How Locofy Accelerates Frontend Development with Design to Code AI

We've tested low code platform Locofy, to check the promise of rapid conversion of designs into deployable code. Read on to see the main benefits and limitations we've found.
A recent GitHub and Wakefield Research study highlights that 92% of developers use AI coding tools at work. And 81% think these tools help their teams work together more effectively.
One compelling use of AI in the development process is the design to code, which offers a rapid conversion of designs into deployable code. This accelerates the development cycle.
Locofy stands out in this space as a low-code platform enabling developers to convert Figma designs into live prototypes powered by code.
We decided to test Locofy - in this article we will share our insights based on our R&D initiative alongside Netguru.com and a practical commercial project.
But let’s start from the beginning.
What exactly is design to code?
Design to code refers to the process of turning visual designs into executable code, which is crucial for creating websites and applications. This approach effectively closes the gap between graphic design and software development, turning creative visions into functioning, live digital products.
Traditionally, this conversion required manual coding by developers who interpreted design files—created in tools like Adobe XD, Sketch, or Figma—into HTML, CSS, JavaScript, or other programming languages.
With design to code platforms, the conversion from design to executable code is automated. This enables designers and developers to work more closely together, reducing the potential for misinterpretation and rework.
In essence, design to code leverage technology to minimize manual labor, reduce errors, and promote a more integrated team dynamic.
What is Locofy?
Locofy.ai is an AI-driven platform that accelerates frontend development by converting designs into frontend code for web and mobile applications. It distinguishes itself with broad compatibility across design tools, libraries, tech stacks, and CI/CD workflows, promising that users will be able to deliver products up to 10 times faster.
Its core strength is in the seamless integration with leading design software, automating the conversion of visual designs into clean, maintainable code. This process not only shortens the development cycle but also enhances collaboration between design and development teams, ensuring that the final product closely matches the initial vision.
Locofy.ai harnesses advanced AI to improve its code generation, leading to more efficient and accurate outcomes. Here’s a snapshot of Locofy key features:
- Design Optimization: Fine-tunes Figma files for coding, ensuring that designs are primed for development.
- Locofy Prototype: Generates responsive prototypes powered by real code, bridging the gap between design and functionality.
- Locofy Builder: Offers an Integrated Development Environment (IDE) that boosts coding productivity and enhances team collaboration.

What are Locofy use cases?
Locofy.ai serves a broad spectrum of use cases for web and mobile application development. Here are some key scenarios where Locofy.ai proves invaluable:
- Rapid prototyping: It cuts down the time from concept to prototype, enabling swift design iterations and feedback.
- Streamlining frontend development: The tool excels in translating designs to code with accuracy, ensuring the user interface remains true to the original designs.
- Enhancing team collaboration: Automating the design-to-code conversion, Locofy.ai smooths out communication hurdles between designers and developers.
- Scaling product development: As businesses grow, Locofy.ai aids in quickly developing frontend components, essential for a unified user experience across an expanding product line.
- Integrating with CI/CD pipelines: Its compatibility with CI/CD workflows allows for seamless design incorporations, crucial for agile teams focused on rapid product iterations.
By reducing development time and fostering better collaboration, Locofy.ai helps teams meet their project milestones.
How to use Locofy: based on Netguru.com example
Steps to generate the code with Locofy:
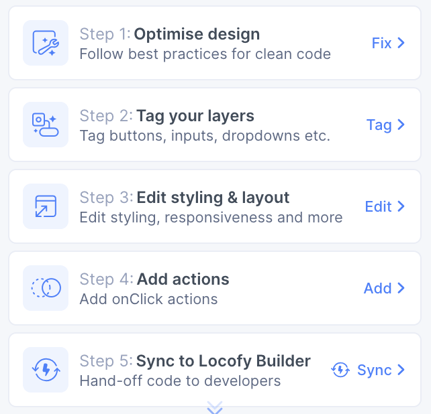
Before generating the code with the Locofy plugin, design should go through a few steps of optimisations to improve quality of the code. These preliminary steps include:
- Eliminating unnecessary groupings and applying auto layout features to ensure the design adapts well across different screen sizes.
- Tagging elements for better identification and manipulation.
- Integrating actions such as scrolling into view, opening/closing popups, and page transitions to bring the design to life.
During these optimization stages, designers have the autonomy to either follow AI-generated recommendations or opt out based on their discretion.
The final step involves generating the code, syncing it with Locofy Builder, and then transitioning to the development team.
🌟 New Feature: Locofy now offers "Locofy Lightning". While it's still being tested, this tool lets the AI skip straight to creating code by handling optimizations automatically, further simplifying the process.
Locofy code optimisation steps:


Efficient development with Locofy Builder
Locofy Builder extends the capabilities of a typical Integrated Development Environment (IDE) by including a variety of features that enhance development projects. It is well-suited for managing multiple projects at once and improving team collaboration.
With Locofy Builder, developers can:
- Organize and navigate through multiple projects.
- Facilitate seamless team collaboration within a unified platform.
- Handle code components efficiently across all projects, ensuring consistency and reusability.
- Export stories directly to Storybook, enhancing documentation and component library management.
- Integrate with GitHub for code syncing and pushing updates to repositories.
- Preview live code to see real-time changes and adjustments.
- Edit code within the platform, making immediate improvements or tweaks as needed.
- Create and manage reusable components, streamlining the development process.
- Configure data binding and manipulate code on the fly, allowing for dynamic adjustments without leaving the IDE.
 Locofy Builder
Locofy Builder
Locofy code quality insights
Locofy stands out for its unrestricted approach to code generation, including the breadth of the context window it can handle. I experimented by generating code for an entire Home page, utilizing TypeScript and CSS Modules. The outcome? Locofy meticulously crafted the project complete with configuration files, package.json, and a routing setup.
The quality of the code generated by Locofy is impressive. It delivers well-structured code, employing semantic HTML tags and smartly dividing the project into section and element components. These components come with passed props, complete with type definitions, ensuring clarity and consistency throughout the codebase. Moreover, the overall naming conventions used are mostly accurate, further enhancing the readability and maintainability of the code.
import { FunctionComponent } from "react";
import Navbar from "./Navbar";
import CardPlaceholder from "./CardPlaceholder";
import SliderButtons from "./SliderButtons";
import Layout from "./Layout";
import Testimonial from "./Testimonial";
import Blog1 from "./Blog1";
import Blog from "./Blog";
import CTA from "./CTA";
import styles from "./Home.module.css";
const Home: FunctionComponent = () => {
return (
<div className={styles.home}>
<section className={styles.buttonIcon}>
<div className={styles.blocksGroup}>
<Navbar />
<CardPlaceholder />
</div>
<h1 className={styles.heading}>
<span>{`AI-driven `}</span>
<b>digital acceleration</b>
</h1>
</section>
<div className={styles.subheading}>Portfolio</div>
<SliderButtons />
<section className={styles.header46}>
<div className={styles.tabHorizontalFrame}>
<h1 className={styles.heading1}>
<p className={styles.fullDigitalProduct}>
Full digital product expertise
</p>
<p className={styles.underOneRoof}>
<b>under one roof</b>
</p>
</h1>
<img
className={styles.vectorIcon}
loading="eager"
alt=""
src="/vector.svg"
/>
</div>
<div className={styles.text}>
Whether you want to consult an idea, add missing capabilities, quickly
expand your team, or hand over a project – we’ve got you covered.
</div>
</section>
<Layout />
<Testimonial />
<Blog1 />
<Blog />
<CTA />
</div>
);
};
export default Home;
The components were primarily reused, with a few duplicates present, necessitating some cleanup.
import { FunctionComponent } from "react";
import Column1 from "./Column1";
import Column from "./Column";
import styles from "./Testimonial.module.css";
const Testimonial: FunctionComponent = () => {
return (
<section className={styles.testimonial24}>
<div className={styles.sectionTitle}>
<img
className={styles.testimonialSectionIcon}
loading="eager"
alt=""
src="/vector.svg"
/>
<h1 className={styles.heading}>
<span>{`In our `}</span>
<b>clients' words</b>
</h1>
<div className={styles.text}>
See what our clients have to say about us
</div>
</div>
<div className={styles.content}>
<div className={styles.content1}>
<Column1
sectionTitle="/vector-4.svg"
quote="Netguru always tries to make things possible."
avatarImage="/avatar-image@2x.png"
textContentPair="Susanne Wechsler"
avatarContent="Director B2B"
propWidth="104px"
propHeight="21.8px"
/>
<Column1
sectionTitle="/vector-5.svg"
quote="Netguru has been the best agency we've worked with so far."
avatarImage="/avatar-image-1@2x.png"
textContentPair="Adi Pavlovic"
avatarContent="Director of Innovation"
propWidth="88px"
propHeight="39.7px"
/>
<Column
vector="/vector-6.svg"
quote="It doesn't feel like an external team, it feels like we're just working together."
avatarImage="/avatar-image-2@2x.png"
text="Dally Singh"
text1="Chief Product Officer"
propWidth1="45px"
/>
<Column
vector="/vector-7.svg"
quote="With Netguru, we’re now releasing many more features than we used to."
avatarImage="/avatar-image-3@2x.png"
text="Marco Deser"
text1="Chief Digital Officer"
propWidth="104px"
propWidth1="unset"
propAlignSelf="stretch"
propOverflow="hidden"
/>
</div>
<div className={styles.content2}>
<div className={styles.sliderDots}>
<div className={styles.dot} />
<div className={styles.dot1} />
<div className={styles.dot2} />
<div className={styles.dot3} />
<div className={styles.dot4} />
</div>
<div className={styles.sliderButtons}>
<button className={styles.button}>
<img className={styles.icon} alt="" src="/icon.svg" />
</button>
<button className={styles.button1}>
<img className={styles.icon1} alt="" src="/icon-1.svg" />
</button>
</div>
</div>
</div>
</section>
);
};
export default Testimonial;Key takeaways from our Locofy experience during research
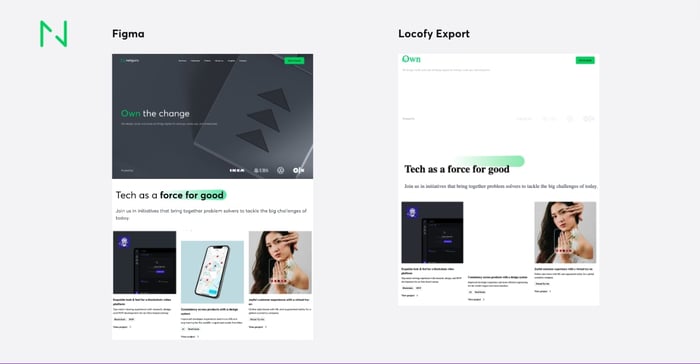
Locofy results: Navigating imperfections
While AI offers a groundbreaking approach to design-to-code conversion, it's important to acknowledge that the technology isn't without its flaws.
During our tests with Locofy's AI tools, we've observed that the exported designs sometimes diverge from the original Figma creations. Common discrepancies included missing media elements and custom fonts, as well as occasional inaccuracies in custom style details.
Fortunately, these issues are manageable. Missing elements like media and fonts can be easily added back through the settings, ensuring that the final product aligns closely with the intended design.
Through addressing these AI limitations, we've listed insights for optimizing Locofy's use:
- Pre-code optimization: Begin with fine-tuning your designs. This includes removing unnecessary groupings, leveraging Figma’s Auto Layout for adaptive designs across different screen sizes, and making manual adjustments that AI might not catch, such as specific media placements or detail accuracy.
- Manual refactoring: Despite AI’s assistance, expect to refine the generated code manually. This might mean deduplicating components, ensuring responsiveness, and correcting layout issues, especially those arising from styled components.
- Enhance design preparation: Tag elements appropriately and integrate actions—such as scrolling, opening/closing popups, and changing pages.
- Adopt a programming mindset in design:
- Naming conventions: Use programming conventions for naming Figma variables—like "primaryBlue" for specific colors—to indicate their purpose and enhance clarity.
- Auto layout: Maximize Figma’s Auto Layout to ensure designs are responsive and adaptable. This will allow for less reliance on absolute positioning and smoother adjustments across various screen sizes.
- Figma components: Focus on reusability by utilizing Figma components. This promotes consistency in design and translates into reusable code blocks.
- Collaborative effort: Ensure that designers and developers work closely together to refine AI-generated code, guaranteeing the final product aligns with project goals.
- Access and permissions: Ensure the appropriate Figma editing permissions so that optimizations can be made directly in the design files, streamlining the process for everyone involved.
These practices make the transition from design to code smoother. The generated code aligns more closely with best development practices and requires less manual intervention.
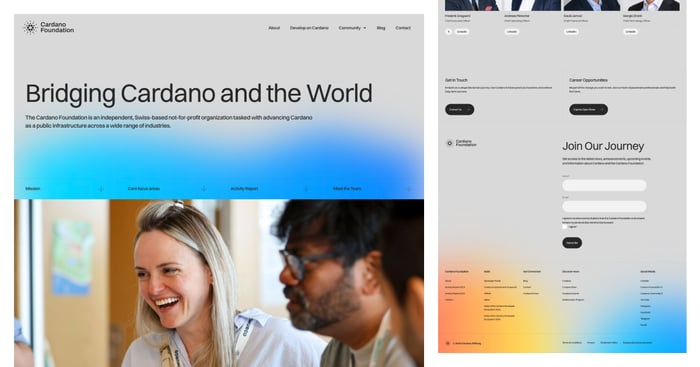
Streamlining development for Cardano Foundation with Locofy
The Cardano Foundation is a Swiss non-profit focused scaling the diversity, quality, and quantity of blockchain on-chain activities.
In our collaboration, we developed the 'About'page of the Foundation's website using Locofy.
For the Cardano Foundation project, our tech stack selection included Tailwind CSS, chosen for its utility-first approach to styling. Additionally, we used TypeScript to add strong typing to JavaScript, which ensures the code's reliability and maintainability.

Results from the project implementation
Our Frontend Developer, Krzysztof Pietraszek, utilized Locofy to develop the ‘About’ page. Here are the key outcomes:
- 1 day: The time it took for Krzysztof to learn Locofy.
- 1 day: The duration required to deliver a working static version of the 'About'
- 2 additional days: to deliver functional versions of 'About' page (adding logic to components, mobile version and connecting front end to CMS data).
These results highlight Locofy's efficiency in streamlining web development, although Locofy couldn't implement logic functions (e.g., button presses leading to specific actions) or integrate a database for dynamic content, pointing out areas for potential tool enhancement.
Learnings after project implementation
After implementing Locofy for the Cardano Foundation's website project, we gathered below insights:
- Figma integration: Locofy integrates directly with Figma, needing the same level of access as designers, which streamlines the workflow.
- Ease of use: It's user-friendly, enabling the quick generation of output in just a day.
- Code quality: While the code is suitable for production environments, it isn't flawless. Manual refinement is often required.
- Component decomposition: Breaking down the generated code into smaller, more manageable components is necessary.
- CSS refinement: The generated CSS classes can be bulky and may need streamlining.
- HTML structure: The output HTML is really good, needing just a few adjustments.
- Responsive design: Generating Responsive Web Design (RWD) code for desktop and mobile simultaneously poses a challenge.
- Tailwind configuration: Offers an efficient setup for Tailwind CSS.
- Manual logic coding: Coding logic operations remain a task for developers.
- Use cases: Particularly effective for static pages, CMS pages, design systems, and complex UIs, it markedly accelerates UI development.
- Refactoring preference: Best suited for those who prefer refining existing code to crafting new code from scratch.
- Consistent patterns: The code's consistent "mistakes" make refactoring predictable, potentially streamlining the process when used with tools like GitHub Copilot.
These insights show the real advantages and drawbacks of using Locofy, underlining its ability to fast-track development but also pointing out where human input is still needed.
Design to code tools future
Design to code tools like Locofy are changing the tech industry, especially in web development. As we look ahead, it's clear that more businesses, from startups to tech giants, will embrace these tools to enhance their development workflows.
These AI-driven tools are designed to democratize coding, enabling designers to realize their visions without the need for extensive development teams right from the start. This change could reshape team roles, highlighting the importance of flexible skills and teamwork between designers and developers.
Alok Ranjan, Software Engineering Manager at Dropbox
What's the outcome? A notable acceleration from concept to market, making the journey from design to functional code shorter. For companies aiming to lead through continuous innovation, the adoption of design to code platforms is becoming essential.



