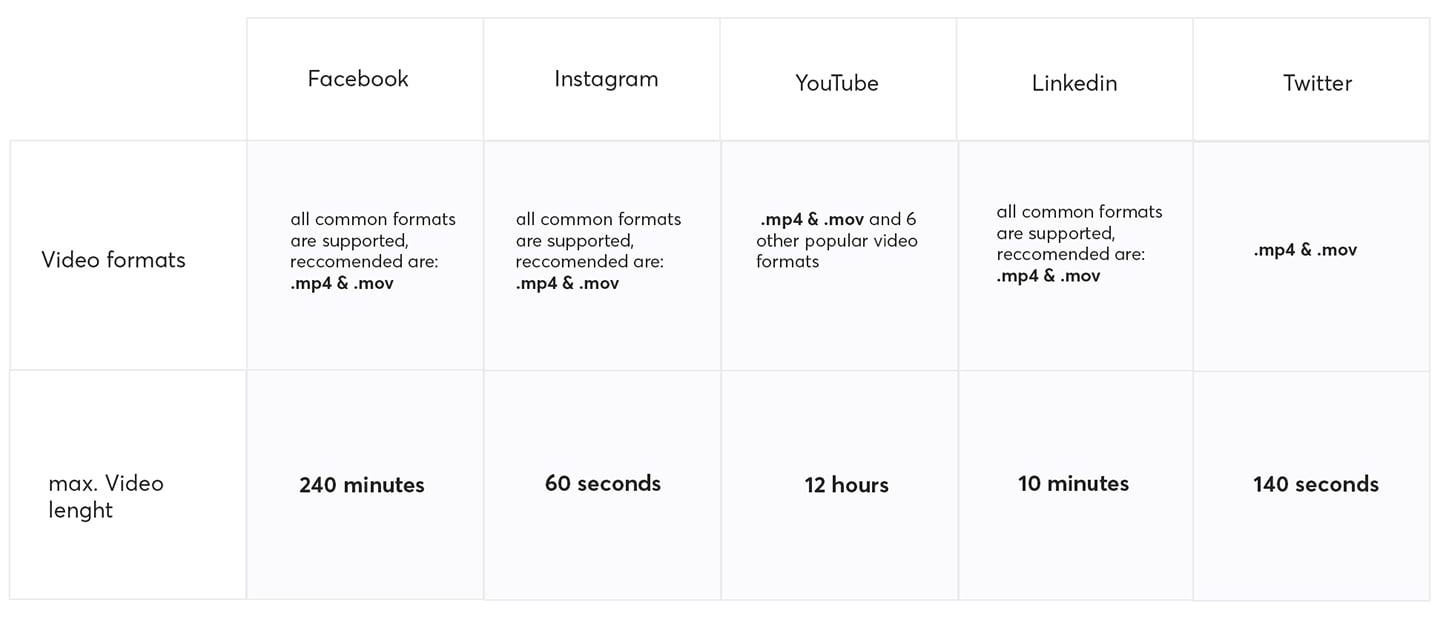
When all assets are done - voiceover, illustrations, graphics, scenes, images, and music - you can finally start animating it! After you’re finished, don't forget to prepare the final output in the right resolution and format. The most popular ones are mp4 and .mov. Also, you should know where the video will be placed before you even start (social media platforms have strict video length rules).

Great examples of video explainers:
Whole case study can be found on Behance.
Animated story
What is it? Animation is a way of making a movie from many still images. The images are put together one after another, and then played at a fast speed to give an illusion of movement. They can be animated using motion tween or frame by frame.

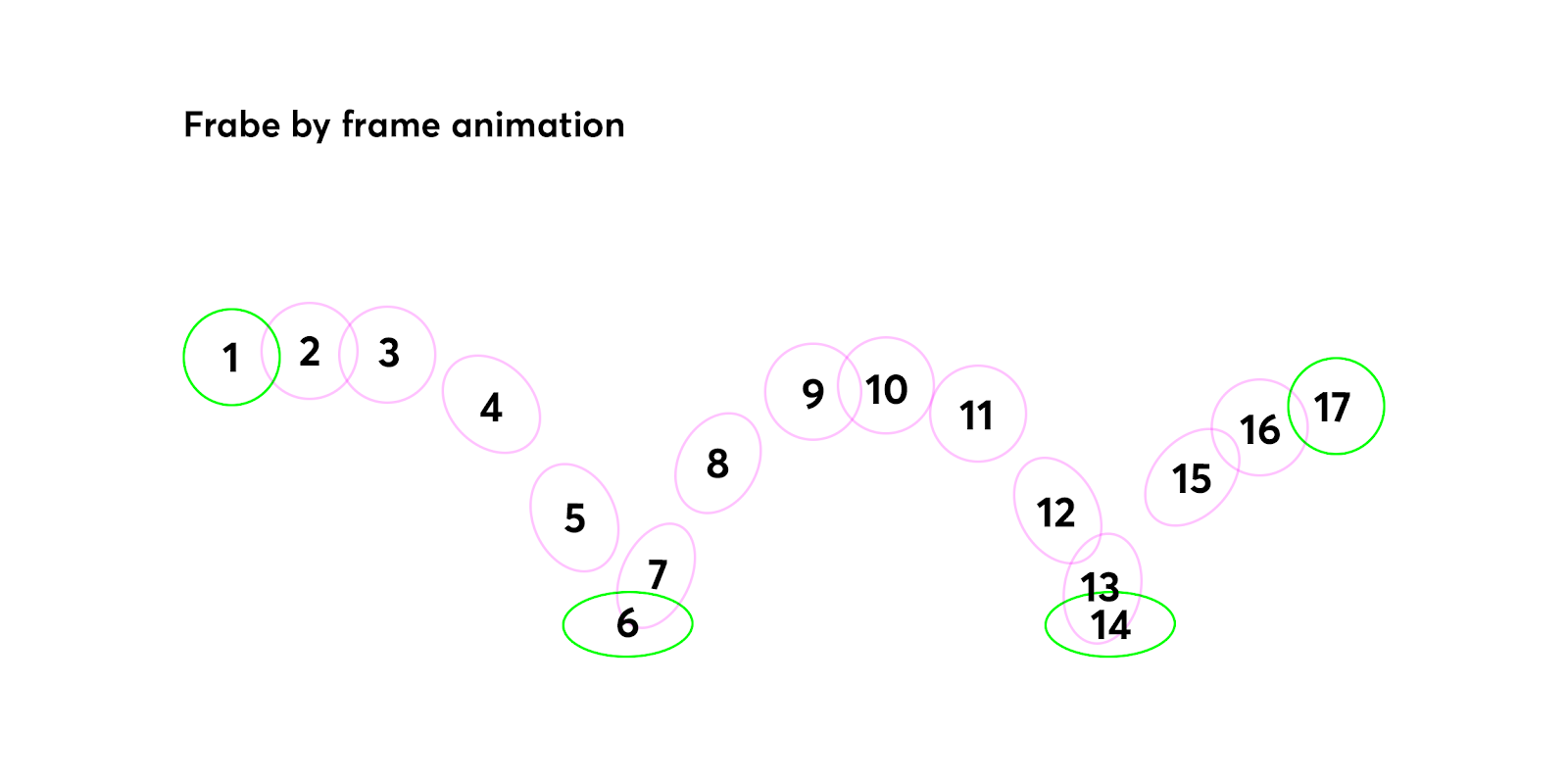
The frame by frame technique is the oldest way of animating. All old Disney animations were made with this. If you'd like to learn more, read “The Illusion of Life” by Frank Thomas and Ollie Johnston, which I definitely recommend, even if you are not an animator.
The frame by frame technique is about drawing every frame of the animation to create the impression of movement. Differences between frames might be subtle. The frame by frame technique changes the contents of the stage in every frame. It is best in complex animations where the image is changed in every frame instead of simply moving across the stage.

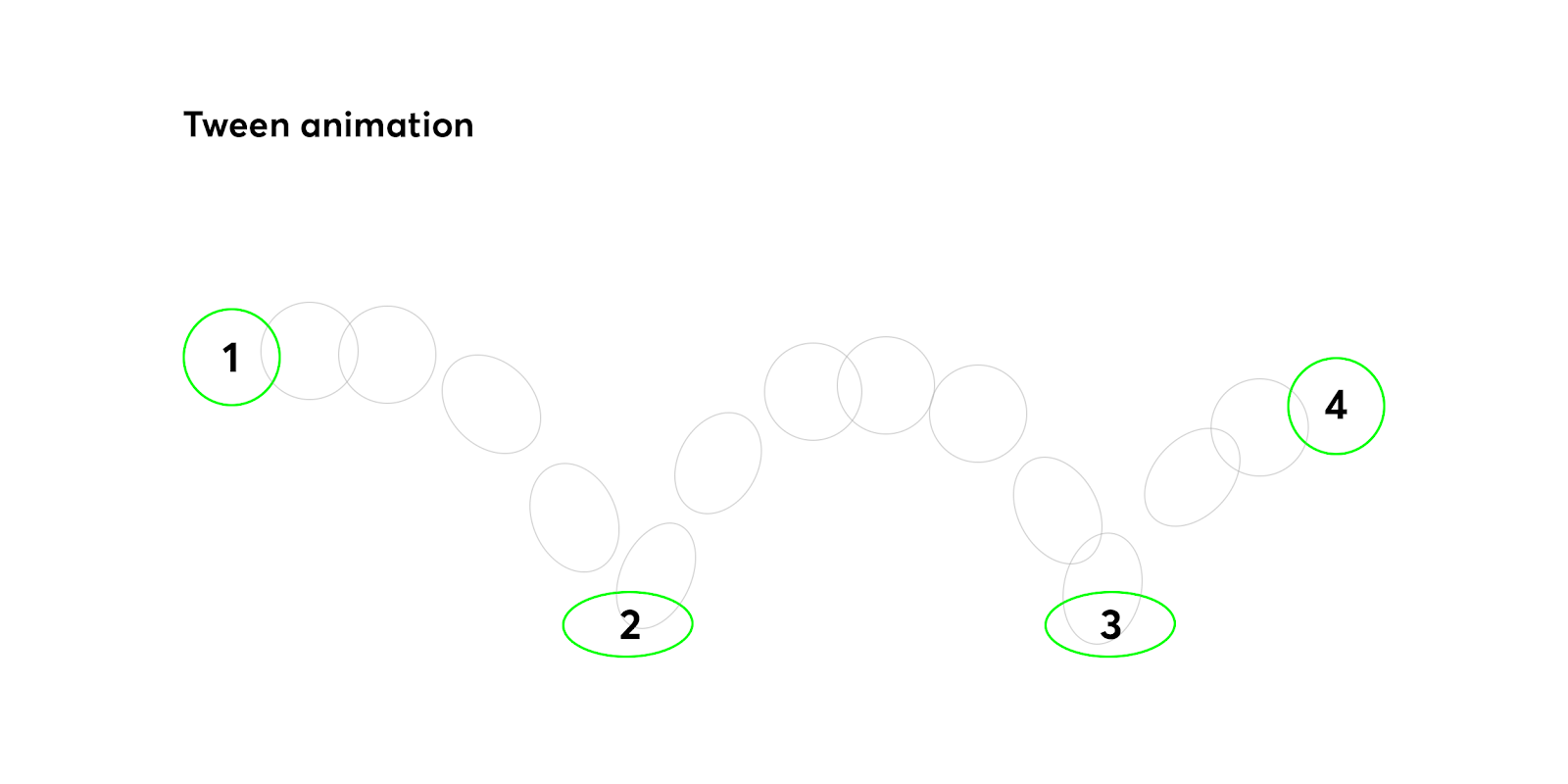
Tweening, also known as in-betweening, is the process of generating intermediate frames between two images to give the appearance that the first image evolves smoothly into the second one. In short, it means you need to take care of only a few key frames, and the rest (movement, transition) is made automatically by software (e.g Adobe After Effects). Animation software enables you to identify specific objects and define how they should move and change while tweening.
Where to find it? Usually on landing pages or other parts of websites. They can be used to advertise a product or service on Facebook or other social media channels.
How to animate a story? This animation process is similar to the explainer video process. It consists of collecting materials, screens, images, and graphics alongside the creation of new scenes. Of course you need a storyboard and it has to be more complex and detailed than in an explainer. You should provide movement of characters and all animations in a storyboard. You will probably need to divide the scenes into single frames and then describe them.
When the storyboard is approved, illustrate every scene and prepare assets for animation. Then import the scenes from AI or PS to Adobe After Effects. The best way is to transform them into shape layers inside AE.
The most important part is the story, which is usually based on 3 parts: problem, explication, and solution. Rendering the animation works in exactly the same way as rendering an explainer video. You should also consider the resolution, size and format. Choose it with the purpose and destination of the video in your mind.
Examples: Pockee (tween animation)
There are many ways of using animations and motion graphics to build trust in products, explain them, and create a relationship with the receivers. Knowing the differences between all these types will enable you to make smart choices and find the best solution for your client.


