What Is React Native? Complex Guide for 2024

Contents
React Native – one framework to rule them all
React Native has been successfully adopted by hundreds of businesses worldwide, including Uber, Microsoft, and Facebook, and is used across a whole range of industries.
However, before you decide to go all-in with React Native, it’s crucial that you understand how it works, and decide if it’s the best fit for your project.
What are its top advantages and biggest drawbacks? How is it different from other cross-development platforms?nAnd last but not least – what do your developers need to be aware of before they embark on the React Native journey?
In the following article, we’ll answer these and other questions – all so you can make an educated choice and see if React Native is ideal for your business.
React Native (also known as RN) is a popular JavaScript-based mobile app framework that allows you to build natively-rendered mobile apps for iOS and Android. The framework lets you create an application for various platforms by using the same codebase.
React Native was first released by Facebook as an open-source project in 2015. In just a couple of years, it became one of the top solutions used for mobile development. React Native development is used to power some of the world’s leading mobile apps, including Instagram, Facebook, and Skype.
We discuss these and other examples of React Native-powered apps further in this post. React components, central to React Native, enable developers to interact seamlessly with existing native code, enhancing the framework's ability to integrate with native APIs and allowing existing native teams to work much faster. This interaction between React components and existing native code expands the capabilities of native app development to new teams of developers, making it a highly efficient and versatile solution for mobile app development.
There are several reasons behind React Native’s global success.
Firstly, by using React Native, companies can create code just once and use it to power both their iOS and Android apps. This translates to huge time and resource savings.
Secondly, React Native was built based on React – a JavaScript library, which was already hugely popular when the mobile framework was released. We discuss the differences between React and React Native in detail further in this section.
Thirdly, the framework empowered frontend developers, who could previously only work with web-based technologies, to create robust, production-ready apps for mobile platforms.
Interestingly, as with many revolutionary inventions, React Native was developed as a response to…a big technological mistake.
The history of React Native
When Facebook first decided to make its service available on mobile devices, instead of building out a native app like many top tech players at the time, they decided to run with a mobile webpage based on HTML5. However, the solution didn’t stand the test of time, leaving much room for UI and performance improvements. In fact, in 2012, Mark Zuckerberg admitted that “the biggest mistake we made as a company was betting too much on HTML as opposed to native.”
Soon after, in 2013, Facebook developer Jordan Walke made a groundbreaking discovery – he found a method of generating UI elements for iOS apps by using JavaScript. This sparked a fire, and a special Hackathon was organized to further discover how much mobile development could be done using (so far, traditionally web-based) JavaScript solutions.
That’s how React Native came to life. Initially developed just for iOS, Facebook quickly followed it up with Android support, before taking the framework public in 2015.
Just three years later, React Native was already the second biggest project on GitHub, as measured by the number of contributors. In 2019, it stood strong and came sixth, with over 9,100 contributors.
React vs. React Native
In the most simple terms, React Native isn’t a ‘newer’ version of React, although React Native does use it.
React (also known as ReactJS) is a JavaScript library used for building the frontend of a website. Similarly to React Native, it was also developed by the Facebook engineering team.
Meanwhile, React Native – which is powered by React – lets developers use a set of UI components to quickly compile and launch iOS and Android apps.
Both React and React Native use a mixture of JavaScript and a special markup language, JSX. However, the syntax used to render elements in JSX components differs between React and React Native applications. Additionally, React uses some HTML and CSS, whereas React Native allows the use of native mobile user interface elements.
Here’s an example of code from a Stack Overflow discussion:
“React JSX renders HTML-like components like <h1>, <p>, etc. [Meanwhile] react-native renders native app view components like <View> , <Text>, <Image>, <ScrollView>, so you can't directly reuse your UI component code unless you rework/replace all the elements.”
Hence, while the two frameworks are related to one another, they’re used for different purposes. Knowledge of React won’t be enough for iOS and Android mobile app development.
Before we proceed to analyze the advantages and disadvantages of React Native, let’s first take a look at what cross-platform development is all about.
Cross-platform development is the practice of building software that is compatible with more than one type of hardware platform. A cross-platform application can run on Microsoft Windows, Linux, and macOS, or just two of them.
A good example of a cross-platform application is a web browser or Adobe Flash that performs the same, irrespective of the computer or mobile device you run it on. React Native has emerged as a powerful tool for cross-platform application development, enabling developers to create mobile applications that offer the performance and look and feel of native applications using familiar development tools.
Cross-platform is considered the holy grail of software development – you can build your codebase once and then run it on any platform, as opposed to software built natively for a specific platform. Developers are able to use the tools they’re proficient in, like JavaScript or C#, to build platforms they’re foreign to. Software owners are also keen on it as product development, in terms of time to market and costs, is cut in half. What are some of the characteristics of cross-platform development?
Wider audience
You don’t have to decide which audience to target, i.e., iOS or Android users, as cross-platform software runs on both, which gives you access to a wider user base.
Platform consistency
There are some navigation and design differences between iOS and Android, which – in cross-platform development – are dealt with by default, thanks to the shared codebase. This helps with creating a consistent app brand identity on both platforms with less effort than if built on two separate native apps.
Reusable code
This is one of the greatest advantages of cross-platform development – you can build just one codebase for both Android and iOS at the same time. Native app development requires writing code separately and frequently needs two different software developers to perform the job – one for iOS and one for Android.
Quicker development
Since only one codebase is required to handle iOS and Android, and everything is in one place, product development is much quicker. Cross-platform applications are built as single projects, even though they support different devices, and a large amount of code can be reused between multiple platforms.
Reduced costs
Building cross-platform applications can be 30% cheaper than building native apps, all thanks to the ability to reuse code and faster development, which directly impacts the cost.
What you’ve read so far might lead you to think that cross-platform development is flawless – it’s not, it has some disadvantages. Let us get into them right now.
Requires more expertise to ensure high performance
It is a common myth that cross-platform apps perform worse than their native counterparts. For instance, both Flutter and React Native aim to run at 60 frames per second. In most cases, cross-platform applications can perform to the same standard as native apps provided that the developers have enough skill and expertise.
Harder code design
Since cross-platform apps must be responsive to various devices and platforms, it makes coding more complex. This results in more work for developers who have to include exceptions for different devices and platforms to account for the differences – especially when it comes to more complex features.
Long feature release time
With every new feature release for Android or iOS, it takes a while to update both apps to support the new feature. Native apps are provided with the updates quicker.
While we’re on cross-platform development, it’s worth having a quick look at some of the cross-platform frameworks.
-
React Native – developed and presented to the world by Facebook in 2015, it works just like React, but allows you to build apps for both mobile and desktop. The beauty of it is that you can code in JavaScript without having to master any specific coding languages a platform might require like Java, Swift, or Objective-C. React Native is focused on building a great user experience for mobile devices, which makes it a suitable option for apps that require high responsiveness and intuitive use.
-
Flutter – released in 2017 by Google, it can be used beyond cross-platform mobile development. Flutter is perfect for experimenting with new features and fixing small bugs thanks to its fast refresh feature. It lets developers instantly verify the changes made by the most current updates without the need to restart the app after editing the source code.
-
Xamarin – developed by Microsoft, this free and open-source solution allows 75-90% of the code to be shared between different systems. It’s written in C#, which requires developers to know the language – although it’s more stable, it’s also harder to pick up than JavaScript. Interestingly, Microsoft has itself made a turn towards RN in recent years. As of 2019, there were 38 Microsoft-developed iOS and Android apps that leveraged React Native.
If you’re interested in learning more about cross-platform frameworks, then have a look at this article.
Now that we’ve discussed cross-platform development, let’s take a look at the mechanics of React Native, and how it’s different from anything we’ve seen before.
Don’t worry if you’re not a technical person – we’re going to explain this in layman terms.
As mentioned earlier, React Native is written with a mixture of JavaScript and JXL, a special markup code resemblant of XML. The framework has the ability to communicate with both realms – JavaScript-based threads and existent, native app threads.
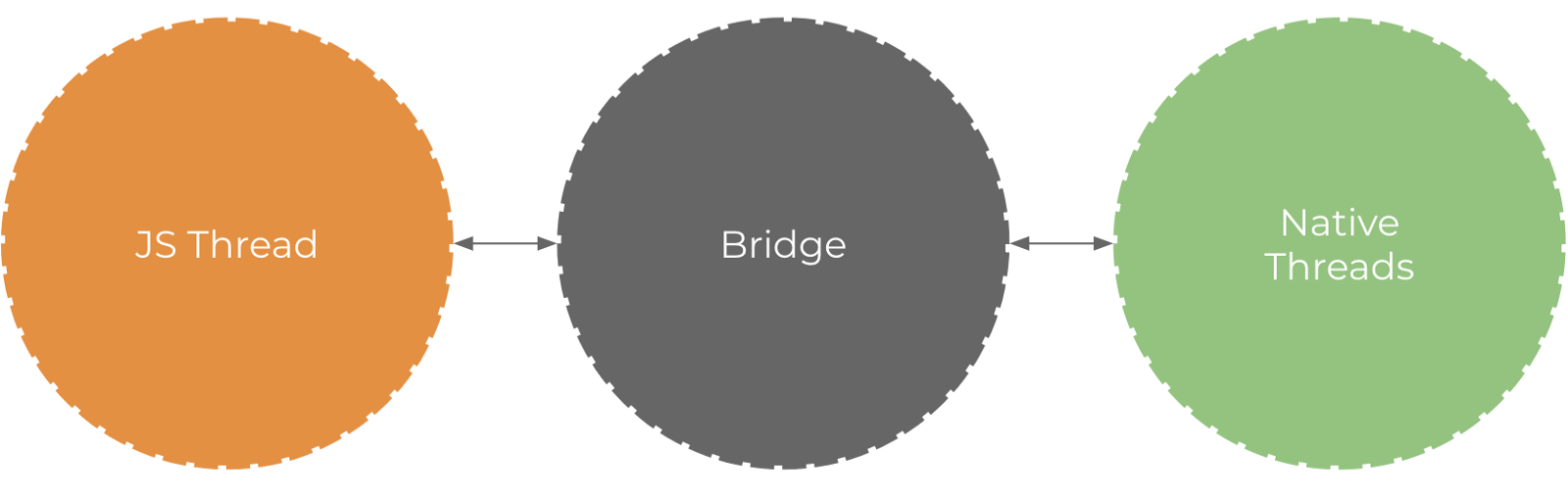
How does this communication work? React Native uses a so-called “bridge”. While JavaScript and Native threads are written in completely different languages, it’s the bridge feature that makes bidirectional communication possible.
Here’s a great visualization of the bridge concept:

Source: Hackernoon
This means that – if you already have a native iOS or Android app – you can still use its components or shift to React Native development. Additionally, React Native enables developers to create platform-specific versions of their apps for different mobile platforms, enhancing the app's performance and user experience on each device.
What makes React Native unique?
The difference between React Native and other cross-platform development solutions (for example, Cordova and PhoneGap) is that React Native doesn’t render WebViews in its code. It runs on actual, native views and components. This is one of the reasons for React Native’s spectacular success.
Now that you know what React Native is and how it works, it’s time to have a look at the products built with it. Here is our selection of popular React Native apps.
Facebook is one of the most popular React Native apps, and it’s no surprise we’re mentioning it first, as it gave birth to this programming language and is the main force behind its development.
Facebook aimed to bring all the web development benefits to mobile, like quick iterations and having a single product development team, and this is how React Native came to life. The company used it to develop its own Ads Manager app in iOS and Android – both versions were created by the same dev team.

Skype
Skype is another good example of a React Native mobile app. In 2017, Skype announced that it was building a completely new app based on React Native. This brought a lot of excitement from its users, as the older version suffered from a few issues.
The new app was completely redesigned, from the icons to the new messaging interface, which now has three conversation sections: find, chat, and capture. Microsoft, which owns Skype, decided to use React Native not only in the mobile app but also in the desktop version of the platform.

Source: Twitter
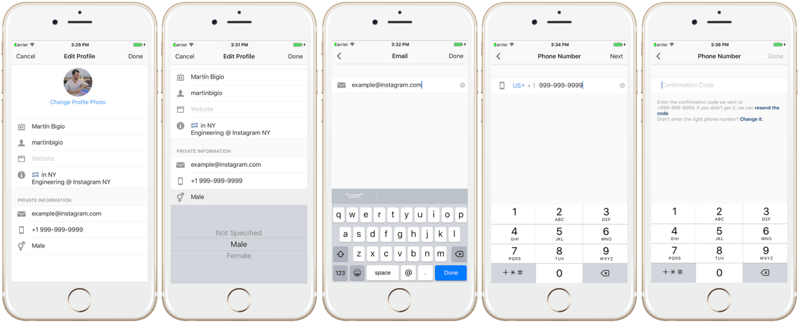
Instagram decided to integrate React Native into its existing native app, starting with the Push notification view that originated as the WebView. Luckily, it wasn’t necessary to build the navigation infrastructure, as the UI was simple enough to cope without one. Using React Native allowed product teams to improve developer velocity by 85-99%.

Source: Instagram.engineering
Walmart
Another interesting React Native example? Walmart’s iOS and Android apps. The American grocer has been known for making bold technological decisions – and one of them was rewriting its mobile apps entirely into React Native.
Previously, some parts of the Walmart app featured embedded web views, which – as Walmart Labs pointed out – fell below “the standard that both we and our customers demand.”
After shifting to React Native, the performance of both iOS and Android apps improved immensely – to a nearly native-level. Ninety-five percent of the codebase is shared for Android and iOS; furthermore, there’s a single team that manages and develops both apps.

Source: Google Play
Here are some other benefits that Walmart noticed after introducing React Native:
- A short time to market.
- Both platforms can be updated on the same day.
- As React Native is written in JavaScript, it’s easy to onboard other teams.
- The UI of iOS and Android apps is platform-specific, giving the apps a native feel and a smooth UX.
It’s best to sum up Walmart’s opinion of React Native with their own words:
“From startups to Fortune 500 companies, if you’re considering taking on a new mobile project, consider using React Native — we know you won’t regret it.”
SoundCloud Pulse
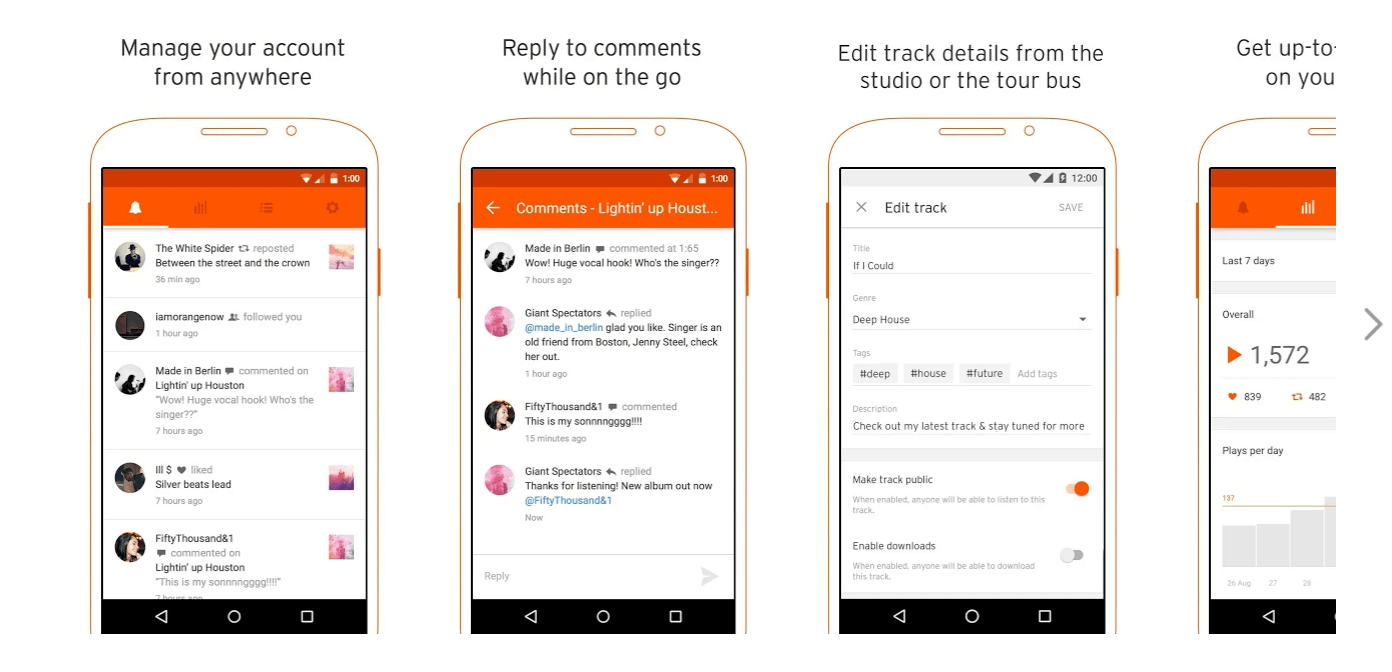
SoundCloud decided to turn to React Native for the development of SoundCloud Pulse, an app for music creators.
While they initially intended to develop two separate native apps (and start off with iOS), they found it hard to recruit a team of iOS engineers. They were also worried that developing two separate apps would mean they wouldn’t be able to synchronize releases for iOS and Android.
They thus decided to take React Native for a test drive and developed a prototype of the service using the cross-platform mobile app framework. SoundCloud engineers were amazed by the tempo – prototype screens were already coded by the end of the first week. They also found it easy to bridge their existing native libraries to React Native. This positive experience convinced SoundCloud to use the framework for its upcoming app.

Source: Google Play
Eventually, JavaScript developers worked with SoundCloud’s current iOS developers to ensure proper knowledge sharing.
SoundCloud lauds React Native for its speed, better access to developers (which was challenging when they considered native mobile development), cost savings, and a thriving open-source community.
They admit that they hit the jackpot with React Native and will be using it for future projects.
Shine
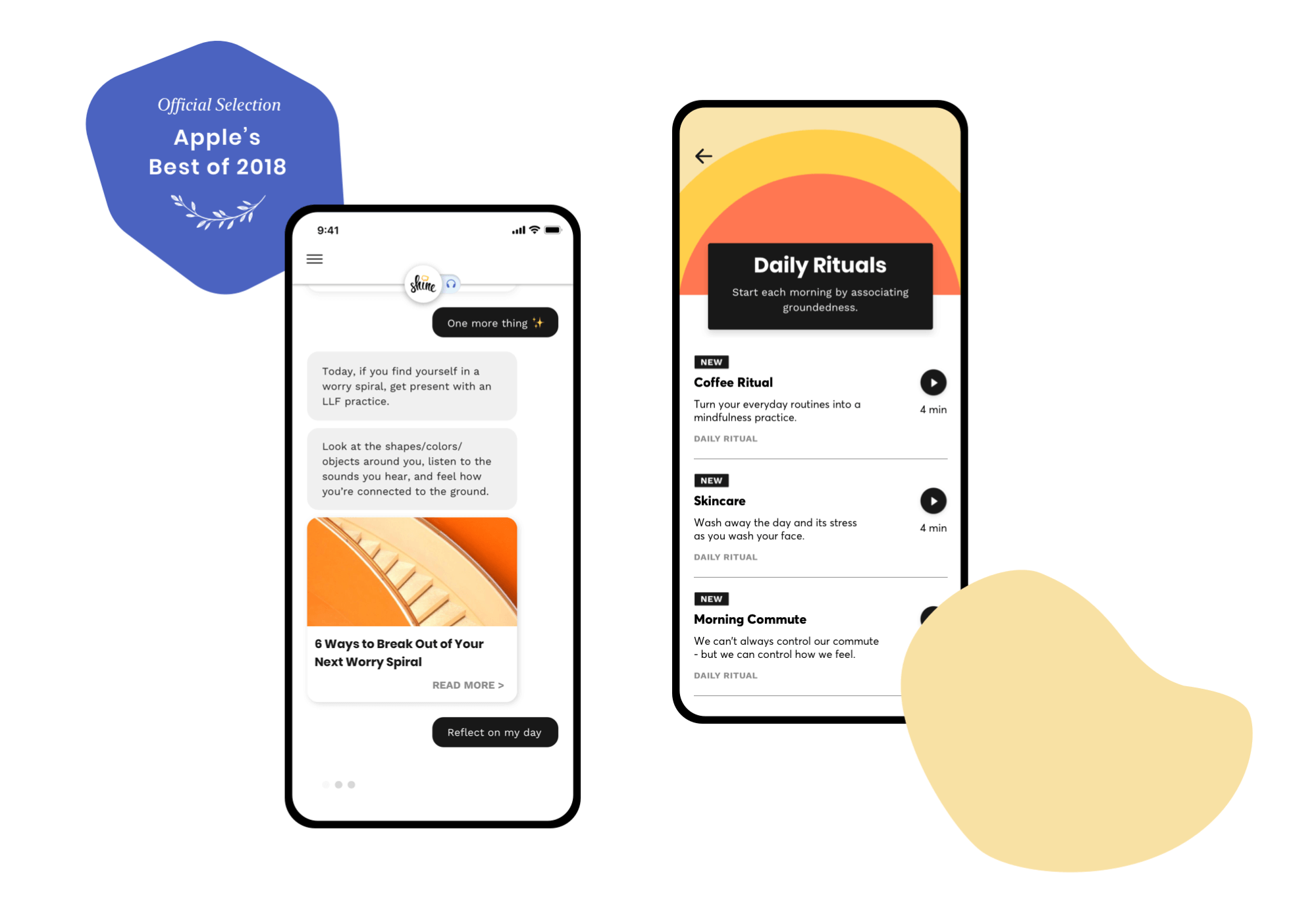
Shine is another great example of a React Native app. It helps its users deal with daily stress through meditation, inspiring articles, and more.
When Shine’s creators first decided to turn their idea into an app and bring it to the US market, they bet on iOS (which, at the time, constituted roughly half of the American mobile device market). They planned, however, to bring Shine to Android users if their iOS app gained popularity. That’s where React Native came into play.

Shine debuted in the App Store in late 2017 and was named one of the best apps of 2018 by Apple. You can read more about how Shine developed its React Native app in Netguru’s interview with Shine’s CTO.
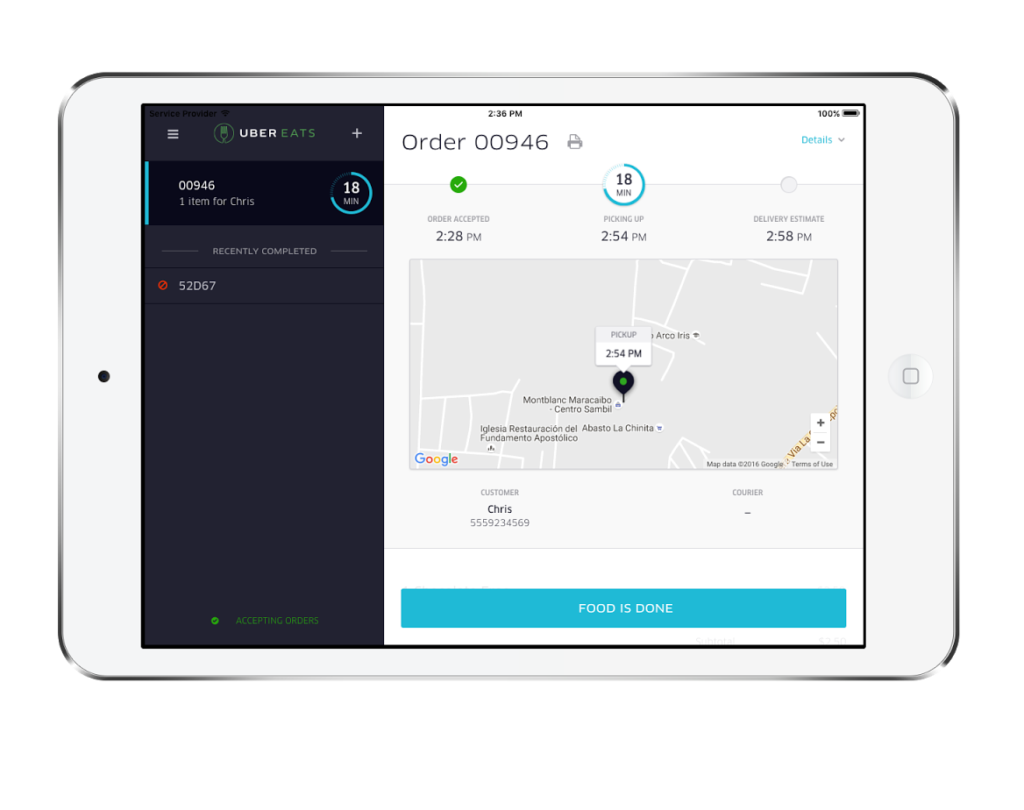
UberEats
UberEats is another application that is based on React Native development. It differs from the Uber app in that it includes three parties instead of just two – restaurants, delivery-partners, and diners.
This required building a special dashboard that would also account for restaurants. The original dashboard built specifically for the web restricted the ability to communicate important information to restaurants. It also lacked access to the native device functionalities like sound notifications, which negatively impacted the user experience.
The team already had a lot of experience programming in React, but not enough exposure to Android and iOS, so selecting React Native was a natural choice. UberEats uses a large tech stack, and React Native constitutes only a small part of it. However, the developers are pleased with what it can offer, and they’re certain it has the capacity to meet their needs as the marketplace grows.
“While React Native still only constitutes a small portion of the UberEATS engineering ecosystem, our experience using it to rebuild Restaurant Dashboard has been very positive. Since its implementation last year, the revamped Restaurant Dashboard has become a standard tool for nearly every restaurant on UberEATS.” – Chris Lewis, a software engineer on the Uber Eats Prediction team.

Source: Uber
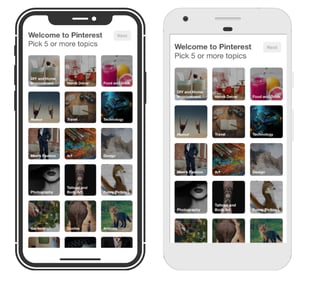
Pinterest engineers admit that they’ve kept an eye on React Native and were interested in discovering its possibilities ever since the framework’s debut in 2015.
At the time, they already offered users a web app powered by Gestalt, Pinterest’s open-source set of React UI components. Since both Gestalt and React Native were based on React, Pinterest engineers expected that development wouldn’t be a complex and arduous process. While they never intended to replace their Gestalt app entirely with React Native, they wanted to check if it could be integrated smoothly into their current tech stack.
In order to test out React Native’s possibilities, they decided to build a prototype of a critical onboarding feature – the Topic Picker.
The implementation of the prototype in iOS took ten days, and for Android – an additional two days. The engineers estimated that they were able to save over a week of standard implementation time. Apart from velocity, they were also satisfied with iOS and Android performance.

Source: Medium
As a result, Pinterest decided to include React Native permanently into its tech stack as an additional mobile development framework. Since its introduction, it has been used to power not only the Topic Picker but also Pinterest’s Business Signup sequence.
We’ve discussed the products built using React Native, so let’s move onto the advantages of React Native development and why you should choose it as a solution to build your mobile app.
React Native lets developers enjoy a seamless experience with quick iteration cycles, intelligent debugging tools, and the ability to use familiar tools. This framework promotes code reuse and knowledge sharing across iOS and Android platforms, allowing for faster iterations and efficient resource sharing.
Moreover, the demand for React Native developer roles is on the rise, with competitive salaries, a significant number of open positions, and a positive job outlook reflecting the projected job growth in this field.
This makes React Native not only a powerful tool for development but also a wise career choice for developers looking to specialize in a thriving and dynamic area of software development.
Code reusability – cross-platform development
Being able to reuse code is the biggest advantage of React Native, and it indicates that apps can run effectively on multiple platforms – which is something that CEOs and Product Owners truly appreciate. They can integrate 90% of the native framework for reusing the code for both operational systems.
Engineers at Discord say, “we tried React Native the day it was released for Android. We were surprised by how easily and quickly we were able to make our comprehensive iOS app run on Android — took only two days and it is built!”
Another great piece of news is that it’s possible to use the web application code for mobile app development if they’re both using React Native. It also speeds up development time as it includes pre-developed components, which are included in the open-source library.
Large developer community
React Native is an open-source JavaScript platform that allows developers to contribute their knowledge to the framework’s development, which is freely accessible to all.
If any developer experiences a problem while developing an app, then they can turn to the community for support (as of mid-2020, there are nearly 50,000 active contributors to the React Native tag in Stack Overflow).
There will always be someone who’ll be able to help them resolve their issues – this also has a positive impact on improving coding skills.
Cost efficiency
Another advantage of React Native development is greater cost efficiency. As mentioned earlier, this is because developers are able to use the same code to build applications for iOS and Android.
It means you don’t have to hire two separate iOS and Android dev teams to finalize your project; a small team is enough to build it. The cost of developing apps in React Native is much lower than apps built using languages that don’t allow for cross-platform development.
Fast refresh
Fast refresh allows developers to run the app while updating it to new versions and modifying the UI. Changes are visible immediately, and the developer is spared from rebuilding the entire app.
This leads to two significant benefits: time savings – as programmers save time on compilation and increased productivity – since they don’t lose any state while incorporating changes into the app.
Simple UI
React Native development uses React JavaScript to build the app’s interface, which makes it more responsive and faster with reduced load time, resulting in an overall better user experience. Thanks to the reactive UI and component-based approach, the framework is perfect for building apps with both simple and complex designs.
Fast applications
Some claim that React Native code might have a detrimental effect on an app's performance. Even though JavaScript code won't run as fast as native code, this difference is unnoticeable to the human eye. To further prove it, we decided to run a test comparing two versions of a simple application written in React Native and Swift – both achieved similar performance results.
Future-proof
Considering the pace at which the framework took over the market and its simple approach to resolving development problems, the future of React Native for cross-platform apps looks bright. Even though it has a few disadvantages, which we’ll discuss in the next section, its speed and convenience of development compensate for them.
With all this in mind, let’s now take a look at why React Native potentially might not be a great fit for you.
Here are the top four potential drawbacks you need to be aware of before you decide on developing a React Native app.
It's important to note, however, that the React Native team is dedicated to enhancing the framework, actively working on reducing these drawbacks by providing strong developer tools, meaningful error messages, intelligent debugging tools, and maintaining a frequent presence at conferences and on social media to support the developer community.
Lack of some custom modules
While React Native has been around for several years now, some custom modules either leave room for improvement or are entirely missing. This means that you might need to run three separate codebases (for React Native, iOS, and Android) instead of just one.
That being said, it’s not a common occurrence. Unless you’re developing your app from scratch or trying to hack an existing one, you likely won’t come across these issues.
Compatibility & debugging issues
While it may come as a surprise – after all, React Native is used by top tech players – it’s still in beta phase. Your developers might come across various issues with package compatibility or debugging tools. If your developers aren’t proficient in React Native, this might negatively impact your development as they spend time on lengthy troubleshooting.
Scalability
Most of the time, React Native will work very well for you even if your app eventually grows into a highly-sophisticated, complex solution. After all, companies like Facebook and Skype have found much success with the framework and have been using it consistently for many years. That being said, some companies have decided to back out from using React Native.
Airbnb, for instance, decided to use the framework for its mobile app back when the company was just an emerging startup. Over time, however, React Native proved to be unfit for the company's growth plans, and Airbnb resorted to developing two separate native apps. With the current advancements in RN, and with the right software architecture choices, scalability issues can easily be prevented.
Native developers’ help needed
Remember the “bridging” feature we mentioned earlier in this post? As it showed, React Native bridges JavaScript with native mobile code. This means that if you put a developer who doesn't have knowledge of native mobile development in charge, they will have a hard time incorporating native code into the RN codebase. As a result, you'll need some assistance from Android or iOS native mobile developers, to guide them through the process.
One way of tackling this is by engaging a software consultancy to give you a helping hand with the native iOS and Android elements.
Now that you have a good understanding of what React Native is, it’s worth taking a look at some of its alternatives.
Flutter
We already mentioned it Flutter earlier in this article, where we compared it to React Native.
Iconic
Iconic is a complete open-source SDK designed for hybrid mobile development, introduced in 2013 by Drifty. It uses technologies like HTML, CSS, and JavaScript, as well as platforms like PhoneGap and Cordova, to create a native-like experience.
Iconic is built on top of Angular, and therefore if you’re familiar with it, it’ll be easy for you to pick up Iconic. It’s packed with numerous built-in-components, which speed up development, making it smoother and easier. Additionally, it’s a good option for fast prototyping as it offers a hybrid approach to product development.
In terms of performance, it’s slower than React Native as it uses WebView, but the good news is, you can test the code on any browser.
Apache Cordova
Apache Cordova is a mobile application development framework originally introduced by Nitobi. It allows developers to build mobile apps using CSS3, HTML5, and JavaScript and not rely on the platform-specific APIs included in Android, iOS, or Windows Phone. Just like Iconic, Apache Cordova also uses WebView, which creates some limitations.
For example, iOS apps that run inside the default WebView engine run more slowly than the same app in the Safari mobile browser. What’s more, as JavaScript is single-threaded, having too many things going on in the application code might lead to problems, like slow animations and reduced app responsiveness.
According to Johannes Stein, freelance software engineer – “By using Cordova, you can quickly turn your existing single page application into a mobile application for different platforms, at the cost of interactions not necessarily having the native feeling to their specific platform.”
PhoneGap
PhoneGap is a distribution of Apache Cordova, meaning that it’s powered by Cordova but has some extra tools you can use, which are provided by Adobe.
“It promises you an <easy life> as a mobile app developer, enabling you to use any JavaScript library and framework that you’re comfortable working with.” – Engineers at Optasy.
PhoneGap is easy to work with, which makes it developer-friendly. They have a lot of frameworks and libraries at their disposal. It’s based on the “write once, run on every platform” motto, so you can take advantage of cross-platform development.
Just select your favorite web technology and your app will run on all available platforms, without the need to build separate versions for each one.
Unfortunately, apps built with PhoneGap might suffer from poorer user experience, as web technology was created for, well, the web, not mobile apps. This makes handling animations problematic. Also, you’re risking experiencing the same issues that web apps experience, which include browser-specific bugs.
PhoneGap is a distribution of Apache Cordova, meaning that it’s powered by Cordova but has some extra tools you can use, which are provided by Adobe. “It promises you an “easy life” as a mobile app developer, enabling you to use any JavaScript library and framework that you’re comfortable working with.” – Engineers at Optasy.
PhoneGap is easy to work with, which makes it developer-friendly. They have a lot of frameworks and libraries at their disposal. It’s based on the “write once, run on every platform” motto, so you can take advantage of cross-platform development. Just select your favorite web technology and your app will run on all available platforms, without the need to build separate versions for each one.
Unfortunately, apps built with PhoneGap might suffer from poorer user experience, as web technology was created for, well, the web, not mobile apps. This makes handling animations problematic. Also, you’re risking experiencing the same issues that web apps experience, which include browser-specific bugs.
If you’re interested in learning more about React Native alternatives, here’s an interesting comparative video by Academind:
Coming back to React Native, I’m sure you’re also wondering – how does React Native development differ for Android and iOS? After all, from a user point of view, both environments have their share of differences (with UI being the most apparent).
Here are the four key areas where things work a little differently between the platforms.
When you work on your React Native app, we recommend that you use a macOS device as opposed to Windows. Why?
Because the latter doesn’t let you test your iOS app efficiently. You can run your tests solely for your Android app, and there’s just one official testing tool – Android Studio. At the time of writing this post, there are no official iOS testing tools available for Windows.
The reason for this is that Windows cannot run XCode, a development environment created by Apple for iOS, macOS, tvOS, and watchOS.
So, while you can certainly build your React Native app on both operating systems, only macOS gives you a way to check if both of your Android and iOS React Native apps are working properly.
As Android and iOS apps look and function differently, they also have different components. This means that – when you’re using your React Native library – you might see a different end result for iOS and Android, even though you’re using the same component. Which leads us to...
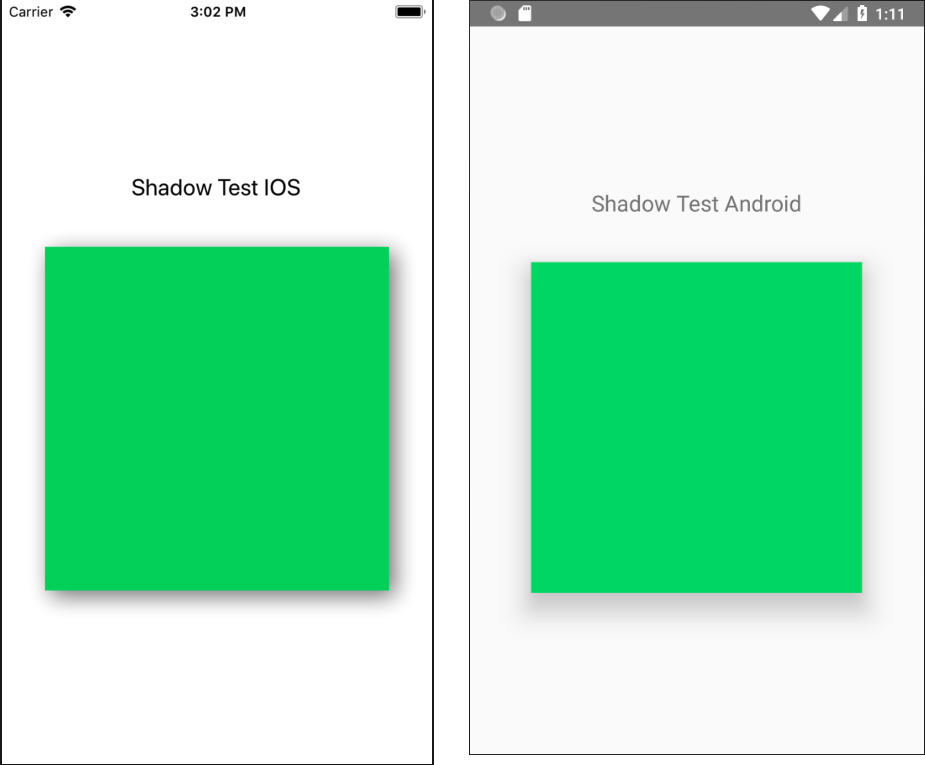
iOS and Android have different styles for React Native elements. A great example is shadowing. Take a look at the screen below – notice that the green element on the Android device (right) doesn’t have the shadow seen on the iOS screenshot (left):

Source: Netguru
This doesn’t mean that two styles were applied in React Native – quite the contrary. The shadow is styled once with JavaScript, and the elements are automatically displayed in a platform-specific manner.
However, what if you specifically wanted to apply the shadow to Android? You’d have to work around these default settings. Shadowing is just one example where you’d need to rely on manual configuration. Other UI elements that differ on iOS and Android include certain fonts, status bar, and GIF images (which aren’t automatically supported on Android).
Despite the differences we’ve just singled out between iOS and Android development, our recommendation for running with React Native still stands strong. While you might need to manually configure certain aspects of the UI or link between libraries, you’ll be saving tons of time otherwise spent on developing two separate solutions.
Flutter
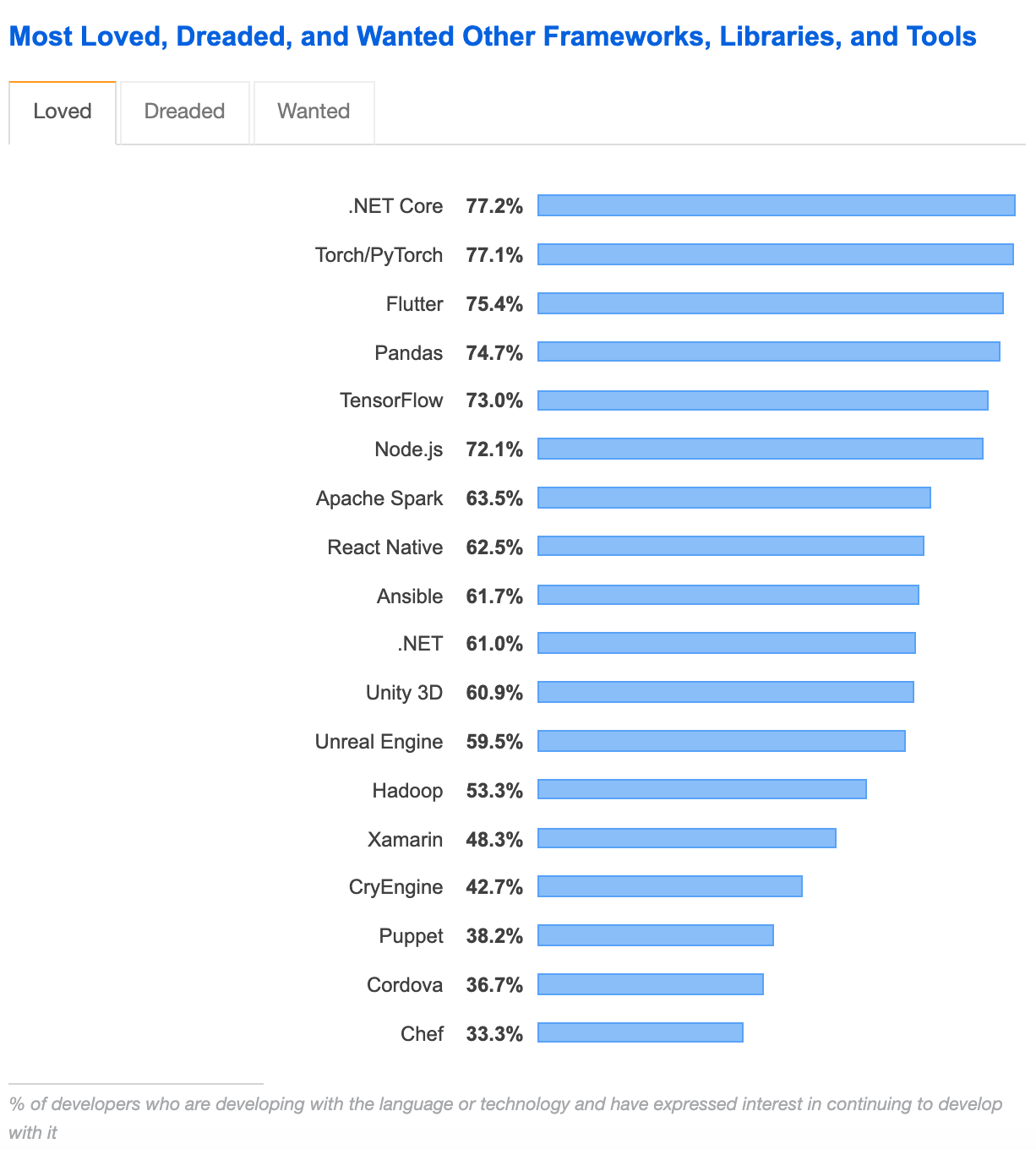
React Native and Flutter – two cross-platform frameworks developed by well-known tech giants; Facebook and Google. Both are on the list of the most loved frameworks, with Flutter being more favored by developers than React Native.

Source: Stackoverflow
You might think that since Flutter is the preferred option for programmers, it might also be the best option for building your app. Before jumping to any conclusions, let’s see how these two frameworks compare.
Flutter is easy to get started with – all you need to do is download the Flutter package, unzip it, and create an environment variable that points to a folder inside your unzipped folder. It operates based on widgets, which come in abundance, but unfortunately, aren’t adaptive. This means that you’ll have to create platform-specific widgets manually.
React Native uses components that can be found in its various libraries. Even though their number isn’t as large as in Flutter’s case, they’re adaptive, meaning they’ll recognize the platform they run on – iOS or Android – and render the compositions appropriate for that platform.
React Native is ahead of Flutter when it comes to the ecosystem. It’s been around for longer and is supported by hundreds of packages. It actually has five times more packages than Flutter, which has over 1,450 packages at its disposal.
In terms of performance, Flutter will always be slightly better than React Native due to architectural differences. The latter solution uses an asynchronous bridge, which can, at times, cause performance issues.
Flutter, on the other hand, makes it easy for developers to reuse the existing code. The C++ engine which Flutter runs on performs well and might give Flutter a slight advantage over React Native, which uses UI components compiled to their native equivalents. Additionally, it has the JavaScript layer, which makes it a bit slower than Flutter.
When it comes to the user interface, React Native is the winner. It’s more dynamic, which enhances the user experience. Flutter works well with proprietary widget sets, which are great for getting a customized UI design. React Native is based on UI native components, but RN developers can also choose from several ready-to-use, polished UI kits. These include react-native-paper and native-base.
In order to evaluate the frameworks’ stability, we need to take a look at a few areas: their maturity, how big the developer community is, and which companies use them.
As already mentioned, React Native was first developed in 2013 as an internal Facebook project, and then released to the public in 2015. Flutter is a slightly younger framework – it first saw light as an experimental Google project (then known as ‘Sky’) in 2015. However, it wasn’t released until late-2018.
Both frameworks have thriving communities. As of mid-2020, React Native and Flutter’s main threads on Stack Overflow were followed by 48,600 and 24,700 watchers, respectively. The numbers look good on GitHub, too, with 2,100 contributors for React Native, and 600 for Flutter. The number of unresolved issues on GitHub also speaks in favor of the React Native community – with only around 700 for RN, as compared to 7,000 for Flutter.
However, while the numbers speak in favor of React Native as far as the volume is concerned, as mentioned at the beginning of this section, Flutter is the more loved option. “More loved” indicates the percentage of developers who are currently using the framework and have expressed interest in using it in the future.
This leads to the conclusion that we can expect a high level of engagement in maintaining and developing the framework by the Flutter community.
As you saw earlier in this article, React Native has tens of top tech players in its team – from Facebook, Instagram, and Walmart to SoundCloud and Skype. However, let’s not forget by whom Flutter was developed! As a Google-bred framework, it powers not just many Google services (like Google Ads), but also the Asian tech giant, Alibaba.
React Native’s architecture can be built around two patterns – Flux (created by Facebook) and Redux (developed by the React Native community). Flux is based on unidirectional data flow, which means that each piece receives data from one place and outputs changes to another. Redux adopts Flux architecture, so it is based on the same app building method. Both of these approaches come down to keeping your application data in one place, referred to as a ‘store’.
Flutter is based on an object-oriented language called Dart (also developed by Google). Dart can compile to both JavaScript and native code. Its architecture is based on reactive programming (the same paradigm that Facebook’s web library React – which powers React Native – is built in).
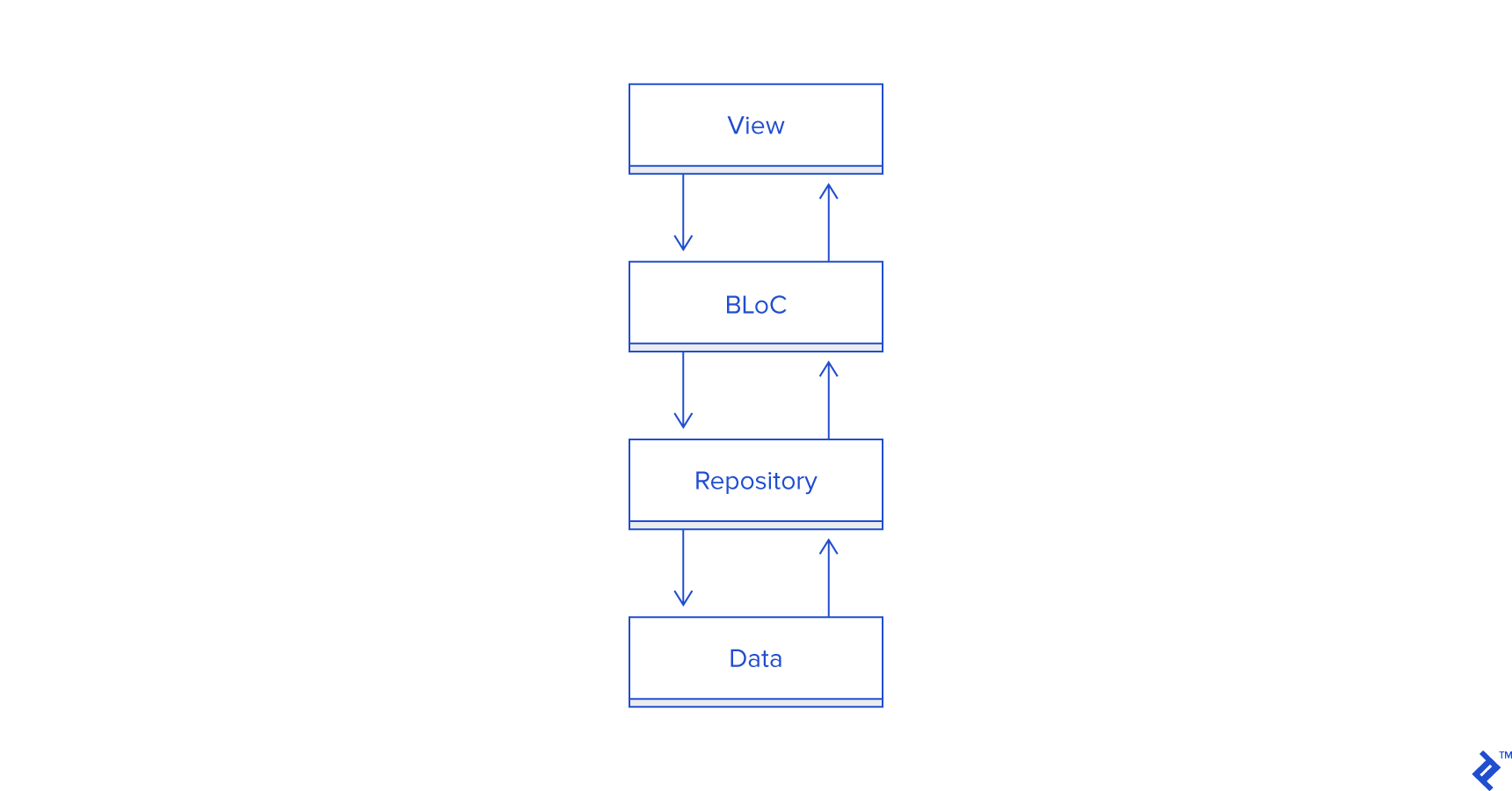
There are a couple of approaches to Flutter’s architecture – one is the BLoC pattern (short for Business Logic Component), introduced by Google in 2018.

Source: Toptal
In this category, Flutter is the definite winner. The framework comes with a toolkit that supports developers throughout the app development process. Also, Flutter’s documentation is considered to be both comprehensive and neatly-organized. If your developers were to experience any difficulties using documentation, the Flutter community would surely give them a helping hand.
To make it clear, React Native also features extensive documentation and an active community. There are also plenty of tutorials for new users. However, the setup isn’t as easy as in the case of Flutter. If it’s your developers’ first take on cross-platform development, setting up Flutter might be easier for them.
React Native is a great solution for creating apps that will work smoothly irrespective of the platform or system they run on. It’s a framework loved by businesses and developers alike. It allows you to save a lot of work hours, resulting in a faster development process, and it is also cost-efficient. It gives you access to a larger audience at once – as one app can be used by both Android and iOS users, the launch can be synchronized, and companies with a smaller budget for development don’t have to choose a single platform only.
Many fantastic products were built using React Native, including Skype, Facebook, Pinterest, and UberEats, which further proves it’s a framework worth considering for app development. While a native iOS and Android solution is still the best option for projects requiring a seamless UI experience and top-notch performance, React Native is a great option if your budget is limited and where satisfactory user experience is sufficient.
React Native is a great option if your project doesn't require a complicated interface, access to native functions (e.g., media players), and when you want to develop for one platform only. Last but not least, React Native is a good choice if your budget is limited.
Author: Maciej Budziński
Maciej Budziński
Maciej is a React Native Developer at Netguru.

Read more on our Blog
Check all the important aspects you need to consider when developing a React Native mobile app on our blog.