Mastering Mobile Development: A Comprehensive Guide to Learn React Native

With its origins linked to the popular JavaScript library, React, it has become a go-to framework for building mobile apps. The framework employs JavaScript and React concepts, making it easier for those with a basic understanding of these technologies to pick up. However, a deep dive into React Native is required to truly master this powerful tool.
Its community is growing, and a lots of people are starting to write mobile applications using RN - including some big players like Facebook & Instagram (obvious ones), Skype, Pinterest, Uber etc. We decided to gather the top resources dealing with React Native created by the vibrant community within the last few years and share them with you.
Unveiling React Native: The Basics
At its core, React Native is a JavaScript framework used to create mobile applications. Using JavaScript, developers import React among other dependencies to build the application. The StyleSheet is another important element in React Native. It holds the styling information, similar to CSS in web development, and helps in creating visually appealing applications. The fundamentals of React Native revolve around these basic elements.
What is React Native?
React Native is a cross-platform mobile application development framework. It leverages JavaScript and React to build native mobile applications. By importing React and utilizing the StyleSheet, developers are able to create user interfaces that function seamlessly across different platforms. Essentially, React Native enables the construction of mobile apps using JavaScript and React concepts.
Are React and React Native the same?
React and React Native, despite their similarities, serve different purposes. React is a JavaScript library designed for building user interfaces, particularly for single-page applications. It allows for creating reusable UI components, which simplify the development process. React Native, on the other hand, is a JavaScript framework that enables the creation of native UI for mobile platforms like Android and iOS. It uses React concepts as a foundation, but dives into the realm of cross-platform mobile applications.
React Native enables developers to write mobile applications that mimic the performance of apps written in native development languages. The source code written in JavaScript is compiled into a native, platform-specific code. As a result, applications built with React Native can operate on any operating system without the need for separate versions of the app. This offers a significant advantage for React Native developers, as they can use React skills to dive into mobile application development.
Understanding the Importance of React Native
React Native has become a popular choice for developers due to its efficiency and the advantages it offers. By using JavaScript and importing React, developers can create applications for multiple platforms with a single codebase. This reduces the time and resources needed in the development process. The StyleSheet, which is used to style the application, offers a familiar environment for those with a background in web development. In essence, React Native has transformed the landscape of mobile application development, making it more accessible and efficient.
Why should I learn React Native?
Learning React Native offers a unique opportunity to leverage JavaScript and React principles for creating high-performing, cross-platform mobile applications. This approach provides a more streamlined development process, allowing for faster implementation of changes and quicker deployment of applications. It’s a skill-set that’s in high demand, making it a suitable choice for developers looking to expand their prospects.
Where is React Native used
React Native is widely used in the industry, powering many popular apps like Facebook, Instagram, and Uber Eats. This widespread adoption underscores its reliability and effectiveness in creating high-quality mobile applications. It’s a testament to its ability to deliver performance comparable to native applications, making it a highly coveted tool in the mobile development space.
Large Developers’ Community
React Native boasts a large and active developers’ community. This vibrant ecosystem is a goldmine for learning resources, practical solutions, and innovative ideas. The community’s involvement in creating libraries and tools further enriches the React Native environment, making it an ideal platform for both new and seasoned developers.
The Role of JavaScript in React Native
JavaScript plays a pivotal role in React Native. Its dynamic nature and versatility allow developers to create complex functionalities with relative ease. React Native leverages JavaScript and XML-esque markup (JSX) to create user interfaces that are both responsive and intuitive, thereby enhancing the overall user experience.
JavaScript fundamentals
Understanding JavaScript fundamentals is crucial for iOS developers working with React Native. This involves mastering the syntax, declaring variables and objects, defining and calling functions, and working with objects, arrays, strings, and dates. Knowledge of these foundational elements will enable developers to effectively use JavaScript’s built-in methods, thereby creating more efficient and robust applications.
Basics to Advanced - Learn It All!
Embarking on the journey to master React Native requires a solid foundation in HTML and CSS. These two languages form the building blocks upon which React Native for Android, and other platforms, is built. As you progress from the basics to advanced concepts, be prepared to delve into the nuances of these languages and how they shape the framework of React Native.
Delving Deeper: React Native Key Features
As you delve deeper into the world of React Native, you'll encounter a host of distinctive features that set it apart. Grasping these core concepts is crucial. The key features of React Native are rooted in JavaScript fundamentals, making it essential for learners to have a solid understanding of the JavaScript world. From unidirectional data flow to the revolutionary Virtual DOM, each feature contributes to the efficient functionality of React Native applications.
Unidirectional Data Flow
React Native follows the principle of unidirectional data flow, a concept that is significant in the field of data science. This means that data in a React Native application flows in one direction, from parent components down to child components. This concept makes use of props and state to pass data. Props are essentially arguments passed to a function, while state is a built-in object that contains data about the component. Understanding these concepts is essential as it enables efficient data handling and improves the performance of the application.
Single Rendering Entry Point
Another key feature of React Native is the single rendering entry point. Each React Native component has a render function that returns what is to be displayed in the application. Here, DOM elements are not manipulated directly. Instead, an XML-based construct called JSX is used which represents what will be rendered. This eliminates the need for direct manipulation of DOM elements, enhancing efficiency and making the code more readable and maintainable.
Virtual DOM
React Native's performance optimization relies heavily on the Virtual DOM. This is a lightweight copy of the actual DOM, and it allows React Native to carry out complex changes in a more efficient way. When state or props change, a new Virtual DOM is created, and instead of making changes to the actual DOM elements, changes are made to the Virtual DOM. This offers a significant performance boost as manipulating virtual DOM elements is faster than making changes to the actual DOM elements.
Re-Render on Changes
A remarkable feature of React Native is its ability to re-render on state changes. This process is triggered by interactions or events within the mobile application, such as clicking a button. For instance, a click counter component, which updates its value each time a button is pressed, offers a practical illustration of this behavior. The number of clicks is stored in the component's state, and any alteration in this state prompts a complete re-render of the component. This capability significantly enhances the responsiveness and user experience of React Native applications.
Understanding HTML and CSS for React Native development
In the realm of React Native development, understanding the fundamentals of HTML and CSS is crucial. HTML provides the basic structure or skeleton of a web page, forming its elements and layouts. CSS, on the other hand, adds style to these elements and layouts, giving the web page its unique appearance. Both of these core technologies are vital stepping stones towards mastering React Native, as they lay the groundwork for further learning and application in mobile app development.
Resources for learning HTML and CSS
There are numerous resources available for those eager to master HTML and CSS. These resources are designed to provide comprehensive knowledge of these core technologies, which form the foundation for web development. Their mastery is a prerequisite step for delving into more advanced technologies, including React Native. Hence, it's recommended for aspiring developers to leverage these resources for a thorough understanding of HTML and CSS before moving on to React Native.
React Native vs Platform-Specific Apps: A Comparative Analysis
When comparing React Native and platform-specific mobile apps, several key differences come to light. One of the most significant contrasts lies in the development background required. While React Native favors developers with a strong web development background, platform-specific app creation necessitates deep knowledge of the specific platform.
Another pivotal distinction is the build time; React Native boasts of faster build times than its platform-specific counterparts. Additionally, platform-specific apps are typically more complex, requiring experienced development teams with abundant resources. On the other hand, React Native is an excellent choice for smaller development teams with limited resources as it allows for the creation of simpler apps.
Lastly, when it comes to long-term support, platform-specific apps are generally recommended. This is because there's always a risk of the framework getting shut down in the case of React Native. Hence, for long-term investment, platform-specific applications provide more security. Despite these differences, the choice between React Native and platform-specific apps ultimately depends on the specific needs and resources of the development team.
React Native Prerequisites
Before you embark on your journey to learn React Native, there are certain prerequisites that you must understand and have in place. Firstly, a basic understanding of JavaScript is necessary. This is because React Native, like its sibling React, is built on JavaScript and uses it extensively to build apps. If you are not already familiar with JavaScript, investing time in learning its basics and advanced features will serve you well in your React Native journey.
Another important factor is understanding the platform supported by React Native. React Native supports both iOS and Android, meaning that you can create applications for both platforms using a single code base. This is a key advantage of React Native, but it also means that you should have some understanding of how both iOS and Android platforms work. This doesn't mean you need to be an expert in Android or iOS development, but a basic understanding of their respective user interfaces and UX guidelines can be beneficial.
Finally, while not strictly a prerequisite, previous experience with React can be highly beneficial when learning React Native. This is because React Native shares many concepts and ideas with React, and understanding React can give you a significant head start when learning React Native. However, even if you don't have previous React experience, React Native can still be learned with determination and practice.
Stepwise Guide to Create a React Native Application: To-do App
Now that you understand the prerequisites for learning React Native, let's dive into creating a simple application using this technology. We will create a basic To-do App, which will allow you to add and manage tasks. This application will serve as a practical introduction to React Native and will help you understand how React Native components are used to build applications.
Set-Up the Development Environment
The first step to creating your React Native application is to set up your development environment. This involves installing nodeJS on your computer, and then installing the Expo command-line tool using the command 'npm install Expo-cli --global'. Expo is a framework and platform for developing universal React applications, built around React Native and native platforms. It streamlines the process of developing, building, and deploying iOS, Android, and web apps from a single JavaScript code base. After these installations, you can create your project. Once you're done, you'll need to start the development server by running the command 'npm start'. This will generate a QR code. Scanning this code with your mobile device will open your newly created application in the Expo Go app. For code editing, you can use Visual Studio Code or any other text editor of your choice.
Creating Components of the App
After setting up the development environment, the next step is to start creating the core components of your application. In React Native, everything you see on the screen is a component. These components can be combined to create a complete mobile application. For our To-do App, we will create several components, including an App component to act as a container for all other components, a Header component for the application's header, a Display Image component to handle displaying images, a To-do Item component for each task, and a To-do Input component for adding new tasks. By visualizing your application in terms of components, you can organize your code better and make the development process easier.
Running the Application
Once you've created the components of your application, the next step is to run it. To do this, you need to start the development server. This can be done by running the command 'npm start' in your project directory. This will start the development server, which creates a bundle of your JavaScript code. Your React Native application will then fetch this bundle and display your application. This process allows for a web development-like rapid development cycle, where any changes you make to your code will be reflected almost instantly in the application. This makes it easy to test and debug your application as you build it.
Exploring More on React Native Development
React Native's vast possibilities can be fully explored when you understand how to transform a basic React application into a React Native application. This transformation does not only involve a change in the coding language but also a shift in the mindset. The core principles of this transformation are derived from the React library. Even a simple "Hello World" application in React can be converted into a React Native app, illustrating the versatility and power of React Native.
Transforming a React Application
The transformation of a React application into a React Native one involves several steps. It begins with embracing the CommonJS modules, understanding the absence of the Document Object Model (DOM) in the native world, and adopting the usage of inline styles. These steps are critical to ensure a smooth transition and to leverage the full potential of React Native.
Step 1: Embrace CommonJS Modules
The first step in transforming a React application into a React Native app involves embracing the CommonJS modules. Unlike in a web environment where you may use various module systems, React Native relies on CommonJS, a standard for structuring and organizing JavaScript code. This ensures modularity and enhances code reusability, significantly improving the maintainability of your code.
Step 2: There Is No DOM
In the second step, you need to grasp that there is no Document Object Model (DOM) in the React Native world. Unlike web development where the DOM is a critical part of interaction and rendering, React Native operates differently. Here, you work with native components instead of HTML elements, making the text rendering and interaction quite different. This understanding is fundamental in the journey to mastering React Native.
Step 3: Inline Styles Are the Way to Go
Finally, the third step involves embracing the usage of inline styles. In React Native, inline styles are often the go-to method for styling components. This approach, although different from traditional CSS styling, offers several benefits like scoped styles and dynamic styling capabilities. Therefore, inline styles are not just a recommendation but often considered the best practice when working with React Native.
Step 4: Handling Events
React Native provides excellent tools for managing user interaction events. Understanding how to handle these events is crucial for any developer. For instance, when a user interacts with a mobile device, the touch event triggers a specific function. A good grasp of event handling will allow developers to create dynamic and responsive applications that are user-friendly and intuitive.
Step 5: Customize Behavior Across Platforms
One of the advantages of using React Native is the ability to customize behavior across different platforms. This means developers can create tailored experiences for users on iOS, Android, and other platforms. Customizing behavior can include adjusting user interface elements, performance optimizations, and more. This flexibility allows developers to meet user expectations on any platform, enhancing the overall user experience.
Step 6: Custom Fonts and react-native link
Customization doesn't end with behavior; it extends to the visual aspects of your application as well. React Native gives developers the freedom to use custom fonts to create a unique and consistent look and feel for their apps. With react-native link, incorporating custom fonts into your application is a straightforward process. Developers can easily link assets like custom fonts, making the application visually appealing and engaging.
Step 7: Moving Things Around
React Native's flexible layout system allows developers to easily move elements around on the screen. This is highly beneficial when designing the user interface of an application. With the ability to move things around, developers can create intuitive and user-friendly interfaces that improve the user experience and engagement. This flexibility is key for creating applications that stand out in the competitive mobile app market.
Step 8: Registering the Application
The final step in creating a React Native application is registering it. This involves creating a unique identifier for your app, which is essential for distribution and installation on user devices. Registering the application also allows developers to manage and update their apps efficiently. This step ties everything together, culminating in a fully functioning application ready for deployment.
Some stats and facts
-
By the year 2020, mobile apps are set to generate $188.9 billion in global revenues via app stores and in-app advertising (by Statista.com)
-
Cross-platform is rapidly growing and is estimated to increase from $25.19 billion in 2015 to $80.45 billion in 2020 (by MarketsAndMarkets.com)
-
66.7% of developers use JavaScript in their work (by stackoverflow.com)
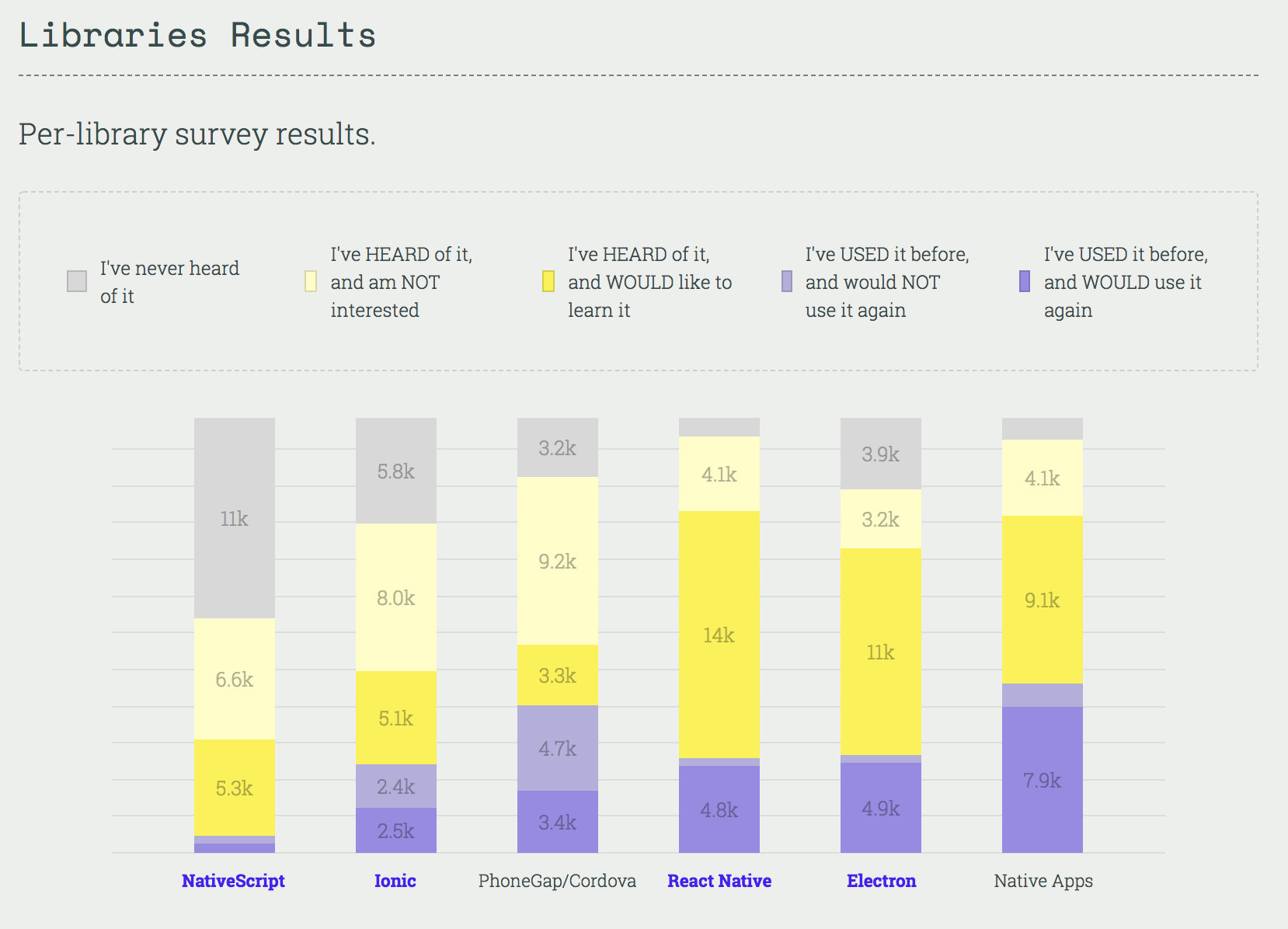
Looks promising, so it’s not a big surprise that many people want to learn React Native - just take a look at The State of JavaScript 2017 Mobile Results. Almost everyone has heard about React Native, and most of the respondents want to learn it or already used it before and intend to do it further. So if you belong to the first group and want to expand your knowledge - keep reading, we will present you with some useful resources.

The State of JavaScript 2017 Mobile Results
Learning resources
Official React Native Documentation
The first resource that should be mentioned is the official React Native documentation. It is extensive, well written and it should be the first place that you visit during your travels through the React Native world :) The official React Native documentation is the best place to learn the basics and dive deeper into features. The documentation is always up-to-date, so if you want to check the newest version or know more about core concepts - here is the place you should start.
React Native styling cheat sheet
Another useful link is the React Native styling cheat sheet - React Native styling material from the official documentation in one handy document.
Understanding Flexbox
More about styling - if you go through the “Learn the Basics” chapter of the React Native documentation, you will find Flexbox mentioned there. Flexbox is a well-known CSS module, but CSS as a whole can’t be used with React Native apps - some CSS properties are emulated. In the flexbox system which React Native uses, we need to think in terms of two axes - the main axis and the cross axis. Flexbox is designed to provide a consistent layout on different screen sizes, so during mobile app development you probably will be using a lot of it. This article can help you get familiar with it. If you want to understand this system better - it’s the best place to start styling with Flexbox.
Redux
As probably you will choose the Redux architecture for your React Native app, it is good to get a better understating of its core concepts and how it works. And the best source would be their official documentation.
React Native, JavaScript & other resources
React Native Quick Start
The React Native Quick Start tutorial was created by the author of the “Fullstack React Native” book. To learn React Native you must know something about ReactJS, since React Native is based on ReactJS. And since React is based on Javascript, you must learn Javascript. In this tutorial you'll learn about modern Javascript, ReactJS core concepts, and how to use them both. Of course, there's also a lot of knowledge about React Native components and examples how to implement it.
Codeburst.io
If you’re looking for a set of JavaScript, React, and React Native posts, you should take a look at codeburst.io. Brandon Morelli - the creator of codeburst.io - explains what it is about: “Codeburst is the online publication that will showcase web development articles and tutorials from writers all over the world. With the creation of Codeburst, I’ll be able to continue to provide tutorials, news, and articles to web development students everywhere. More importantly, I look forward to now being able to provide a space for other writers to showcase and share their knowledge”.
Egghead.io
Egghead.io is a set of tutorials that usually cover solutions to hard-to-find pain points (including advanced animations). Examples: “How to make a parallax effect” or “How to handle textinput with keyboard”. The tutorials are usually very short and specific - going through them and understanding the code written there could save you time you’d normally fighting with more advanced concepts.
Debugging
Something is not working and you don’t know why? Debugging is the answer ;) With the A Better Way To Debug React Native Redux Apps article you become familiar with the React Native debugger, which is a combination of tools like JavaScript debugger, React Devtools, and Redux Devtools.
Udemy courses
The Complete React Native and Redux Course available on Udemy is a good supplement to the official docs for a complete beginner. Here’s what you will learn with this material (from the description of the course):
- creating real-world native apps using React Native,
- making truly reusable components that look great,
- understanding the terminology and concepts of Redux,
- Prototyping and deploying your own applications to the Apple and Google Play Stores,
- getting up to speed with React design principles and methodologies
- and more.
The React Native - The Practical Guide course can be a good choice if you want to learn all about the theory behind React Native, its core concepts, how to build responsive designs that work on different device screen sizes, how to animate React Native apps, how to navigate around, use maps and the camera - and much more. The course provides a good cross-section of React Native. The author of the course - Maximilian Schwarzmüller (Professional Web Developer and Instructor) - has a very good background in programming, and he knows a lot about app and web development. This course is very clear and understable.
Ready for more advanced concepts? In the React Native: Advanced Concepts course you’ll build three separate apps with increasing complexity. Each of them will profile different features of React Native. By putting each concept into a real app, you’ll get a better idea of when to use each unique and powerful feature. You'll learn the theory and practice of implementing complex Animation systems, how to navigate your users around using React-Navigation, how to send to your users automated push notifications, and much more.
Youtube talks
- React Native talks from the Chain React conference give a lot of useful insights into the environment’s future
- React Native EU conference - here, you can find resources from the first community conference in Europe focused exclusively on React Native
Tools
Below you can find some useful tools that can help you with React Native app development.
- Reactotron - A desktop app for inspecting your React JS and React Native projects. For macOS, Linux, and Windows.
- Postman - for checking requests. Postman helps you be more efficient while working with APIs. Using Postman, you can construct complex HTTP requests quickly, organize them in collections, and share them with your co-workers.
- Zeplin / Sketch measure / Invision inspect - for checking/measuring designs.
- VSCode + React Native Tools extension for debugging - good code editor with an extension that is useful for developing React Native apps.
- Android Studio, XCode - IDEs for native Android and iOS development (respectively). While you can use any editor of your choice to develop your app, you will need to install Android Studio/XCode in order to set up the necessary tooling to build your React Native app for Android/iOS.
Best Open Source Resources
Open source software is an integral part of every app’s development. It provides great solutions for common problems, saving lots of development time. One of the values of the IT world is sharing knowledge and experience and helping each other, so here’s a list that you can make use of:
- NativeBase - Essential cross-platform UI components for React Native.
- Styled components - A tool for creating universal styled components like containers, buttons etc.
- Redux Form - HOCs (Higher Order Component) - a wrapper component for easier form handling in Redux.
- React Navigation - Routing and navigation for your React Native apps.
Industry Trends in Mobile Development and React Native
In the current tech landscape, mobile app development has taken a central role. React Native has become a popular choice among developers due to its efficiency and cross-platform capabilities. One of the major industry trends is the growing use of JavaScript, which is a key component of React Native.
Developers are increasingly adopting React Native for building robust mobile applications. The rapid growth of React Native is complimented by the large community of developers who continuously contribute to its development. This helps in keeping the framework up-to-date with the latest trends and technologies in app development.
React Native offers several key features that make it a preferred choice for developers. The framework supports unidirectional data flow, single rendering entry point, and re-render on changes. These features provide developers with greater control over the application and ensure a seamless user experience.
Final Thoughts: Tips for Learning React Native Efficiently
Learning React Native efficiently requires a strategic approach. One of the key aspects to focus on is understanding the role of JavaScript in React Native. Another important area is the styling in React Native, which is crucial for creating visually appealing applications. Moreover, understanding the differences between React and React Native can also contribute to efficient learning.
Preparation tips for React Native learners
To prepare for learning React Native, it's important to have a good understanding of JavaScript fundamentals. Moreover, understanding the key features of React Native such as the Virtual DOM, single rendering entry point, and unidirectional data flow can be beneficial. Lastly, practicing by creating simple React Native applications can help in getting a hands-on experience with the framework.
Wrapping Up: The Power of React Native in Mobile Development
As we conclude, it's clear that React Native is a powerful tool for mobile development. By leveraging the capabilities of this framework, developers can create highly customizable components for both Android and iOS platforms. With React Native, creating a parent component and passing props to a child component becomes a seamless process. This flexibility is one of the key reasons why it has gained such popularity among Android developers and those venturing into mobile development.
React Native integrates well with platforms' native features, such as Android Studio, hence offering a smoother development process. This is why a React Native tutorial for beginners is an excellent starting point for anyone looking to step into the world of mobile app development. Using React Native, developers can also create apps that work seamlessly in a mobile browser, further amplifying its versatility and usability.
Overall, the power of React Native in mobile development cannot be overstated. Its ability to create customized components, compatibility with platform's native features, and its simplicity make it an essential tool for any mobile developer. Whether you're a beginner or an experienced developer, learning React Native can give you a significant edge in the world of mobile development.
The resource list was prepared by: Natalia Muryn, Daniel Idaszak, Utku Uysal, Marcin Kornek, Marek Lisik and Paweł Karniej.


