Inspiring Web Development Case Studies

To simplify your search, I’ve put together a list of 8 unique web development solutions and case studies that can serve as inspiration for your upcoming web projects. Half of them come from our talented website design & development team at Netguru, and the other four from major brands on the market.
Web development case studies from Netguru
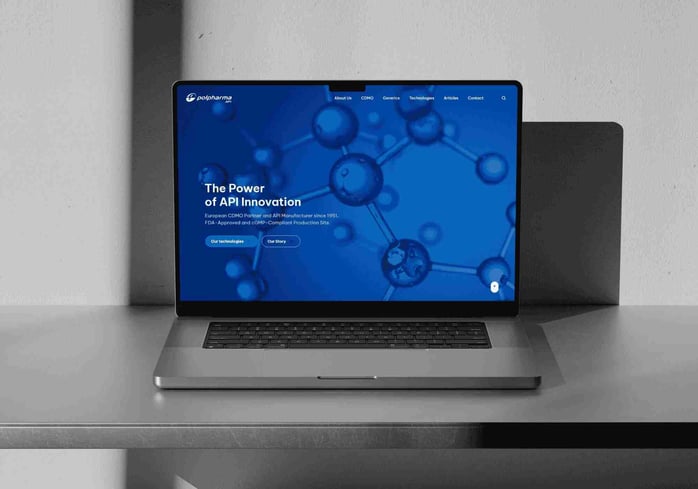
Polpharma API
Polpharma, a leading European pharmaceutical manufacturer, partnered with us to redesign and develop api.polpharma.com using Webflow, ensuring rapid deployment, scalability, and easy maintenance. We streamlined navigation, improved product accessibility, and introduced animations to reflect their dynamic operations.
The result is a modern, user-friendly website that optimizes lead generation and aligns with Polpharma’s global vision while standing out in a competitive market.

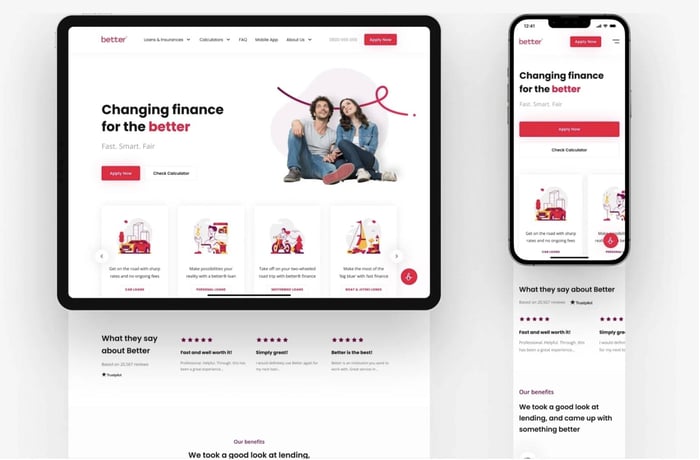
Better
The first web design case study I’d like to discuss is Better. It’s a loan and insurance provider based in New Zealand, who came to us for a simple landing page redesign. However, after the first few meetings, it became clear that the project scope must be broadened. The new goal was to expand Better’s website, enhance the UX, rethink the application process, update the UI, and add a bit more character through illustrations.
We designed the site from scratch, ensuring a user-friendly experience through well-structured sitemaps and wireframes. The process included creating mood boards, high-fidelity designs, and custom graphics that made complex ideas easy to understand.
The design prioritized accessibility, mobile usability, and a more streamlined application process. The result was a modern website that seamlessly combined a playful vibe with a professional tone, perfectly reflecting Better's brand identity.

UX case study; how Netguru made Better’s website more user-friendly
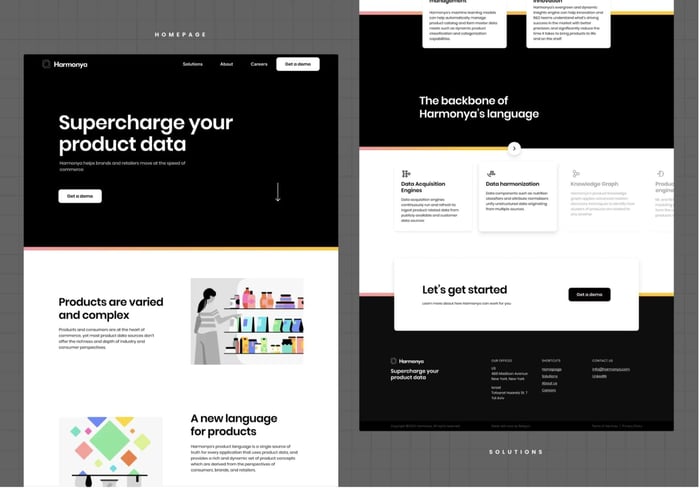
Harmonya
Harmonya, a US-Israeli startup from Team 8 Venture Capital, provides manufacturers and retailers with AI-driven insights into consumer behavior and product trends. In a competitive industry, the goal was to make their web presence stand out with a fast, modern design that aligns with their innovative brand.
Key elements of the project included defining user personas, creating a clean, responsive design, and implementing the website in Webflow. The monochromatic color palette, interactive micro-animations, and bespoke illustrations enhanced user experience. Advanced filtering for job listings and third-party integrations streamlined interactions.
We decided to go with Webflow to reduce development time. The outcome was impressive – a unique, scalable, and easily-editable website that was fully in line with Harmonya’s brand and vision.

Harmonya web development; website built on Webflow
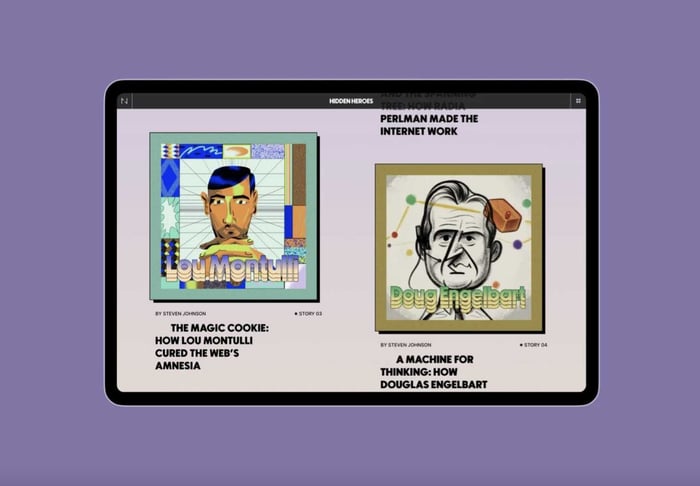
Hidden Heroes
is a content hub we’ve built to honor figures whose discoveries power many of today’s technologies, but who didn’t get the recognition they deserve. By bringing their stories forward, we also wanted to inspire future generations of tech professionals.
From the start of the project, it was clear to us that – since we were talking about innovators – we also had to use innovative technology. We decided to build the site using Webflow’s no-code platform. This allowed us to launch an easily-scalable, editable platform at a fraction of the typical web development cost.
Visual storytelling was crucial, so we crafted unique illustrations and animations for each story, while maintaining consistency with the hub’s overall branding.

Website design & development case study; Hidden Heroes
Collaborating with acclaimed tech writer Steven Johnson, we highlighted 8 pioneers, launching with Pattie Maes’ story in April 2022.
The project gained significant attention. Among others:
- we’ve reached over 10 million readers and the site gets 1,000 unique visits/day
- our designs were featured on Behance in the UI category
- Our efforts were recognized when Hidden Heroes won The Drum Award in the News, Media, or Publishing category.
Powermeals
Powermeals, a Swiss meal-delivery startup offering healthy, balanced meals through a subscription model, already had a WordPress-based MVP when they approached us. They needed a partner to conduct a UX audit, fix bugs, and implement new features.
Our design team began by creating a guide for design improvements. We then redesigned key parts of the platform, introducing essential features such as meal filtering for food intolerances and the ability to block deliveries during holidays.
.jpg?width=700&height=489&name=visuals-1%20(light).jpg)
Web development case studies; redesigning the meal selection flow for Powermeals’ clients
Meanwhile, our developers implemented an “anomaly-flagging” script which would help Powermeals detect technical issues in critical areas like the payment flow, subscription renewals, or meal selections.
Our collaboration led to a significant reduction in bugs, with fewer than 2 per week, thanks to the implementation of an anomaly-flagging script. We also minimized manual interventions, with 95% of orders now processed automatically. Additionally, performance scores improved to match competing apps, and page speed was drastically reduced from 9 seconds to just 2.
Web development case studies from the market
Dropbox
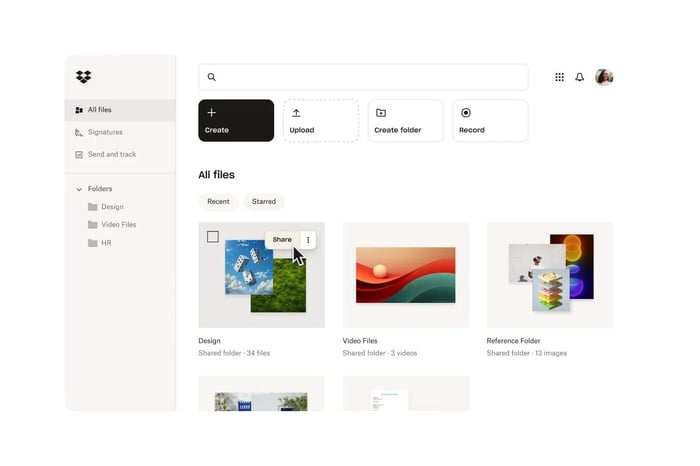
Drobpox, which I am sure we’ve all heard of, is another web development inspiration. In 2023, the brand went through 3 major changes – a website redesign and two web development projects. Let’s first talk about the redesign. Here is what Dropbox did:
- Revamped the visual design to improve consistency and usability
- Updated left navigation with an expandable folder tree for better and quicker access to the features
- Introduced a new action bar across the browser, which makes performing tasks like editing a video, photo or PDF, or creating a new folder much faster.

Web development case studies; improvements that Drobpox made to their site
As for the second web development project, it involved the launch of Dropbox AI, which is a related but distinct feature powered by artificial intelligence. Since June 2023, it has been capable of summarizing and responding to queries on users' content, including longer videos, audio files, and documents.
Apple
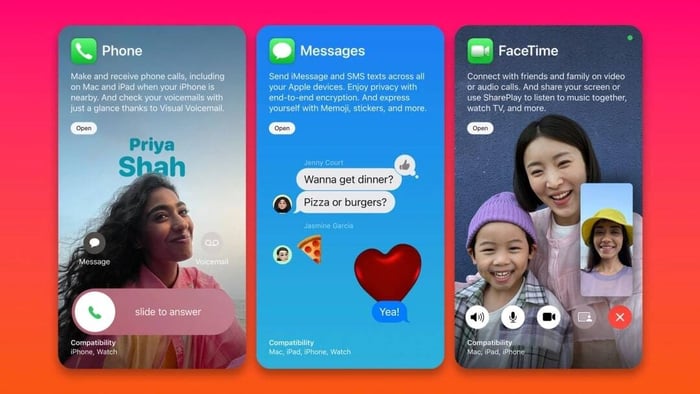
If you’re an Apple fan, then you’ve probably noticed that they recently added a new section to their website called "Apps by Apple”. It highlights their first-party apps including Messages, Safari, and Final Cut Pro. The page puts these apps into 7 categories, including Productivity, Communication, and Creativity. Each card is represented by a card, all of which (as you can see below) are well-designed.
They also introduced a filter, letting users find apps on the device they’re using, i.e., an iPhone, iPad, or other Apple products.

Apple as a great web development inspiration
The brand launched the site without any fanfare, which is very unlike Apple. Some say it might be related to the European Union's recent designation of Apple as a "gatekeeper" under the Digital Markets Act, which might demand from Apple to open iOS to 3rd party app stores.
Introducing this page could be Apple’s attempt to strengthen the perception of Apple's software ecosystem before these changes take effect. Either way, the page definitely shows the company's commitment to privacy and security.
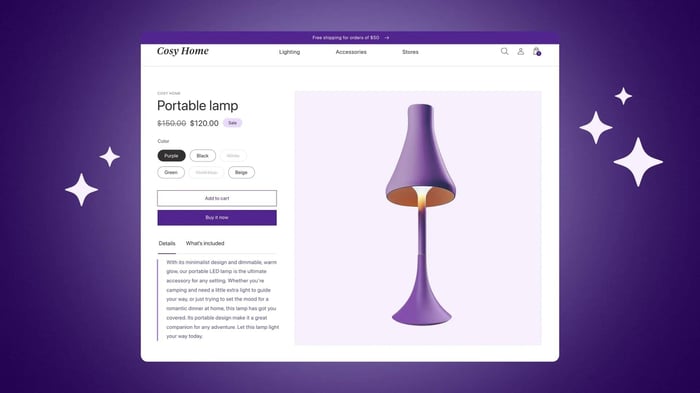
Shopify
As a top ecommerce platform, Shopify is pretty much always involved in a few web development projects that aim to improve their users’ experience. In 2023, they decided to launch a new feature for all merchants, which lets them generate descriptions based on just a few keywords.
This decision wasn’t driven ‘just’ by the fact that AI is currently a ‘hot’ technology in the ecommerce industry. After analyzing their entire client base, they discovered that millions of items sold by Shopify merchants had no product information. This hinted at a major operational struggle for their customers.
The new tool, called Shopify Magic, was added to the admin view and works in several core languages. It’s included in each paid plan, without additional fees.

UX case study; Shopify Magic as data-driven case study web development
Rodo
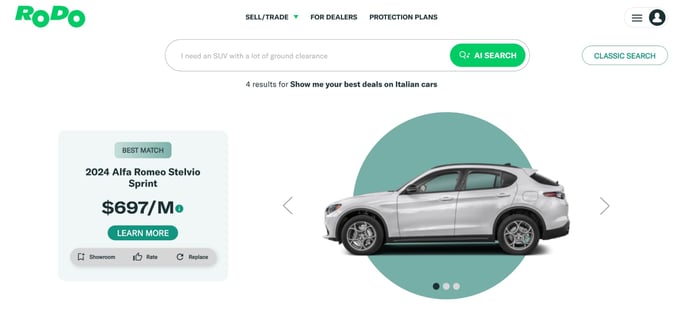
Rodo is one of the most memorable sources of web development inspiration for me in recent years. In late-2024, they premiered a unique AI-powered search experience. What’s more, they boldly put the novel feature on the above-the-fold of their homepage.
It’s one of the first intelligent search bars which doesn’t work like a chatbot – which, itself, makes for a great UX case study. There’s no avatar or back and forth conversation. Instead, you ask a question in a sentence format, like “I want to buy an Italian car with seven seats”. Then, you see a clean result focused on just one best match.

Rodo is one of the most interesting case studydesign examples of 2024
You're not bombarded with an overwhelming list of cars and options, which is a bold approach. Changing the entire user journey naturally required extensive website design and development work.
Case study design examples to inspire your web development project
I hope that the website design and development case studies I shared gave you a motivational boost for your own project. Updating your old website isn’t just a matter of refreshing your brand image; it's an opportunity to deliver value, communicate product changes, and make your site more accessible and efficient for your users.
A well-executed web development process can significantly enhance user experience, boost sales, and help your organization stand out in a competitive market. By focusing on improving your site’s performance and tailoring it to your audience's needs, you'll create a platform that supports your goals and meets the challenges of today’s digital marketing landscape. Good luck with your web development endeavors!




.jpg?width=1915&height=1041&name=Netguru-Biuro-2018-4838%20(1).jpg)