ROI of Having a Design System

Selecting apt KPIs allows teams to assess time saved, product consistency, and customer satisfaction.
In today's competitive digital landscape, design systems provide valuable advantages for businesses. They help streamline design processes, improve consistency across products and features, and increase efficiency in development. A design system brings together design and development teams, enabling them to collaborate and deliver a unified overall user experience across multiple platforms.
For any business, return on investment plays a significant role in determining the success and growth of the company. When it comes to design systems, ROI can be measured in various aspects, ranging from development efficiency to user satisfaction.
In this article, we explore the ROI of having a design system, its impact on business metrics, and why it's crucial for businesses to invest in one.
What is a design system?
A design system is a collection of reusable components, guidelines, and clear standards that are used to design and develop consistent and high-quality digital products. By providing a repository of design system components, time and effort are saved during the development phase. In short, they’re a centralized source of truth that aligns cross-functional teams, enabling them to work together efficiently. In turn, that leads to more productive outcomes.
The elements of design systems differ between companies, based on the size and maturity of their design practice and product team requirements. Still, there are two major aspects to consider when planning design system implementation:
- Design repository: These take many forms, but they often appear as a style guide, plus component names and pattern libraries.
- People who manage the design system: The team size for creating design systems varies based on the system size and customization level. However, a basic team consists of an interaction designer, a visual designer, and a developer. They work together to write guidelines, create visual examples, and provide code snippets for each element.
How is a design system applied in practice?
The use of a design system depends on the user and whether they're an internal or external developer or designer. For instance, companies like Atlassian or IBM typically have dedicated pages for design principles, plus guidelines for designing and developing. The process typically involves:
- Learning about design guidelines on Storybook or a company's design system guideline platform to understand core visual style, user interface (UI) elements, UI components documentation, design patterns, accessibility, and design principles.
- Learning how to apply the design system using a tool like Figma or Sketch. Nowadays, it's common practice to adopt Figma as the key design tool, so designers may need to activate the Design System Library in Figma. At Atlassian, designers can also use Figma's Design Tokens plugin to apply design tokens faster than Figma's native-style panel.
- Accessing additional design resources from the company's library, such as design practices, branding elements (illustrations, fonts), etc.
Why is it worth building design systems?
Design systems cover a host of benefits that result in improved efficiency, a seamless user experience, and increased revenue generation. They can help businesses save time by providing reusable components and assets that foster standardized implementation.
This consistency ensures a unified branding experience, improving user satisfaction and leading to repeat business. By investing in a design system, businesses can create more products in a shorter amount of time. Below, we outline thebenefits of design systems in more detail.
- Consistent branding: Design systems ensure a uniform branding experience, from typography to color schemes, ensuring products remain recognizable and distinct. This is particularly important if teams work in silos, when a lack of a design system can lead to inconsistent visuals. As such, a company-wide design system offers a single source of truth for components, patterns, and styles. Also, if there's a rebrand or a redesign, a design system helps manage that effectively.
- Faster development: By providing a repository of premade and reusable components, design systems save time, speed up time to market, and lower costs during the development phase.
- Improved collaboration: Design systems encourage collaboration across design and development teams, resulting in more productive outcomes. They create a unified language, reducing potential miscommunications.
- Scalability: Design systems facilitate the scale-up of products and adaptations across various platforms by providing a comprehensive set of design elements. UI design teams can focus more on complex problems like workflow optimization, information prioritization, and journey management. When you're coordinating scale-up efforts, this is a big payoff.
Understanding the ROI of design systems
The way an organization approaches designsystem depends on the maturity, budget, and size of the company and design team. There are typically three ways to use a design system:
- Adopt a design system that already exists
- Modify a pre-existing design system to suit your needs
- Create a custom design system
Investing in building a design system offers high levels of customization and brand differentiation, but it’s the most expensive option. Meanwhile, using an existing design system is lower cost, taking the least time to implement. However, it offers less room for tailoring and differentiation.
The ROI of design systems is significant and long-lasting. However, creating and maintaining asuccessful design system is time-consuming and requires a dedicated and skilled team. Whichever option you go for, design systems require continuous maintenance and management, ensuring they’re optimized and relevant.
To assess the overall benefits of having a design system in place, it's imperative to understand how to measure ROI, what key performance indicators (KPIs) to choose, and the impact a design system has on the team.
Design systems ROI
The ROI of design systems is measured and analyzed in several ways. It’s based on the development time saved and cost savings across design, prototyping, testing, and production. Additionally, the ROI of design systems takes increased revenue and customer satisfaction over time into account.
The cost of implementing a design system varies depending on the size of the business, the complexity of the product offering, and the length of time required to establish the design system. However, investing in a well-implemented design system can lead to significant savings in time and resources over the life of the product.
Calculating ROI
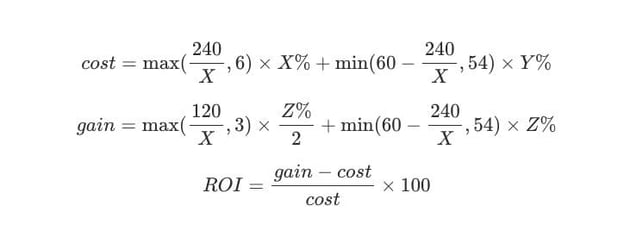
To calculate ROI, the design system formula has two components:
- Gains over time from the design system you build
- Building and maintenance costs

Source:smashingmagazine.com
X = Percentage of time invested when building the design system.
Y = Percentage of time used for ongoing maintenance after ramp-up. The ramp-up phase refers to the initial effort required to bring a project to a point where it can smoothly transition into a maintenance mode.
Z = Amount of time saved by using the design system, as a percentage – productivity or efficiency gains.
After calculating the “cost” and “gain” components, you can use them in the ROI formula to calculate ROI.
Existing studies about design system productivity reveal 50%Klüver (2019), 34%Slack (2019), and 31% Ray (2018) better efficiency for design teams.
They also highlight improved efficiency for development teams: 47% (Sparkbox) and 25% Klüver (2019).
Choosing design system KPIs
Choosing KPIs enables teams to track and ensure the design system performs at a high level. For a design system, important KPIs include the following.
- Coverage: The more comprehensive the design system is, the fewer custom cascading style sheets (CSS classes) are needed for new features. CSS is a language that’s used to describe the presentation of a document (font, color palette, spacing, etc.). For instance, new features require less code and ad hoc design. Therefore, tracking the CSS growth rate and comparing it to older and newer features gives an idea of the design system's impact over a specific time period – for example, hours required to build a new component for each use case versus time spent to build within a design system.
- Adoption: The greater number of developers and designers that stick to a design system's standards, the less ad hoc code required for a feature and the bigger the efficiency gains. For example, a lower count of specific CSS properties indicates better adoption.
- Shared ownership: When developers contribute to a design system, they're more likely to use it. Counting the number of changes made to a design system indicates the shared ownership level within a design team. The more often designers ask for changes and updates to the design system, the higher the feeling of shared ownership, and the greater the efficiency gains.
Additional KPIs to consider when measuring design systems' impact on ROI include efficiency in development, product consistency, the impact on customer experience, and time saved during production. Measuring the design system's progress should be done carefully to ensure accurate reporting and provide an accurate view of the ROI.
Impact on the relevant teams
From the development team and the design team to engineering teams, project managers, and executives, all members must be aligned with the same vision and objectives.
Design systems provide a centralized source of truth that fosters a more efficient and productive workflow. Indeed, a "true" design system is more than a style guide or a component library. Instead, it involves the whole company, unifying teams in terms of visual and brand design, engineering, content, etc.
It may be the case that designers and developers work on a design system "on the side" that's transformed into a centralized or hybrid model later down the line. With a centralized model, a single team implements the design system. A hybrid approach combines centralized and decentralized (federated) implementation models. When a centralized model is in place, the design system often evolves into a product in its own right, with a team of product managers, support staff, etc.
When a design system is implemented, teams can focus on more complex design challenges, reducing time to ramp up and improving overall quality. On the other hand, design systems may require additional staff training and can encounter resistance to change, so they must be carefully implemented to ensure effective adoption.
By providing clear guidelines and design patterns, design systems ensure everyone within the team contributes to a unified brand experience while reducing errors and inconsistencies in the production process.
Importance of design system ROI
Design systems can improve efficiency in product development, provide a seamless user experience, and increase revenue generation. Investing in a design system is highly recommended for businesses looking to establish and maintain consistent branding and lower development costs. Design systems are also useful for scaling products up, improving collaboration, and speeding up time to market.
While the initial investment may seem significant, the ROI of design systems is substantial and long-lasting. Over time, a well-built and implemented design system can help businesses see the real potential of design as a strategic investment, helping them achieve business objectives, scale-up operations, and drive revenue.




